-
jmrmajorAsked on March 25, 2020 at 6:12 PM
Hi, I'd like to add a link underneath each image from an image picker that when clicked a modal box pops up to provide further detail.
Is this possible? as per form below, Page 6, first image. There's currently a '1' under it.
Thank you!
James
-
Bojan Support Team LeadReplied on March 25, 2020 at 7:36 PM
Greetings James.
Thank you for your message.
We are working on a solution for you, and we'll get back you to soon.
Thank you for your patience.
-
Bojan Support Team LeadReplied on March 25, 2020 at 8:11 PM
Thank you for your patience.
I have made a clone of your form, and I've added two Popup modals on the 6th page. You can view my cloned form here:
https://form.jotform.com/200847334176961You first need to add the following CSS:
.modalBox1, .modalBox2 {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
color: black;
z-index: 99999;
opacity:0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}.modalBox1:target, .modalBox2:target {
opacity:1;
pointer-events:auto;
}.modalBox1 > div, .modalBox2 > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 0px;
background: white;
}.close {
background: white;
color: black;
line-height: 25px;
position: absolute;
right: 1px;
text-align: center;
top: 1px;
width: 35px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: none;
border: none;
}.close:hover {
background: black;
color: white;
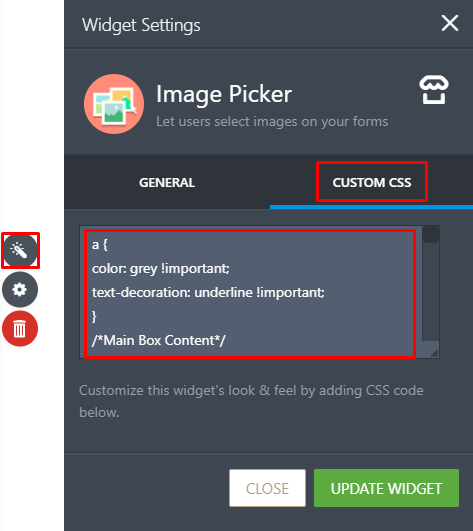
}You need to add this to the widget CSS:

Please note that you need to add a CSS rule for every popup you wish to appear in your form.
I have created two popups, so I have the following:
.modalBox1, .modalBox2 {
.modalBox1:target, .modalBox2:target {
.modalBox1 > div, .modalBox2 > div {
If you need more modals, you need to add the class name to these lines with commas between them.
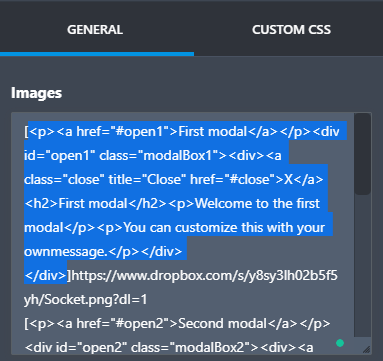
Next, you need to add the following to the General tab, where you wish to display a link to display the modal:
<p>
<a href="#open1">First modal</a>
</p>
<div id="open1" class="modalBox1">
<div>
<a class="close" title="Close" href="#close">X</a>
<h2>First modal</h2>
<p>Welcome to the first modal</p>
<p>You can customize this with your ownmessage.</p>
</div>
</div>All of this needs to be inside square brackets, before the image link. It's also important that you remove all new lines, and paste this code as one line:

Additionaly, you need to change the href and the ID of a first div so they are indentical. When you add the second modal, you need to change this (for example open2).
Also, these need to match to the CSS classes mentioned above.
Feel free to clone my form and see how this is implemented. To see how to clone a form, please follow this link:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLI made this with the help of the following article, it might be useful to you:
https://www.jotform.com/help/417-How-to-Add-a-Pop-Up-Modal-on-your-FormPlease let us know if you have additional questions.
-
jmrmajorReplied on March 26, 2020 at 1:44 AM
Thank you, that is excellent! :-)
-
jmrmajorReplied on March 26, 2020 at 2:19 AM
Hi - I've followed the instructions exactly, and I can't seem to get it to work properly. When i click on the link it is opening a new tab and just shows loading continuously..
Could you help please? Thank you.
James
-
Ashwin JotForm SupportReplied on March 26, 2020 at 4:16 AM
I did check your last edited form and it seems the html code added for link in the "Image Picker" widget was not correct. I have fixed this issue in your form and the modal window is being displayed correctly. Please check the screenshot below:

Please check your form and get back to us if you have any questions.
-
jmrmajorReplied on March 26, 2020 at 4:20 AM
That's great, thank you!
Could you let me know what the error was in the code please?
I'm keen to learn! thanks!
-
jmrmajorReplied on March 26, 2020 at 4:34 AM
I have copied the exact code in the HTML box and updated the CSS and have the same problem.
I want to use modal boxes throughout, so need to know what i'm doing wrong to make sure the others that i add work.
Thanks, James
-
Ashwin JotForm SupportReplied on March 26, 2020 at 5:55 AM
I did check your form and you seems to have added the codes correctly. I am not sure what is causing this issue. I will suggest you to please add 1 modal window at a time and then check if works and then add another window. That is the correct approach to debug the issue.
I will also clone your form and add the codes one by one.
-
jmrmajorReplied on March 26, 2020 at 8:16 AM
Thanks, I've added one on its own and the same problem happens
-
Bojan Support Team LeadReplied on March 26, 2020 at 9:31 AM
Thank you for your reply.
I apologize, I made a mistake when providing you with the code in the original answer.
Please remove the target="_blank" entirely from the provided HTML:
<p>
<a target="_blank" href="#open1">First modal</a>
</p>
<div id="open1" class="modalBox1">
<div>
<a class="close" title="Close" target="_blank" href="#close">X</a>
<h2>First modal</h2>
<p>Welcome to the first modal</p>
<p>You can customize this with your ownmessage.</p>
</div>
</div>The code should look like this after the edits:
<p>
<a href="#open1">First modal</a>
</p>
<div id="open1" class="modalBox1">
<div>
<a class="close" title="Close" href="#close">X</a>
<h2>First modal</h2>
<p>Welcome to the first modal</p>
<p>You can customize this with your ownmessage.</p>
</div>
</div>Please don't forget to paste everything in one line.
I apologize once again.
Let us know if this solution is working.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































