-
osigoldmanAsked on January 28, 2020 at 11:08 AM
Hello,
I made 2 forms back in October and tested them several times.
Now they are not working anymore and as far as I am aware nothing has been changed.
The forms:
- Contact formulier
- Reparatie verzoek
are not working. It does not even go to the next page.
I did a test with TestForm and that worked.
Could you perhaps give me a hint as why the avove forms don't work?
Thanks,
Roelof
Page URL: https://www.hostrw.com/kp/contact/ -
SebastianVanH Jotform SupportReplied on January 28, 2020 at 1:56 PM
Hi Roelof, thanks for contacting us!
After cloning your forms and trying them on my end I was not able to replicate your issue:

Are these forms embedded onto your website? I have gone ahead and cleared your form cache as an added precaution. A further observation is that even though the loading icon is still processing at the end of a submission, the submission correctly goes submits.
If you have any further concerns regarding this topic please feel free to reach back out, we are more than happy to help!
-
osigoldmanReplied on January 29, 2020 at 5:50 AMHi John,
Thanks for your help.
I received your submissions in my backoffice system.
Now I tried again my forms on my website:
https://www.hostrw.com/kp/reparatie-aanmelden/
https://www.hostrw.com/kp/contact/
But they stay on the submission page after clicking versturen (submit).
I also do not get any response into my system.
So it looks like the form does not send somehow.
Now I tested the form directly by going tot he jotform website and view my form.
When I type in my details and click versturen (submit) I get the thank you page (https://www.hostrw.com/kp/bedankt/)
And I also receive the submission into my backoffice system.
So the form works, but maybe something has changed in Wordpress breaking the form submission???
I am using Wordpress and I have [jotform id="92714320228350"] listed in the Contact page.
I am using this in combination with the Jotform plugin:
JotForm Embed Forms
Versie: 1.2.2 | Door JotForm.com |
Do you have any idea what could be wrong here?
Thanks for your help!
With kind regards,
Roelof de Gruyter
van Beethovenlaan 24
5654 EC Eindhoven
The Netherlands
Tel.: +31 407852560
KvK: 17216857
VAT: NL001681962B41
Van: JotForm
Verzonden: dinsdag 28 januari 2020 19:57
Aan: office@hostrw.com
... -
roneetReplied on January 29, 2020 at 8:04 AM
It seems the form is not working on your website. Please re-embed the form using the iFrame code.
Iframe code:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Guide to embed the HTML code in your website:
https://www.inmotionhosting.com/support/edu/wordpress/adding-html-wordpress/
Please let us know how it goes once you re-embed the form.
Thanks.
-
osigoldmanReplied on January 29, 2020 at 8:50 AMHi Roneet,
Thanks. With an iframe it is working in Wordpress, but my repairform seems to be too long.
I have changed the code to allow scrolling.
But is there a way to make the box longer on de screen without scrolling?
Without scrolling on it does not show the bottom part for:
https://www.hostrw.com/kp/reparatie-aanmelden/
Is there anything I can do to make the box longer??
It seems that you wordpress plugin is broken then as with the plugin it is not working correctly.
With kind regards,
Roelof de Gruyter
van Beethovenlaan 24
5654 EC Eindhoven
The Netherlands
Tel.: +31 407852560
KvK: 17216857
VAT: NL001681962B41
Van: JotForm
Verzonden: woensdag 29 januari 2020 14:04
Aan: office@hostrw.com
... -
Richie JotForm SupportReplied on January 29, 2020 at 10:22 AM
I would suggest you try to increase the div content you have embedded your iFrame and remove the scrolling.

You may use CSS to increase the height.
Please give it a try and let us know how it goes.
-
osigoldmanReplied on January 29, 2020 at 11:50 AMHi,
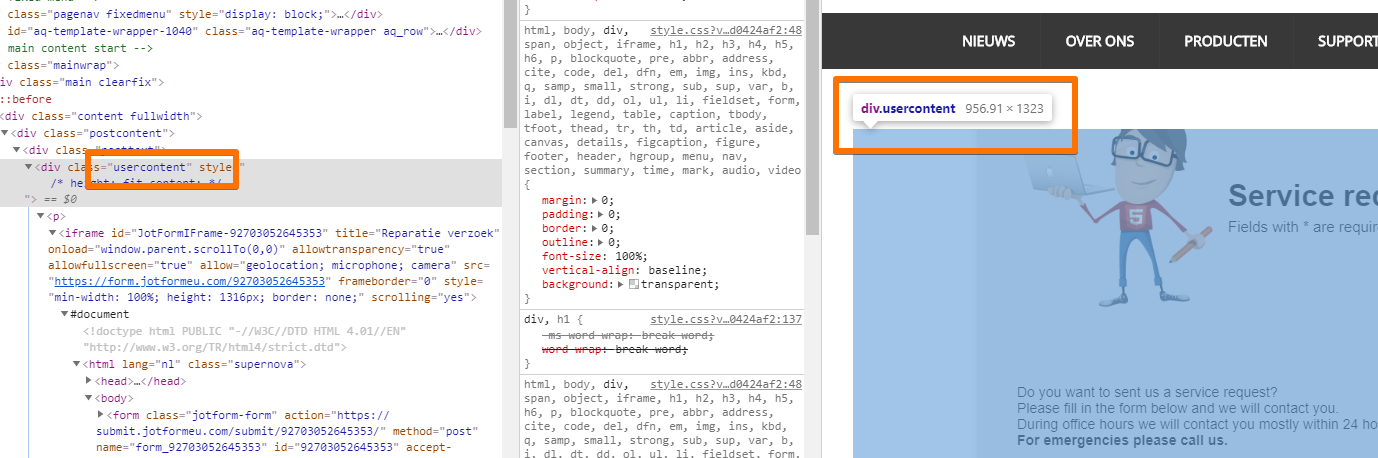
I have entered div.usercontent 965,91 x 1323 (used a comma here, dot did not work) in the CSS box in the form designer but this does not make any difference.
See pictue.
What did I do wrong?
... -
roneetReplied on January 29, 2020 at 1:00 PM
Could you please try to embed this code in your form:
<iframe
id="JotFormIFrame-92703052645353"
title="Reparatie verzoek"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotformeu.com/92703052645353"
frameborder="0"
style="
min-width: 100%;
height:1599px;
border:none;"
scrolling="no"
>
</iframe>I have increased the height of the form. Let us know how it goes.
Thanks
-
osigoldmanReplied on January 30, 2020 at 7:50 AMHello Roneet,
I put that code in replacing the old part of the code.
Now the form is still cut off at the bottom as you can see.
This height setting I tried earlier and had no effect whatsoever.
Do you have other ideas?
With kind regards,
Roelof de Gruyter
van Beethovenlaan 24
5654 EC Eindhoven
The Netherlands
Tel.: +31 407852560
KvK: 17216857
VAT: NL001681962B41
Van: JotForm
Verzonden: woensdag 29 januari 2020 19:01
Aan: office@hostrw.com
... -
roneetReplied on January 30, 2020 at 9:03 AM
Could you please embed this code once again:
<iframe
id="JotFormIFrame-92703052645353"
title="Reparatie verzoek"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotformeu.com/92703052645353"
frameborder="0"
style="
min-width: 100%;
height:1699px!important;
border:none;"
scrolling="no"
>
</iframe>The submit button displays correctly now.
Let us know how it goes.
Thanks
-
osigoldmanReplied on January 30, 2020 at 9:50 AMHello Roneet,
Thanks again.
I have put the changes live now but there is no difference on the page.
It looks like these changes are completely ignore.
Hope there is something else we can try.
Thanks.
With kind regards,
Roelof de Gruyter
van Beethovenlaan 24
5654 EC Eindhoven
The Netherlands
Tel.: +31 407852560
KvK: 17216857
VAT: NL001681962B41
... -
Richie JotForm SupportReplied on January 30, 2020 at 11:12 AM
You may try this CSS in your web page
.usercontent{
height: 1500px !important;
}#JotFormIFrame-92703052645353{
height: 1445px !important;
}If the iFrame height doesn't change, you may try to place the CSS in the form.
#JotFormIFrame-92703052645353{
height: 1445px !important;
}Please give it a try and let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































