-
Beely XaphouvongAsked on January 28, 2020 at 3:21 PM
I am attempting to put a dollar sign symbol within an input table properties form field. We need it for a multi type columns table.
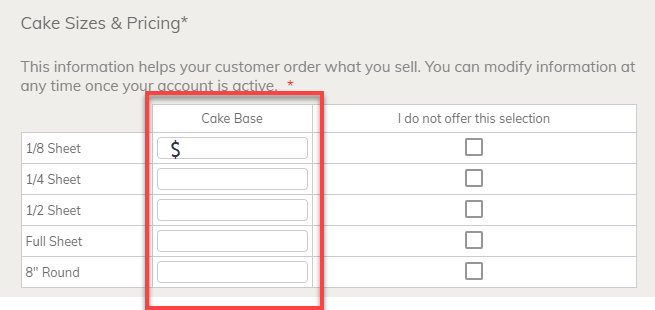
The desired action is to have the dollar sign symbol display alone before field is inputted. ($)
Then once a user begins filling out a price the dollar sign symbol remains in field of the inputted numbers. ($XX)

-
Elton Support Team LeadReplied on January 28, 2020 at 6:38 PM
That's possible on the design level by injecting custom CSS codes to your form but it can't be saved as part of the number value in the submissions data. Is this okay?
Ex. try injecting the following CSS codes to your form.
#id_209 tr th + td.form-matrix-values:before,
#id_201 tr th + td.form-matrix-values:before {
content: "$";
position: absolute;
margin-left: 05px;
}
#id_209 tr th + td.form-matrix-values .form-textbox,
#id_201 tr th + td.form-matrix-values .form-textbox {
padding-left:20px;
}
Guide: How to Inject Custom CSS Codes
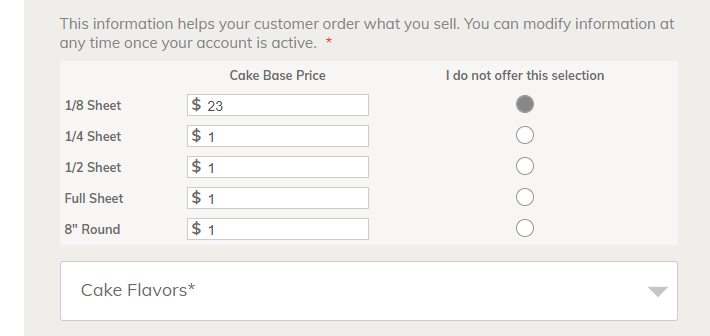
Here's how it looks after:

If you want to keep the dollar sign as part of the value, you can prepopulate fields with a dollar sign through a URL parameter. This would require a few parameters since you have a few text boxes to prefill. Guide: Prepopulating the fields to your JotForm via URL parameters
-
Beely XaphouvongReplied on January 29, 2020 at 10:20 AM
This works as expected. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































