-
sageparentingAsked on May 14, 2020 at 5:35 PM
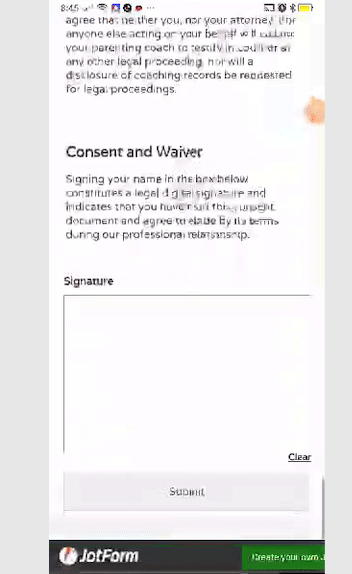
The signature box on my agreement form is not functioning on mobile, as reported by my clients and verified by me when I try to access it on my iPhone. See attached photo. The box isn't fully visible and you can't click or sign in it.
-
Bert_AReplied on May 14, 2020 at 8:59 PM
Hi there,
Thank you for reaching out.
I have checked your form on mobile device and I couldn't replicate the issue as the signature field works properly.
Can you please try clearing your browser's cache or use an incognito browser and see if the issue would still occur? -
sageparentingReplied on May 17, 2020 at 3:28 PMI had 2 more clients try and both reported the box not working on mobile
(they can't click or sign in the box).
... -
David JotForm Support ManagerReplied on May 17, 2020 at 5:22 PM
Hi, I assume that it only happens when you try to fill it from your site rachelrainbolt.com, I just checked it, but I could not find the page where your form is embedded, could you please provide the exact URL of the web page?
-
sageparentingReplied on May 17, 2020 at 6:28 PMYes rachelrainbolt.com/agreement
... -
Girish JotForm SupportReplied on May 17, 2020 at 9:29 PM
We apologize for this inconvenience. I am able to replicate the issue on my iPhone as well.
The Signature fields appears cut and am unable to add my signature.
Could you embed the form on your website using the iFrame code and then check - https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
I believe this should take care of the issue.
Do test and let us know.
-
sageparentingReplied on May 18, 2020 at 4:28 PMI embedded the iframe and it seems to be working now. Thank you.
... -
sageparentingReplied on May 31, 2020 at 4:28 PMI have a client who has tried to sign this same agreement form from
multiple computers and on mobile and on every device she says she cannot
access the signature box (on mobile) or submit the signature box (on
computer - photo attached).
... -
Amin JotForm SupportReplied on May 31, 2020 at 7:28 PM
Hi again, @sageparenting!
We are very glad to know that the issue has now been resolved using iFrame code. On behalf of the JotForm support team, you are most welcome.As per the one respondent who still can't add signature, we would like you to advise them to clear browser cache and give it another try.
Also, kindly note that we haven't received your screenshot, as it seems that you've sent it via email, therefore I would like to advise that you alternatively reply to this support ticket instead. Here's a guide how you can do it.
We're patiently waiting for your response.
-
sageparentingReplied on May 31, 2020 at 8:24 PM
I have a client who has tried to sign this same agreement form from multiple computers and on mobile and on every device she says she cannot access the signature box (on mobile) or submit the signature box (on computer - photo attached).

-
Girish JotForm SupportReplied on May 31, 2020 at 10:03 PM
Yes, I can see from your website link that the Submit button is not visible. Could you reduce the height of the iFrame and check:

This looks to be the issue since I was not able to view the Signature box or the fields at the bottom on an Android and an iPhone device.
-
sageparentingReplied on May 31, 2020 at 10:28 PMHow do I reduce the height of the iframe?
... -
sageparentingReplied on May 31, 2020 at 10:28 PMAnd what do I reduce it to? What I see on the backend of my website when I
open the iframe is different than the screenshot you sent. See attached.
... -
Girish JotForm SupportReplied on June 1, 2020 at 1:58 AM
Sorry for the confusion. Please try this approach.
When you embed the form on your website, use the iFrame section of the code instead of the entire code:

Here is the code:
<iframe id="JotFormIFrame-200577050904046" title="Coaching Agreement" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/200577050904046" frameborder="0" style=" min-width: 100%; height:3500px; border:none;" scrolling="no" > </iframe>
Please try this code to embed on your website and check if it's visible on mobiles.
-
sageparentingReplied on June 7, 2020 at 2:28 PMIt worked for and then I had to edit something in the form and now the
signature box is gone again on both desktop and mobile again! I tried
extending the height all the way up to 8000 but that didn't help so I moved
it back to the 3500 you originally recommended. Help!
... -
Welvin Support Team LeadReplied on June 7, 2020 at 4:24 PM
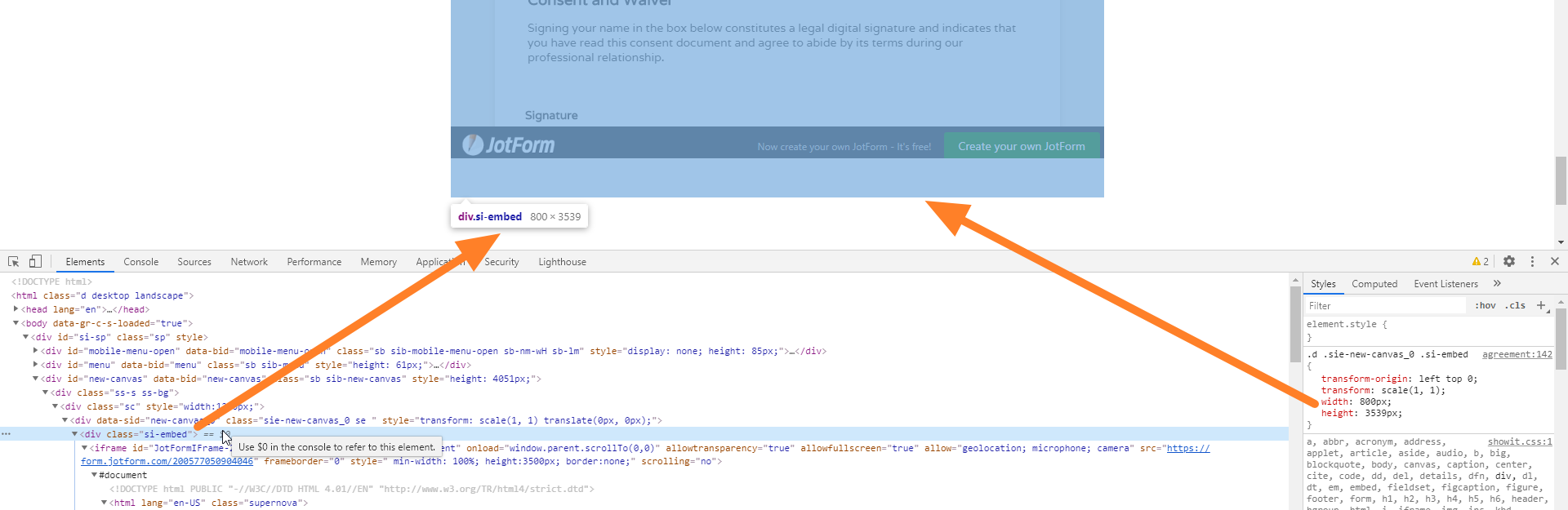
It did not work because the form is placed in a frame with a fixed height. See this:

You should adjust both the iframe height of the form and the frame height of the container that currently holds the form.
I also suggest setting up a default height based on the mobile. So, try 9000px instead of 8000px.
Note that the iframe embed codes have a script part that supposed to automatically adjust the height of the form. You previously did this, but it is creating a new problem, so I believe there is a conflict on the page. Would you mind duplicating the current page and embed the full iframe embed codes there? I'd like to troubleshoot the form that way.
Also, the website seems to be created with WordPress CMS. If yes, please try installing our Embed Form plugin: https://wordpress.org/plugins/embed-form/. I can also help you troubleshoot this directly on the website if you can share with me an admin login. You can invite support@jotform.com if you don't want to share your current login.
Thank you.
-
sageparentingReplied on June 7, 2020 at 5:28 PMChanged it to 9000 but it's exactly the same.
My website is in Show It, so I can't edit pages in Wordpress (so a
wordpress plugin wouldn't help). I would happily give you wordpress login
credentials, but when I log in to wordpress, this page isn't even there
(because it's in Show It).
In Show It, all I'm doing is pasting the embed code. Can you send me embed
code that will work and I can just paste it in?
... -
David JotForm Support ManagerReplied on June 7, 2020 at 6:38 PM
Hi, please try embedding the Iframe code with the scrolling property set to "Yes", please try this:
<iframe id="JotFormIFrame-200577050904046" title="Coaching Agreement" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/200577050904046" frameborder="0" style="min-width: 100%; height:539px; border:none;" scrolling="yes"></iframe>
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































