-
LauraNiebylskiAsked on February 24, 2020 at 6:16 PM
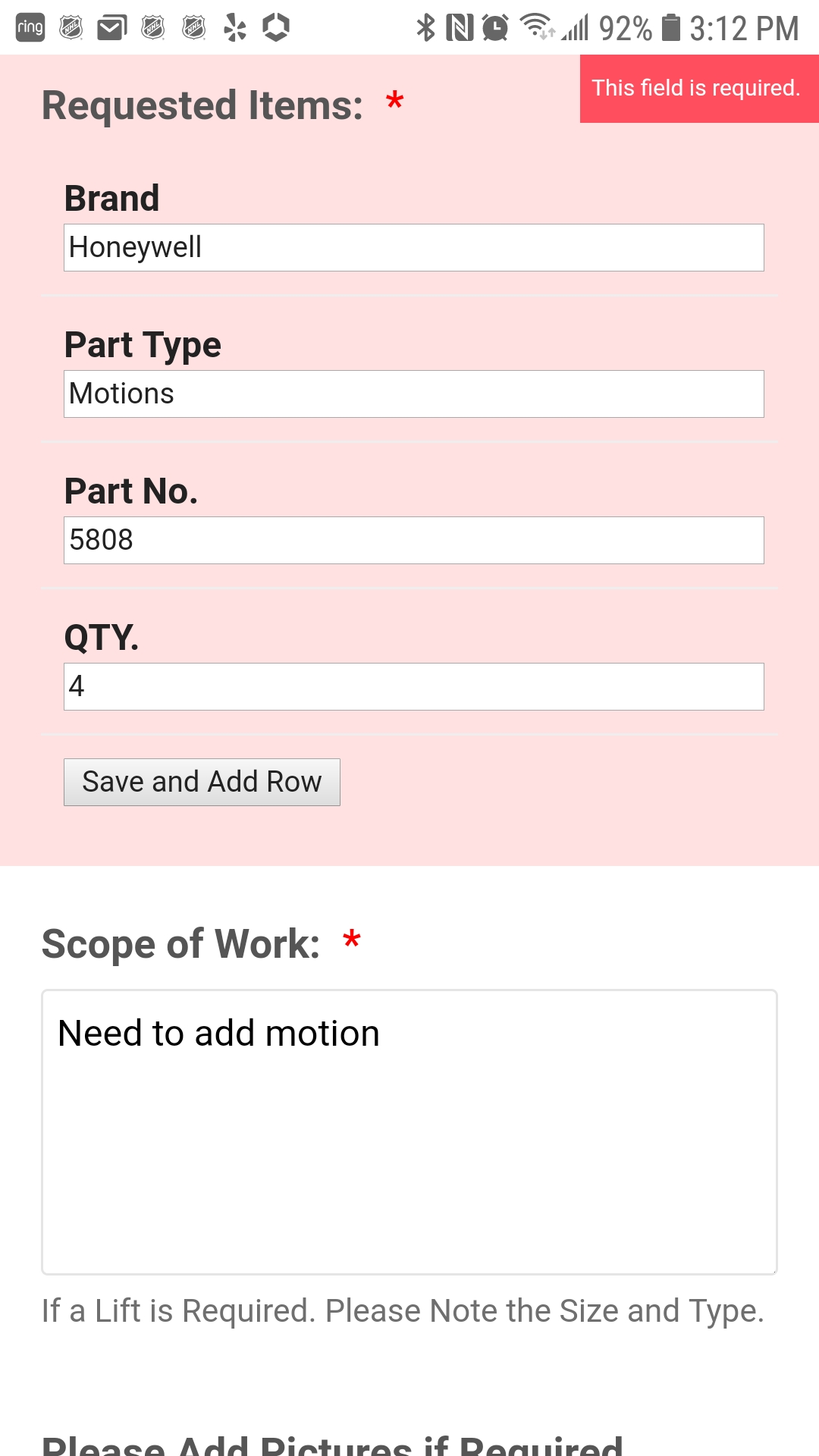
i have on a form "requested items" and i have this filled out and checked it to be required to submit but even with it filled out it will not let me submit the form. what am i doing wrong? picture attached.

-
Elton Support Team LeadReplied on February 24, 2020 at 9:01 PM
You have to click the Save button first before it is considered filled. This is how this widget works.

Example:

Please try it and let us know.
-
LauraNiebylskiReplied on February 25, 2020 at 11:50 AMHello,
If I click save, it automatically adds another field to fill in and will require to save again.
Sincerely,
Travis Au Young
... -
LauraNiebylskiReplied on February 25, 2020 at 12:08 PM
Thank you for the response saying to save, but a new field opens up to add another row. It did work and let me move forward with closing it out but i want to know if i can create two buttons. 1 to save and 1 to add a "row or field"? this way if a new row is needed they have an option or if not they can just save and move on.
-
David JotForm Support ManagerReplied on February 25, 2020 at 1:55 PM
Unfortunately, that widget does not have such an option. You may consider using a different widget, such as the Configurable List widget, which will consider each filled row as a saved one.
Please check my form example: https://form.jotform.com/200555362224952
Let us know if you need more help.
-
LauraNiebylskiReplied on February 25, 2020 at 2:04 PM
Thank you for your response. I like that example of that widget you provided. I am new to jotforms and still learning. I searched that widget and it looks different. could you explain how i can modify the widget settings in the general tab to customize it to look like yours. is there a way to use the form that you modified?
-
David JotForm Support ManagerReplied on February 25, 2020 at 3:30 PM
Glad to know that you like it. You can configure the widget as shown on this guide: https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
This is the fields configuration I did:
Brand:textbox : Hint Text
Part Type:textbox : Hint Text
Part No.:textbox : Hint Text
QTY.:textbox : Hint Text

Let us know if you need more help.
-
LauraNiebylskiReplied on February 25, 2020 at 7:56 PM
I noticed my QTY box long and off the page. how do i resize this?
-
Elton Support Team LeadReplied on February 25, 2020 at 9:11 PM
You can resize the text boxes so it won't overlap on the form. To do that, you can inject the following CSS code into the Config List widget settings.
input[type=text] {
width: 100px !important;
}
Guide: How to Inject CSS Codes to Widgets
Result:

-
LauraNiebylskiReplied on February 26, 2020 at 12:17 PM
thank you that worked. sorry for all the questions but i have one more. i would like to change the name that appears on the form instead of configurable list and went to properties advanced and changed the widget name and that didn't work. how can i do this?
Do you have a CSS code cheat sheet you can send?
-
David JotForm Support ManagerReplied on February 26, 2020 at 1:51 PM
Hi, simply click on it, then remove it, and type the new label, example:

Feel free to ask any question, we will be glad to assist you.
-
LauraNiebylskiReplied on February 26, 2020 at 7:56 PM
Thank you, i didnt realize it was that simple. Going back to my second question, is there a CSS cheat sheet of what we can use to program to make it simple?
-
Elton Support Team LeadReplied on February 26, 2020 at 9:13 PM
Here are some of the CSS codes that you can try in your form fields.
http://www.jotform.com/help/75-Customize-your-Form-using-Custom-CSS-Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































