-
lritterAsked on February 6, 2020 at 2:35 PM
-
bojan93Replied on February 6, 2020 at 3:13 PM
You can add the following CSS styling to your current Configurable list:
#list span {
width: 440px;
}
.add {
padding: 5px;
}
To add the code above, you need to select the list and click on the Widget Settings, and in Custom CSS add the lines at the end. Since you have multiple fields, you need to do this in each field.

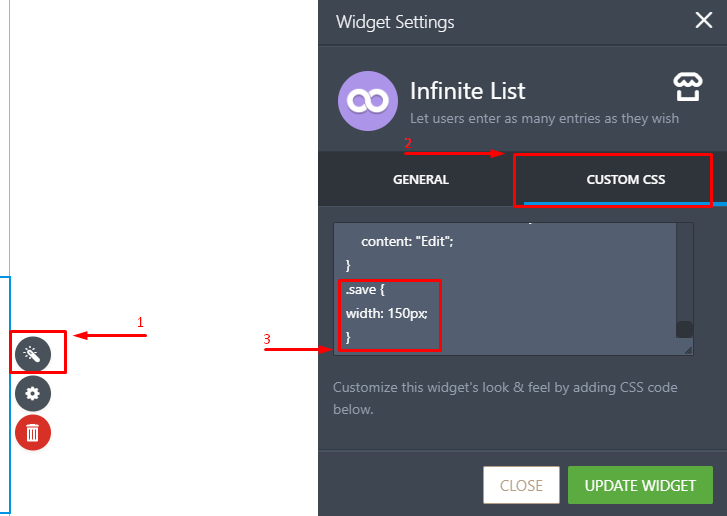
To configure Save / Add button for the Infinitive List, add the following:
.save {
width: 150px;
}
Once again, you need to open the Widget settings, and to add the code in the Custom CSS tab. Please make sure you add it to the end.
If the field is too wide, you can adjust the size to your likings. Currently, it's set to 150px, but you can change that number to suit your needs.
I hope this will help you.
-
lritterReplied on February 6, 2020 at 3:55 PM
Perfection! Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































