-
JsanmiguelAsked on March 30, 2020 at 12:28 PM
hi - I was wondering how to customize the logo box to look like this?

-
Welvin Support Team LeadReplied on March 30, 2020 at 2:20 PM
Yes, but I suggest doing the logo using the Header element.
Here's a demo: https://form.jotform.com/200895806135963. The other styles can be done with custom CSS codes. Your form page background is red, so I'm not sure if you want to follow the style of the attached image.
-
JsanmiguelReplied on March 30, 2020 at 2:29 PMThanks so much – would we be bale to take off the KRT logo and I can add another one?
ONE LOVE
James San Miguel
Recruitment Operations & Training Manager, Fry Cook & Cashier
Raising Cane’s Chicken Fingers
... -
Welvin Support Team LeadReplied on March 30, 2020 at 3:44 PM
Unfortunately, you can only have one logo in the header element. The KRT Marketing is a text that is set to align on the right.
Another workaround would be to use the Text element and add the images there. Check my demo form again.
-
JsanmiguelReplied on March 30, 2020 at 5:29 PMGotcha – that works for me – would you be able to configure my jot form so I can add the text?
ONE LOVE
James San Miguel
Recruitment Operations & Training Manager, Fry Cook & Cashier
Raising Cane’s Chicken Fingers
... -
Mike_G JotForm SupportReplied on March 30, 2020 at 8:28 PM
Please check your form now. You will see that it now has the same header like the one in my colleague's sample form.
https://www.jotform.com/form/200894851025051
To update the JotForm logo, please edit the Text element in your form on the builder page.

Feel free to contact us anytime if you need any further assistance.
-
JsanmiguelReplied on March 31, 2020 at 10:29 AMThanks!
Last question – any chance we can get the background in that black?
ONE LOVE
James San Miguel
Recruitment Operations & Training Manager, Fry Cook & Cashier
Raising Cane’s Chicken Fingers
... -
Bojan Support Team LeadReplied on March 31, 2020 at 1:05 PM
Greetings and thank you for your reply.
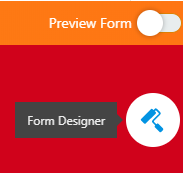
To edit the background of the header you need to click the Form Designer icon from the upper right corner of the form builder:

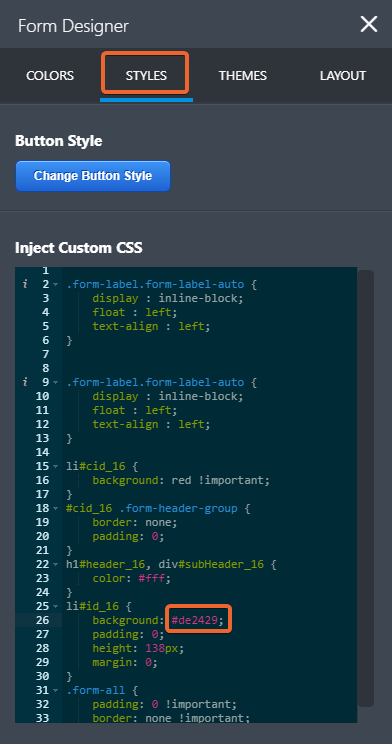
After that, please click the Styles tab, scroll down until you see Inject Custom CSS and find the line background: #de2429; (line 26):

After you find it, you need to change the color value to 000, so that line looks like this:
background: #000;
Finally, don't forget to save the changes.
Please let us know if you have any further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































