-
fourwardgmbhAsked on March 6, 2020 at 2:07 AM
Hi there,
We are experiencing some problems with a form loading on mobile devices and i was wondering if you could help. Basically, we have embedded a form on an Unbounce landing page which all works ok on desktop. However when try to load it on specific mobile devices it does not work. We are seeing that it works more or less fine on iPhone and Chrome but on Android devices not so.
More about the issue: So what happens is when you load the page the form shows and then disappears. Then you dont see it again. We had the same problem on desktop in the beginning but somehow it seems to have resolved itself. You can find and try the page here - https://immobilienbewertung.stadelmannpartner.ch/new-form-testing/.
Any support on this would be greatly appreciated. Naturally we cant signup fully for the tool without this working. If i should provide anything else just let me know.
Many thanks,
Chris
-
Richie JotForm SupportReplied on March 6, 2020 at 5:44 AM
I would suggest you embed the form using the iFrame code.
Guide:https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Please do give it a try and let us know if the issue still remains.
-
fourwardgmbhReplied on March 10, 2020 at 4:07 AM
Hi Richie_P
Thanks for getting back to me. I tried this but it did not work. So basically we have the iframe option on the mobile version of our landing page and the short embed code on the desktop version. When i try to switch both to iframe it doesnt work also. Have you any other ideas? The strange thing is that the issue only seems to be on Android. We tested on three different Android devices and got the same result.
Thanks for your help
Chris
-
Richie JotForm SupportReplied on March 10, 2020 at 5:44 AM
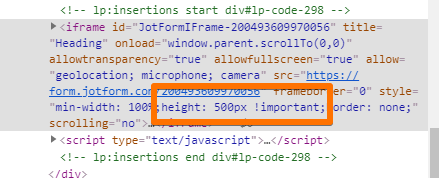
It seems the issue is when the form is in mobile view, the iFrame height defaults to 0.
Can you please add the height to your iFrame and make sure to make it !important
height: 500px !important;

Please give it a try and let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































