-
ResumeProductsAsked on January 20, 2020 at 6:16 PM6. At the end, I added a "Terms & Conditions" check-off box. I only need them to check it off to say they will not share with others. Therefore, there's no need to add a separate "Terms & Conditions" link and we can get rid of the asterisk (how do I do that?). Also, on Mobile the Terms section doesn't show the full verbiage and I couldn't make the box bigger. Is there a section I can add instead that just has a check-off box and the verbiage that I can require them to check-off before processing their order?
-
David JotForm Support ManagerReplied on January 20, 2020 at 10:12 PM
You can remove that Terms and Conditions widget from your form, example:

Also, I noticed that your Checklist widget, where you are display the terms, shows an extra box. You can remove it by deleting the extra blank space of the Checklist Items, example:

Let us know if you need more help.
-
ResumeProductsReplied on January 21, 2020 at 4:23 PM
I am trying out two "Terms" sections that's why you see both boxes. I didn't want to remove the whole widget, just the asterisk in the Terms box. And as I mentioned, "on Mobile the Terms section doesn't show the full verbiage and I couldn't make the box bigger."
I added the additional section with the check-off box but it doesn't allow me to make it "required" before submitting order.
So whichever one we can get to work correctly I will keep. Let me know.
-
Welvin Support Team LeadReplied on January 21, 2020 at 6:06 PM
You can keep the Checklist widget because that seems to work better in terms of the mobile view.
You can see the Checklist field as required, guide: https://www.jotform.com/help/546-How-to-Set-a-Field-as-Required-or-Non-Required.
For the required field, the asterisk would be the indicator. I recommend keeping that so as not to confuse users. But if you want to remove it, that's possible with custom CSS codes.
-
ResumeProductsReplied on January 21, 2020 at 6:27 PM
Okay so I will deleted the "Terms" section and kept the widget. I still need to make it a required field. How do I do that??
-
roneetReplied on January 21, 2020 at 9:47 PM
You have already set the Terms and Condition field as a required one.

I believe you are referring to this form of yours.
https://www.jotform.com/build/200164161802139
If you will submit the Form, it will throw the below error:

Thanks.
-
ResumeProductsReplied on January 22, 2020 at 2:10 PM
Okay great, I actually see I had it set that way. How do I make that rectangular text box longer like all the others?
-
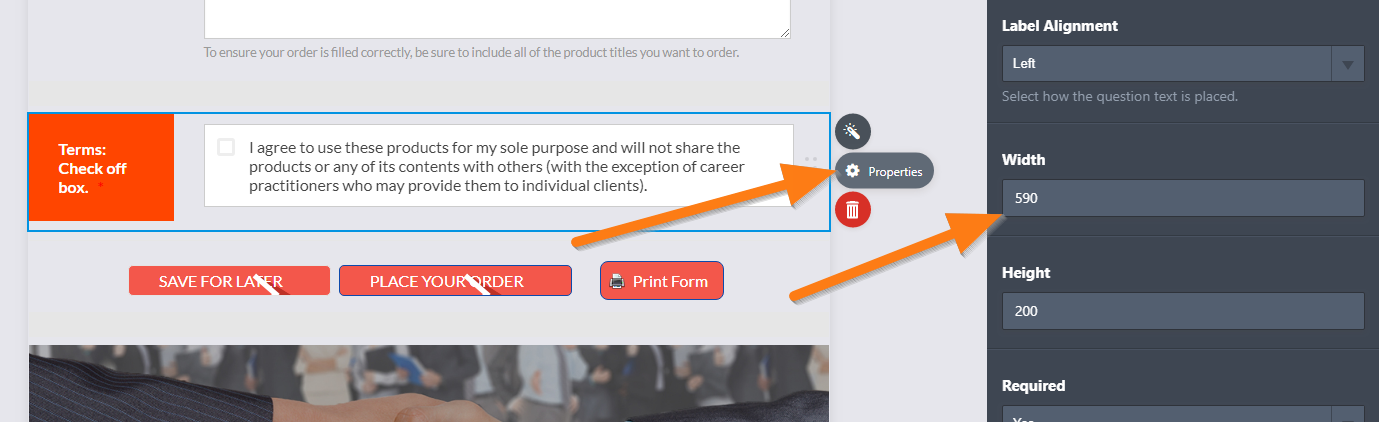
Welvin Support Team LeadReplied on January 22, 2020 at 3:34 PM
You can adjust the width of the widget in the properties.

I did this for you. The responsiveness of the widget is kept by the way, so you do not need to adjust it with custom CSS codes.
-
ResumeProductsReplied on January 23, 2020 at 1:43 PM
Thank you so much.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































