-
dplessardAsked on May 28, 2020 at 9:42 AM
Hello,
I am trying to pre populate a form (called "Rapport de plainte - ADMINISTRATION") using URL parameters from submissions in another form (called "Rapport de plainte - EMPLOYÉS"). The link I am using is the following:
The link works perfectly when the submission only consists of text fields and buttons (e.g. email fields, short and long text fields, dates, multiple choice, etc.). However, the link does not work when the user uploads a file using the widget Drag-and-Drop Upload nor the widget Take Photo.
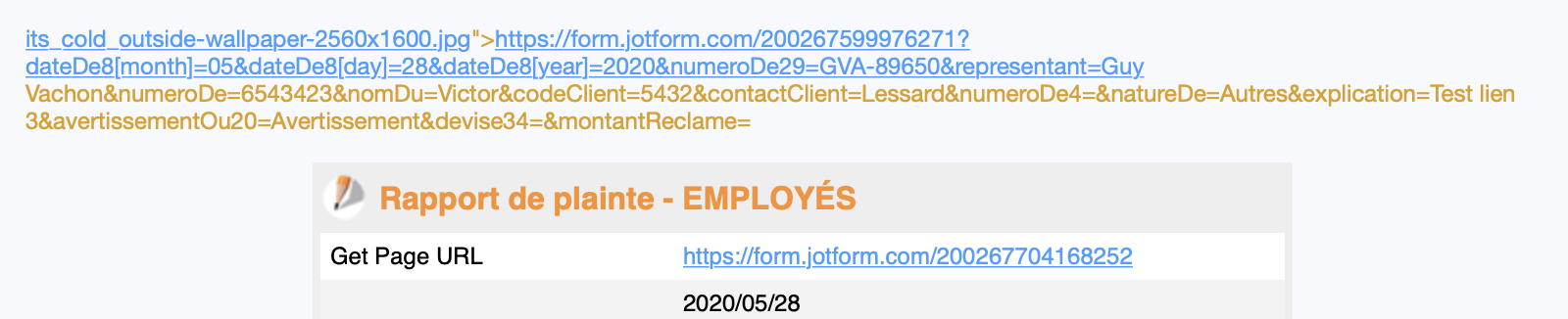
I removed the field names from the pre populated link. Despite that, the file name still appears at the beginning of the link (see screenshot below) and thus keeps the link from working.
I would like to allow users to upload files to the form. However, I do not want the file names to be included in the pre populated URL. How may I fix this problem please?
Thank you for your time and help!
 Page URL: https://form.jotform.com/200267704168252
Page URL: https://form.jotform.com/200267704168252 -
Ashwin JotForm SupportReplied on May 28, 2020 at 10:37 AM
I am sorry for the trouble caused to you. I did test your form by sending a test submission and the submission email which was sent shows the URL with parameter correctly. Please check the screenshot below:

I would suggest you to please test your form again and get back to us if the issue persists.
We will wait for your response.
-
dplessardReplied on May 28, 2020 at 12:35 PM
Thank you for your response.
The test you performed did not include an uploaded file, which is why it worked. Could you test it again, but this time can you try to upload an image in the Drag-and-Drop Upload widget please (see screenshot below)? The link normally does not work when a file is uploaded to the form.
Thank you for your help!

-
Anita_KReplied on May 28, 2020 at 2:00 PM
Hi there,
I have cloned your form and tested it.
I was able to replicate the issue, so I investigated it further. I've noticed that it's only the Autoresponder having this issue, not the Notification Email. The only difference between the two is that the Notification Email is set to send the image as an attachment.
This option is not available in the Autoresponder, so it puts the image link in instead, which conflicts with your URL.
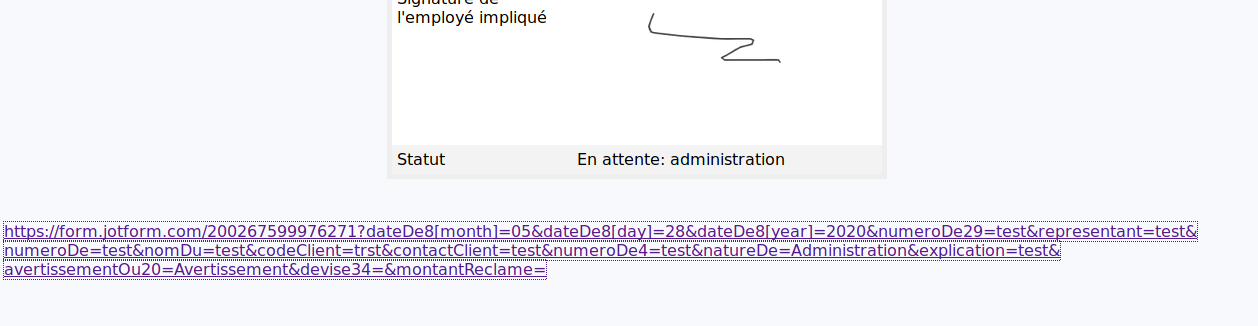
All this is to say that putting the custom link at the bottom of the email instead of the very top seems to solve the issue:

Please give it a go and let us know if this works for you as well.
-
dplessardReplied on June 8, 2020 at 11:21 AM
Thank you for your response Anita.
I have put the custom link at the bottom of the email as per your suggestion. Unfortunately, the link still seems to not be working. It seems to "cutoff" when there is a space in the long text box ({explication1}).
Would you have more suggestions on how to resolve this issue, please?
Thank you for your time and help!

-
Anita_KReplied on June 8, 2020 at 12:56 PM
Hi,
thanks for getting back to us, I apologize that it didn't work on your end.
My suggestion is to enter the link with html tags into the source code of the email. You can do that by following these steps:
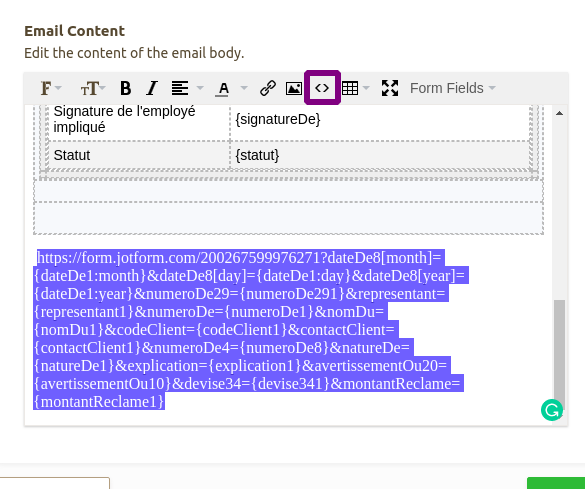
1. In the email editor click this icon, it will open up the source code of the email:

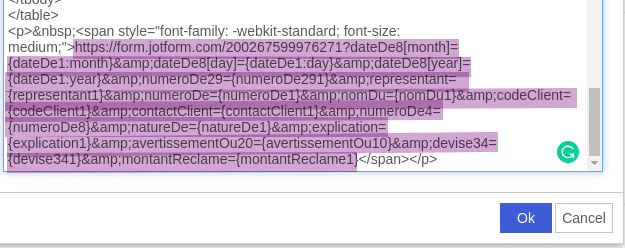
2. Scroll down to the bottom until you find the text of the link:

3. Replace it with the following:
<a href="https://form.jotform.com/200267599976271?dateDe8[month]={dateDe1:month}&dateDe8[day]={dateDe1:day}&dateDe8[year]={dateDe1:year}&numeroDe29={numeroDe291}&representant={representant1}&numeroDe={numeroDe1}&nomDu={nomDu1}&codeClient={codeClient1}&contactClient={contactClient1}&numeroDe4={numeroDe8}&natureDe={natureDe1}&explication={explication1}&avertissementOu20={avertissementOu10}&devise34={devise341}&montantReclame={montantReclame1}">https://form.jotform.com/200267599976271?dateDe8[month]={dateDe1:month}&dateDe8[day]={dateDe1:day}&dateDe8[year]={dateDe1:year}&numeroDe29={numeroDe291}&representant={representant1}&numeroDe={numeroDe1}&nomDu={nomDu1}&codeClient={codeClient1}&contactClient={contactClient1}&numeroDe4={numeroDe8}&natureDe={natureDe1}&explication={explication1}&avertissementOu20={avertissementOu10}&devise34={devise341}&montantReclame={montantReclame1}</a>

This should keep the link from cutting off.
Please give it a go and let us know if it works. If it does, you should be able to put it anywhere in the email, and you can also modify the link's text by modifying the second part of the html tag (we can help you with that if you want).
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































