-
ResumeProductsAsked on January 20, 2020 at 6:15 PM
1. The items in my Products box is very spread out. Is there a way to make less space between lines so it is more condensed? And perhaps add more space between the 9 Products themselves to section them off better?

-
David JotForm Support ManagerReplied on January 20, 2020 at 6:26 PM
Could you please illustrate with screenshots what space you want to reduce and increase between the products of your order form?
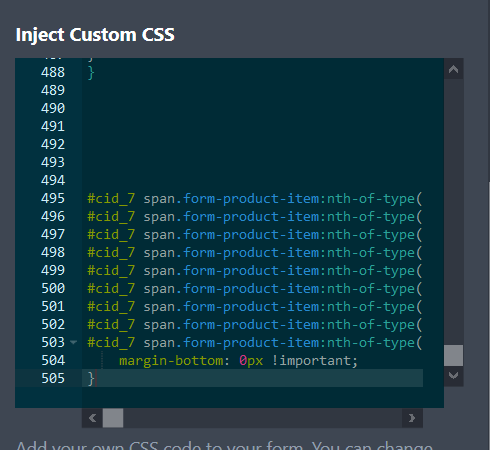
To reduce space between all product items, you can do it by injecting this code: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-product-item {
padding-bottom: 0px;
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
-
David JotForm Support ManagerReplied on January 20, 2020 at 8:20 PM
Please inject the following CSS code in your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
/*Code to reduce the space between products of the same category, and keep a space between categories */
#cid_7 span.form-product-item:nth-of-type(5){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(9){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(12){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(15){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(17){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(20){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(23){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(24){
padding-top: 50px !Important;
}
/*END*/
Result:

Note: this code targets the main products in the order they are currently listed, if you add more products, then it could target other products. So, you can contact us to update the code.
-
David JotForm Support ManagerReplied on January 20, 2020 at 8:22 PM
Sorry, forgot to mention that you need to include this portion of code too:
.form-product-item {
padding-bottom: 0px;
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
So, the whole code would be:
/*Code to reduce the space between products of the same category, and keep a space between categories */
.form-product-item {
padding-bottom: 0px;
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
#cid_7 span.form-product-item:nth-of-type(5){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(9){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(12){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(15){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(17){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(20){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(23){
padding-top: 50px !Important;
}
#cid_7 span.form-product-item:nth-of-type(24){
padding-top: 50px !Important;
}
/*END*/
-
ResumeProductsReplied on January 21, 2020 at 2:16 PM
By adding your code it got rid of all my red heading boxes. So not good.
-
KrisLei Jotform SupportReplied on January 21, 2020 at 3:11 PM
Hi,
I cloned your form and add my colleague's codes, I'm unable to replicate the issue. I'm still showing the red heading boxes on your form.

Kindly provide us a screenshot or the issue you are referring to, for us to better assist you.
Looking forward to your response. Thank you.
-
ResumeProductsReplied on January 21, 2020 at 3:44 PM

-
David JotForm Support ManagerReplied on January 21, 2020 at 4:58 PM
The screenshot you have shared seems to from a different form, not the form where you want to remove the checkboxes out products that you are using as category titles: https://www.jotform.com/form/200164161802139
Here is my current clone version of your form, where all the provided code has been injected, and it works correctly: https://form.jotform.com/200197849869979

-
ResumeProductsReplied on January 21, 2020 at 5:23 PM
What do you mean a different form? Did I go into a wrong saved version or something? I've been working on it for hours and have made quite a number of changes! How could that be? And how do I make sure the most current form is the exact one I'm working on now??
It looks beautiful what you did, I just need it to be in the version I'm working on. :(
UPDATE: I just clicked on the link you have above for my form, and it is in fact the same form as it even includes some revisions I made in the last 5 minutes. Something is wrong.
-
David JotForm Support ManagerReplied on January 21, 2020 at 5:26 PM
Could you please share the link of the form that you are currently working on? https://www.jotform.com/help/401-Where-to-Find-My-Form-URL
-
ResumeProductsReplied on January 21, 2020 at 5:36 PM
https://www.jotform.com/build/200164161802139
See my UPDATE note above.
-
David JotForm Support ManagerReplied on January 21, 2020 at 6:14 PM
Sorry, the previous screenshot you shared confused me. Anyways, I am glad to see that it is the same form. I have now injected the whole code in your form(200164161802139) to accomplish the desired design.
-
ResumeProductsReplied on January 21, 2020 at 7:05 PM
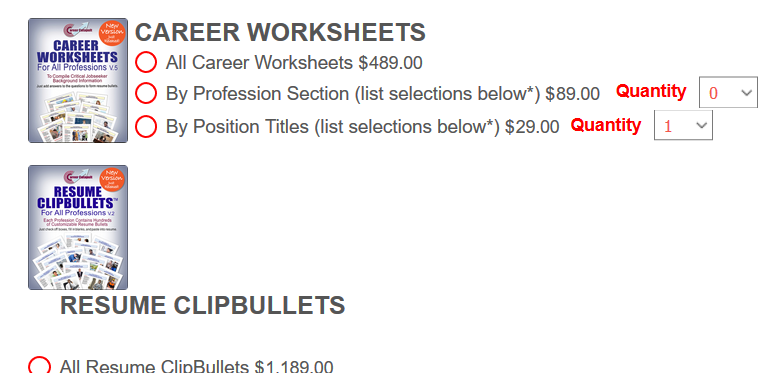
All of the product items are still very spaced out. I'd like them tighter with more space between individual product sections and the word "Quantity" indented and smaller like in my image above.
-
KrisLei Jotform SupportReplied on January 21, 2020 at 8:38 PM
Kindly try to replace the value of the 'padding-top : 50px !Important;' to 80px on the codes provided by my colleague or try to replace these CSS codes:

To this:
#cid_7 span.form-product-item:nth-of-type(5), #cid_7 span.form-product-item:nth-of-type(9), #cid_7 span.form-product-item:nth-of-type(12), #cid_7 span.form-product-item:nth-of-type(15), #cid_7 span.form-product-item:nth-of-type(17), #cid_7 span.form-product-item:nth-of-type(20), #cid_7 span.form-product-item:nth-of-type(23), #cid_7 span.form-product-item:nth-of-type(24)
{
padding-top : 80px !Important;
}
Then, if you want to add more space in between the products you can change 80px to a higher value. Let us know if it didn't meet your requirements.
-
ResumeProductsReplied on January 22, 2020 at 2:02 PM
There is no 50px, the only padding I see is 25px and I'm not seeing that exact coding to replace it. So what to do?
-
David JotForm Support ManagerReplied on January 22, 2020 at 4:13 PM
Good day @ResumeProducts!
I see that the space of the products is not looking as I had left them last time:

May I know what happened? I had injected the whole code to make the space look like in the screenshot example you shared:

Anyways, here is the link of latest clone version of your form(which looks very similar to your screenshot example): https://form.jotform.com/200197849869979

If my clone version is still want you want, would you mind cloning and using it instead?
You can clone it as shown of this guide: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
ResumeProductsReplied on January 23, 2020 at 1:39 PM
I just reread everything in another thread and posted this. Please coordinate so I can finalize everything:
I've come to realize that since I'm not able to list all of the individual items in a drop-down list, I CAN actually go with something like what Mike G mentioned (see below). That would actually work fine. However, I'd like to keep the bold headings (without the "Free") and the price on each item as I have on my form. I like the "Product Option" and "Quantity" the way they are as captions.
There was other code added and now I don't know what to do to make it like that.

-
David JotForm Support ManagerReplied on January 23, 2020 at 2:39 PM
Hi again, I have injected this CSS code at the end of your form's CSS code area:
#cid_7 span.form-product-item:nth-of-type(5), #cid_7 span.form-product-item:nth-of-type(9), #cid_7 span.form-product-item:nth-of-type(12), #cid_7 span.form-product-item:nth-of-type(15), #cid_7 span.form-product-item:nth-of-type(17), #cid_7 span.form-product-item:nth-of-type(20), #cid_7 span.form-product-item:nth-of-type(23), #cid_7 span.form-product-item:nth-of-type(24) {
padding-top : 80px !Important;
}
.form-product-item {
padding-bottom: 0px;
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
Your form products space is now looking as desired:

Link to your form: https://form.jotform.com/200164161802139
-
ResumeProductsReplied on January 23, 2020 at 5:51 PM
This looks very good. I'd prefer the method in the other thread (pictured above under Mike, with modifications) though because it's more straight forward.
If for some reason that can't be done and we use this method,
1. Please delete some of the extra space between sections.
2. Delete check-off button in front of Mini Resume Workbooks.
3. Can the Titles come more to the left up to the product image?
4. Can the product image be made bigger?
TIA
-
KrisLei Jotform SupportReplied on January 23, 2020 at 8:38 PM
Hi again,
Kindly give me some time to work on your requirements. I will also try to ask for a cloned form of @Mike's version so that we could start from there and will probably add new CSS codes.
I will get back to you shortly. Thank you.
-
ResumeProductsReplied on January 25, 2020 at 2:43 PM
I am still waiting on this, has it been done?? I'm so late getting this form completed. Please tell me you figured out a solution.
-
Mike_G JotForm SupportReplied on January 25, 2020 at 5:42 PM
We are still working on your form.
I still need more time to finalize the style/format of the products.
But here is Sample Form that is a cloned version of your form and is based on your most recent requirements — https://form.jotform.com/200245903740952
Please check that form and let us know if there's anything you want to add/remove.
-
ResumeProductsReplied on January 25, 2020 at 6:38 PM
It is starting to look a lot better!
1. Can the Item Subtotal line be the same size as Price and Quantity—with less space before it?
2. There needs to be more space between the 9 products.
3. Can the PRICE and QUANTITY columns line up on the right all the way down?
4. Can the Product image be bigger?
5. Oh and when I tried filling out the form, once I checked off a Quantity, it wouldn't allow me to uncheck it or bring it to "0."
If you can make all can happen, it will be perfect!!
-
Girish JotForm SupportReplied on January 25, 2020 at 7:14 PM
Thanks for providing more information. We'll check on that and revert.
-
ResumeProductsReplied on January 26, 2020 at 2:12 PM
1. Also I noticed that Resume Writer System-in-a-Box doesn't have anything underneath it to select, so I added "Whole Resume Writer System $1389."
2. I made a couple of word changes in the Product section. That shouldn't change any of your coding, correct? And I will be able to change verbiage in the future too, right?
3. I see that the Quantity goes up to 10 for everything. To be safe, let's make it 25. Is that something I'd be able to change on my own going forward?
4. Lastly, there's no reason for anyone to order more than one when ordering "All" of a category. Do you have any suggestions about that (I was thinking a check-off box for that one, but that would throw off the look you've created). Otherwise, I guess we can just leave it, but change the Quantity option to "0, 1, 2, 3." Thoughts?
When do you think you will have this done? I'm so behind in finishing this form, as it's the only thing holding me up to get my website published.
-
KrisLei Jotform SupportReplied on January 26, 2020 at 3:44 PM
1. Also I noticed that Resume Writer System-in-a-Box doesn't have anything underneath it to select, so I added "Whole Resume Writer System $1389."
To clarify, the price of this product is not visible on the form builder? Try to duplicate the product then it should show the price on the cloned product.

2. I made a couple of word changes in the Product section. That shouldn't change any of your coding, correct? And I will be able to change verbiage in the future too, right?
Yes, you are correct you can change any settings on the payment widget settings. But if the form is embedded to a website you still need to re-embed the form because the changes don't sync automatically on websites.
3. I see that the Quantity goes up to 10 for everything. To be safe, let's make it 25. Is that something I'd be able to change on my own going forward?
Are you referring to the Quantity options on the products? Yes, you can change it on your end through the product settings. Scroll down to access the Quantity Options and you can change the range or the value on this option.

4. Lastly, there's no reason for anyone to order more than one when ordering "All" of a category. Do you have any suggestions about that (I was thinking a check-off box for that one, but that would throw off the look you've created). Otherwise, I guess we can just leave it, but change the Quantity option to "0, 1, 2, 3." Thoughts?
You can also change the range from 0-25, as shown in my answer to question 3.
When do you think you will have this done? I'm so behind in finishing this form, as it's the only thing holding me up to get my website published.
My colleague, @Mike_G, is still working on your form to meet your requirements. Please give him more time to come up with the necessary codes for the changes.
-
KrisLei Jotform SupportReplied on January 26, 2020 at 4:24 PM
Additionally, we suggest hiring a freelancer on Upwork to meet your deadline because we are only doing such a thing in our free time. Also, we are currently receiving a lot of tickets and threads so we are unable to give you an estimated time for your requests. Thank you.
-
ResumeProductsReplied on January 28, 2020 at 12:43 PM
In #4 above I said that each of the main products shouldn't have "Quantity" as they would only order one since it includes everything, and that would throw off the column theme if you guys went with the alternative look.
So instead of you guys trying to figure out how to correct that issue, I viewed this thread and the first image I posted shows what I originally requested. I only need a Quantity field after the subheads (preferably on the same line as there is a lot of space on the right side that it should be extended to) and it would include the check-off boxes as I had wanted. This would solve the quantity problem and I believe would be easier for you guys to complete as a lot of the field is already set up this way.
I totally want to go with this for the Product section (it also addresses the request to make the products larger, fix the spacing problem, and will make the form a whole lot shorter!):

Also please widen the "*List Your Product Selections" text box under it so it lines up with the Terms text box. In fact, all text boxes should be lined up to the right on the form.
This would resolve the entire Product section. Please tell me you guys can do this!
-
KrisLei Jotform SupportReplied on January 28, 2020 at 2:11 PM
Kindly give us some time to meet your other requirements, as we can only do so much due to time constraints and will get back to you as soon as possible.
If you have a deadline to meet, you can consider hiring a freelancer in Upwork.com to build the form on time.
Thank you.
-
ResumeProductsReplied on January 28, 2020 at 2:12 PM
Okay, but I can have my Products section look like the image I included right?
-
Mike_G JotForm SupportReplied on January 28, 2020 at 3:50 PM
If this format/style is exactly what you are looking to achieve with the products in your form

then, yes, that would be possible, using custom CSS codes. However, we cannot guarantee that it can be done anytime soon. But, once we have an update we will notify you in this thread the soonest.
-
ResumeProductsReplied on January 28, 2020 at 6:08 PM
Okay thanks. The sooner the better. They had adjusted it before to look similar (what's on my form now) and it didn't take long though (same day).
-
Girish JotForm SupportReplied on January 28, 2020 at 7:17 PM
Please note that once we have an update on this form, we'll update via this thread.
-
ResumeProductsReplied on January 31, 2020 at 12:50 PM
Please, please, please make this happen today. My husband is in the hospital again having yet another heart surgery, I'm so hoping when I come back home later I will have something to cheer me up. :(
-
Mike_G JotForm SupportReplied on January 31, 2020 at 3:44 PM
I have below is a cloned version of your form.
https://form.jotform.com/200305457924957
If you check you will see that I have made changes to the first section of the payment field. And I hope that is what you are looking to achieve.
It is based on your screenshot above. https://www.jotform.com/answers/2124585#2136019

I'm sorry if that is what I only have for now, but I hope it will somehow cheer you up. We will continue to work on your form and update you in this thread.
-
ResumeProductsReplied on February 1, 2020 at 1:23 PM
OMG yes exactly! Thank you so much!
(I see that in the preview it runs off the page, so I'm going to delete the word "selections" to make it shorter.) Also the price should be smaller (same font size). And a little more space (one line) between products.
Let's make it happen!
-
Mike_G JotForm SupportReplied on February 1, 2020 at 2:47 PM
Thank you for confirming.
Please allow me some time to continue working on your form. I'll also make the adjustments you mentioned in your last reply.
-
ResumeProductsReplied on February 1, 2020 at 4:39 PM
Okay thank you.
-
ResumeProductsReplied on February 5, 2020 at 5:38 PM
Anything yet? How close are you to finishing this section?
-
Girish JotForm SupportReplied on February 5, 2020 at 7:06 PM
Let me check with my colleague and we'll revert via this thread.
-
ResumeProductsReplied on February 7, 2020 at 1:38 PM
Okay, but it's been a week though. :( Please hurry.
-
Richie JotForm SupportReplied on February 7, 2020 at 2:40 PM
You may reduce the price font and create a space between the quantity using this custom CSS
span.form-product-details {
font-size: 14px !important;
margin-right: 5px;
}Sample Screenshot:

Sample Form:https://form.jotform.com/200375965948974
Let us know if this fits your requirements.
-
Mike_G JotForm SupportReplied on February 10, 2020 at 6:57 PM
First of all, we would like to let you know that we appreciate your time and patience in waiting for the solution we have for your concern.
Below is the final form I have created that is based on the requirements you mentioned in one of your replies above.
Here's the link:
-
ResumeProductsReplied on February 10, 2020 at 8:12 PM
That would be fine but the whole section hasn't been done yet, so why would I add more code now? Also the circles can be made smaller and Quantity not bold so it would all look and fit better.
I've been waiting for this section to be corrected for like 2 weeks now. Please get it done in a day or so. TIA -
Girish JotForm SupportReplied on February 11, 2020 at 2:29 AM
Please check the form link shared by my colleague above. The bold option for the term "Quantity" has been removed.
-
ResumeProductsReplied on February 15, 2020 at 12:53 PM
Oh yay that looks great! Just bring the Quantity up on the same line on the ones that it went to a second line.
I just checked it on mobile, and it's not responsive, everything is getting cut off and the Quantity box is way too extended.

Once those things are corrected, it will be done!
-
John Support Team LeadReplied on February 15, 2020 at 1:41 PM
Please allow me some more time to figure out the code to use.
I will get back to you on this thread shortly.
-
ResumeProductsReplied on February 15, 2020 at 1:52 PM
Okay, great, thanks.
-
John Support Team LeadReplied on February 15, 2020 at 3:31 PM
Hi again - Please try adding this few lines of custom CSS codes to your form:
@media screen and (max-width: 480px){
span.form-product-item{
width:97%!important;
}
.form-product-name{
font-size:12px!important;
}
#product-name-input_7_1001, #product-name-input_7_1002, #product-name-input_7_1003, #product-name-input_7_1004, #product-name-input_7_1010, #product-name-input_7_1006, #product-name-input_7_1007, #product-name-input_7_1005, #product-name-input_7_1009{
font-size:16px!important;
}
}
This will make the product field appear more responsive when viewed on mobile.
-
ResumeProductsReplied on February 15, 2020 at 6:50 PM
I added it but am unable to see it on mobile, not sure what to do. Also don't we still need to add coding for the actual section? And what coding would that be?
-
Jed_CReplied on February 15, 2020 at 8:18 PM
I checked your form and it seems that you have removed all the quantity selector for all products. Are you finalizing your form without the quantity selection?

-
Evelyn SalvadorReplied on February 16, 2020 at 2:03 PM
No I didn't remove or change anything. In fact, I haven't touched it in like a month because you guys were working on making it look right. You never told me how to incorporate your fixes. Do I need to add coding or what to make it look like you did?
-
Mike_G JotForm SupportReplied on February 16, 2020 at 5:36 PM
Since it is easier if we just apply the changes to the style of a cloned version of your form first before we give you its link so you can create a copy of it in your account, we didn't give you the codes that you need to inject to the existing original version of your form in your account. Also, this is to avoid confusion with the instructions.
Nevertheless, I have below another cloned version of your form where I have applied some changes to make it mobile responsive.
https://form.jotform.com/200465563193960
Kindly check it and let us know if you need any further assistance.
-
ResumeProductsReplied on February 18, 2020 at 2:24 PM
This is looking great. The only thing is I don't like the extra spacing between listed items. Also, there need not be any cents after the dollars. If we could fix those 2 things we'd be right on target!
-
Mike_G JotForm SupportReplied on February 18, 2020 at 4:20 PM
Can you describe what "extra space" are you referring to, please? Is that something that can be seen when the form is viewed on mobile, or on desktop, or both?
As for removing the decimal, that can be done under the Additional Gateway Settings of the payment field.


I have disabled the "Use Decimals" in my Sample Form, but I see that I need to make some more adjustments so the quantity field in some products will move to the next line.
-
ResumeProductsReplied on February 18, 2020 at 4:21 PM
If you click on the link you provided above, that's where I saw the extra spacing between check-off circles.
-
David JotForm Support ManagerReplied on February 18, 2020 at 5:46 PM
Do you mean changing the space from this:

To this?

If that is correct, please inject this code:
#cid_7 span.form-product-item:nth-of-type(2),
#cid_7 span.form-product-item:nth-of-type(3),
#cid_7 span.form-product-item:nth-of-type(6),
#cid_7 span.form-product-item:nth-of-type(7),
#cid_7 span.form-product-item:nth-of-type(10),
#cid_7 span.form-product-item:nth-of-type(13),
#cid_7 span.form-product-item:nth-of-type(18),
#cid_7 span.form-product-item:nth-of-type(21),
#cid_7 span.form-product-item:nth-of-type(26){
margin-bottom: 0px !important;
}
-
ResumeProductsReplied on February 18, 2020 at 5:47 PM
EXACTLY! Now it is perfect! THANK YOU SOOO MUCH!
Do I inject the code in the whole section at the bottom of the other codes?
Oh I just noticed, once a quantity is clicked, there is no way of going back to zero (if it was clicked on by accident or they changed their mind). Can you make that happen please?
-
David JotForm Support ManagerReplied on February 18, 2020 at 7:04 PM
Yes, inject the code at the bottom after the other codes.
In order to make the total zero when the quantity is selected, the product needs to be unchecked:

Please open a new forum thread if you need anything else, we will be glad to assist you.
-
ResumeProductsReplied on February 19, 2020 at 10:02 AM
I injected the code in the Product Order section and nothing happened, it still looks the same as before. :/
-
Richie JotForm SupportReplied on February 19, 2020 at 11:47 AM
I have checked a cloned version of your form and it seems the issue is with the current custom CSS in your form.
I'm not sure which custom CSS is making the issue however, you may clone my form and copy and paste all the custom CSS inside the Inject Custom CSS to fix the issue with your form.

Here is my cloned form:https://form.jotform.com/200494562157961
To clone a form, you can follow this guide:https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Please give it a try and let us know if the issue still remains.
-
ResumeProductsReplied on February 21, 2020 at 3:03 PM
I'm afraid to do that as last time I did I lost my form and got very worried. Can you just paste the correct code in my existing form p l e a s e?
-
John Support Team LeadReplied on February 21, 2020 at 4:29 PM
As requested, I have replaced the custom CSS codes you have in your form with the codes found in my colleague's form above.
Please test the form again and see if it works now based on the requirement.
By the way, I have secured a back-up of the previous codes you have in the form. In case you want to revert, we can paste the previous code again.
-
ResumeProductsReplied on February 23, 2020 at 12:24 PM
-
Welvin Support Team LeadReplied on February 23, 2020 at 12:54 PM
This thread is too long to read now. I think many of the previous questions have been answered already. Allow me to address your new questions in separate thread below.
https://www.jotform.com/answers/2176695
I'll follow up shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


















































































