-
AceCoAsked on February 12, 2020 at 9:25 AM
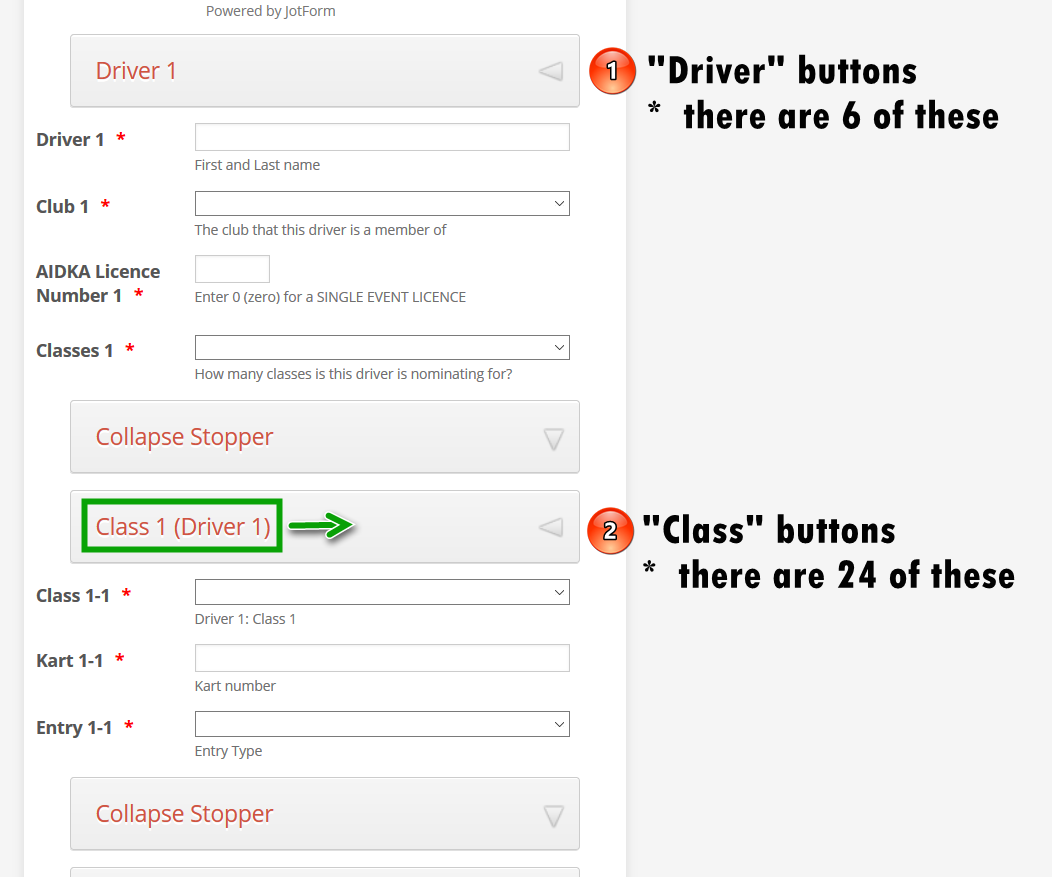
I have 6 "Driver" section collapse buttons which I'm happy with
Driver 1 / Driver 2 / Driver 3 / Driver 4 / Driver 5 / Driver 6
I HAVE ONE LABELLED AS "1" IN THE SCREENSHOT BELOW
For each "Driver", they can nominate for up to 4 racing classes - each of these have a section collapse button AND IT IS THESE 24 BUTTONS that I would like to have a different look to the 6 "Driver" buttons.
These 24 buttons have names that always start with "Class"
Class 1 (Driver 1)
Class 2 (Driver 1)
Class 3 (Driver 1)
Class 4 (Driver 1)
Class 1 (Driver 2) ... etc
I HAVE ONE LABELLED AS "2" IN THE SCREENSHOT BELOW
Is it possible to have these 24 "class" buttons to have say blue text and indented towards the centre of the button?

Issue two
On every "number" field, the field seems to be missing a black border that all the text fields have. I can find a setting that I can change so all the fields look the same.
Thank you for any assistance you can provide.

-
BJoannaReplied on February 12, 2020 at 11:39 AM
Yes, that is possible. Please add the following CSS code to your form:
span#collapse-text_156, span#collapse-text_157, span#collapse-text_158, span#collapse-text_159, span#collapse-text_166, span#collapse-text_167, span#collapse-text_168, span#collapse-text_169, span#collapse-text_175, span#collapse-text_176, span#collapse-text_177, span#collapse-text_178, span#collapse-text_184, span#collapse-text_185, span#collapse-text_186, span#collapse-text_184, span#collapse-text_1993, span#collapse-text_194, span#collapse-text_195, span#collapse-text_196, span#collapse-text_202, span#collapse-text_203, span#collapse-text_204, span#collapse-text_205 {
color: blue;
width: 100%;
text-align: center;
}
How to Inject Custom CSS Codes
Here is a demo form - https://form.jotform.com/200424271933953
Feel free to test it and clone it.
-
AceCoReplied on February 12, 2020 at 7:58 PM
Brilliant!
Works perfectly.
Thank you so much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































