-
ResumeProductsAsked on January 26, 2020 at 1:49 PM
I'd like to join "Your Profession" with "Position(s) You Seek" sections as well as "How did you hear about us?" with "Describe Your Source" sections?
Here are the 4 sections I would like to make into 2:


-
jonathanReplied on January 26, 2020 at 4:22 PM
You can achieve this using the Configurable List widget instead.
With the configurable list widget, it is possible to have multiple/different input option (i.e. dropdown, textbox, checkbox.. etc) on single field.
Guide : How to Set Up the Configurable List Widget
Please let us know if you need further assistance.
-
ResumeProductsReplied on January 26, 2020 at 7:43 PM
Oh gosh this is just way too confusing! All I want to do is add a text section under the dropdown list where I can ask a question and they can fill in the blank. Can you just make this happen please?! If you set up one, I'll duplicate it for the other.
-
roneetReplied on January 27, 2020 at 1:13 AM
I have added the Configurable List widget in my cloned form. Please have a look on this form, if you want something like this:

https://form.jotform.com/200260371973956
Thanks.
-
ResumeProductsReplied on January 27, 2020 at 11:29 AM
Now that it's a new day and my mind is clearer, I ended up figuring out most of it before I saw your response. I don't know where to add the dropdown menu text though or how to get rid of that little "+" box.
The dropdown and text content needs to be wider and to line up with other text boxes on the right. And—important—I need them to be able to check off all relative items in the dropdown (not just select one).
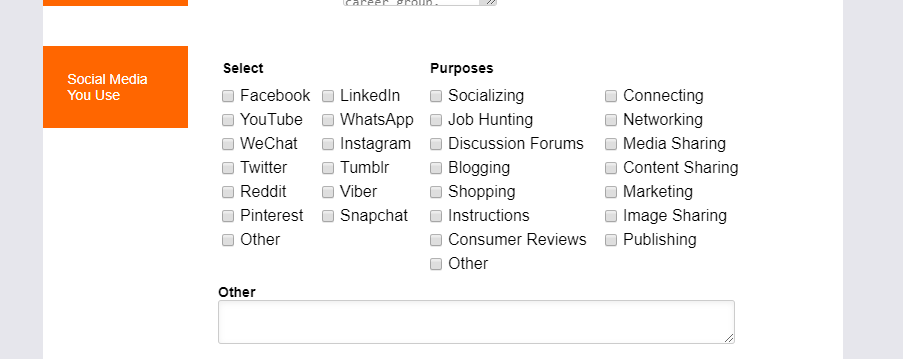
I made a second Social Media configurable with check-off boxes in case they can't select more than one option in the dropdown. If I had to go that route, I would need the check-off boxes to be in 2 or 3 columns each so that section is much smaller.
-
roneetReplied on January 27, 2020 at 1:06 PM
To change the add button and add options to the dropdown, please check this screenshot:
Do you need to increase the width of the textarea in the Configurable list?
I have added the options in the dropdown.
Let us know if you have further questions.
Thanks.
-
ResumeProductsReplied on January 27, 2020 at 2:14 PM
Some of it is better, but not everything was answered / addressed. Here's what I'd like it to look like: Please note spacing throughout.

-
enterprisesupportteamReplied on January 27, 2020 at 5:00 PM
Hi @ResumeProducts!
I would like to apologize for the inconvenience you are experiencing, I am more than happy to assist you with your inquiry.
So, it is possible to have a dropdown field that accepts multiple selections by utilizing our multiple-selection widget. However, since you are using a Configurable List widget already, it would not be possible to use both in the same field.
My suggestion would be to keep the multiple-choice checkbox field for your "Social Media You Use" section instead of the dropdown. However, you may explore the multiple-selection dropdown widget if you would like and if you need any assistance implementing it into your form, we will gladly provide support.
Please feel free to reach out if you have any further questions or concerns, we are always here to help!
-
ResumeProductsReplied on January 27, 2020 at 5:54 PM
Okay, I'll keep the check-off box Social Media one, and I discarded the second one. Now can you please configure it to look like the image I created above?
-
jherwinReplied on January 27, 2020 at 8:45 PM
Please give me more time to check if there's a workaround from this. If needed, I will forward this to our developers as a feature request.
Thank you for your patience.
-
David JotForm Support ManagerReplied on January 27, 2020 at 9:00 PM
Hi @ResumeProducts, is this what you are trying to accomplish? https://form.jotform.com/200267623533854

If that is correct, please inject this code inside that widget's CSS area: https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets
th.col3 {
display: none;
}
td.col3 {
float: left;
left: -570px;
position: relative;
top: 200px;
}
td.col3:before {
content: "Other";
font-weight: bold;
display: block;
}
.checkbox{
font-size: 16px;
display: inline-block;
width:50%;
}
.col1 > .checkbox-container{
width: 200px;
}
.col2 > .checkbox-container{
width: 350px;
}
textarea{
width: 513px !important;
}
Then, inject this code in your form's general CSS area: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#customFieldFrame_66{
height: 300px !important;
width: 571px !important;
}
Let us know if you need more help.
-
ResumeProductsReplied on January 28, 2020 at 11:01 AM
Okay done. The font is too large tho, how do I make it smaller?
Why doesn't it show up the same in the form builder as in preview? (Any way to do that?)
I still need "Your Profession" and "How did you hear about us?" fixed, as above.
-
David JotForm Support ManagerReplied on January 28, 2020 at 12:30 PM
"Okay done. The font is too large tho, how do I make it smaller?"
Hi, could you please indicate with a screenshot which font is too large?
"Why doesn't it show up the same in the form builder as in preview? (Any way to do that?)"
Please note that with the code provider we are forcing it display differently. In the builder the code my not have a full effect. Unfortunately, I could not find a better code, however, you may hire a CSS code developer expert who can help you design it as you need.
"I still need "Your Profession" and "How did you hear about us?" fixed, as above."
I have checked it, and it looks okay:

If you need to customize it further, we recommend you to hire a CSS developer to get it properly customized as you want to.
-
ResumeProductsReplied on January 28, 2020 at 1:01 PM
Geez. I don't know why I have to keep going back and forth with you guys, it's wasting a lot of my time and this form was supposed to have already been done. Yeah, you checked, and yeah that's what it looks like, and yeah it's NOT WHAT I ASKED FOR. Take a look at what I provided and compare it with what you just pasted above.
To wit: In the "Your Profession" section, the dropdown under Profession is a good size. Is it that way under "How did you hear about us"? No it is not! The "Positions You Seek" and "Describe Your Source" should line up with each other and be extended all the way to the right, as in my sample.
And, the font that is too large is in check-off list in the "Social Media" section. Compare it with all the other type on the page, it's even bigger than the headings. Once you make it smaller, you can separate out the two sections as I showed in the example I provided above.
Just make it happen please! (And all should be responsive, I see that those sections are not on mobile and the Social Media runs off the page entirely.)
-
jonathanReplied on January 28, 2020 at 2:14 PM
We apologize for any inconvenience caused. I was able to see the issue you described base on your screenshot image.

Please allow us some more time to work on the customization on the form. We will post the update here once available.
Thank you for your patience and understanding.
-
ResumeProductsReplied on January 28, 2020 at 2:16 PM
Okay, I'll be waiting, thanks.
-
ResumeProductsReplied on February 2, 2020 at 1:03 PM
I haven't heard back from you and it's been 5 days. I don't see that it's been fixed. Are you almost done??
-
AshtonPReplied on February 2, 2020 at 3:40 PM
We are really sorry for the late response.
As per your requirement, I have added custom CSS codes in the widget. This is how your form looks now:

Please clone this form and see if this is what you are looking for:
Form link: https://form.jotform.com/200325457440952.
Please note that to make configurable widget more compatible in the mobile, you need to configure the CSS accordingly, in the current setting it may not be fully compatible. You can refer to this guide:
Guide: https://www.jotform.com/help/456-How-to-Make-the-Configurable-List-Widget-Mobile-Responsive
Hope this helps! Let us know if you need any additional assistance.
Regards.
-
ResumeProductsReplied on February 2, 2020 at 6:50 PM
It came up like this in your link and still needs fixing: Once you line it up better, please add the code to my form (I'm really bad with those kind of instructions). Also the "Other" box only needs one line and doesn't need space after the check-off boxes. TIA

-
jonathanReplied on February 5, 2020 at 7:16 PM
I have added the necessary CSS codes in the widgets on your form https://www.jotform.com/form/200164161802139
Please check also on your browser. It show like this on my browser.

-
ResumeProductsReplied on February 7, 2020 at 1:37 PM
It looks perfect above, but that's not quite how it looks on my form (the 2nd section drops down to the left under the orange box). Also it's not responsive on mobile. I only need one line in the Other box. Almost there though. Can it be fixed?
-
enterprisesupportteamReplied on February 7, 2020 at 2:47 PM
Hi @ResumeProducts!
Thank you for your patience with this, we are committed to providing you with the solution you require.
Please note that when I visit your form I am able to see it exactly how it is in the screenshot that my colleague has provided for you. You may see the screencast below for reference:

Also, if you would like to make the form mobile responsive, we will need to adjust the CSS so that it is mobile-friendly. If you could provide us with some details of how you would like the form to look in the mobile view we can make the changes for you.
We will wait for your response!
-
ResumeProductsReplied on February 7, 2020 at 6:40 PM
This is how it looks on my computer, the selections that should be to the right of the "How did you hear about us" box is going under it instead. I know when the line is too long, it goes to the next line. But if it is the same as width as "Your Profession" it shouldn't.

The font should still be smaller in the Social Media checkoff lists and the "Other" box should be only one line for the input copy.On mobile, if you make the individual selections below the orange boxes, it should all be readable within the phone screen. Please check it at your end so this can be finished. TIA
-
ResumeProductsReplied on February 10, 2020 at 8:07 PM
Thanks, I hope to hear from you on this soon.
-
roneetReplied on February 10, 2020 at 9:44 PM
I have conveyed your message to my colleague. He will reply to you as soon as he comes online.
Thanks.
-
ResumeProductsReplied on February 18, 2020 at 2:22 PM
Guys it's been weeks. Has this been fixed yet?
-
enterprisesupportteamReplied on February 18, 2020 at 3:49 PM
Hi @ResumeProducts!
I would like to apologize for the delay in our response. I will go ahead and reach out to the support member who has been working on your solution.
We will get back to you shortly. Thank you for your patience.
-
ResumeProductsReplied on February 21, 2020 at 3:04 PM
??????
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing









































































