-
socrtwo22Asked on June 3, 2020 at 6:39 AM
-
Anita_KReplied on June 3, 2020 at 7:20 AM
Hi,
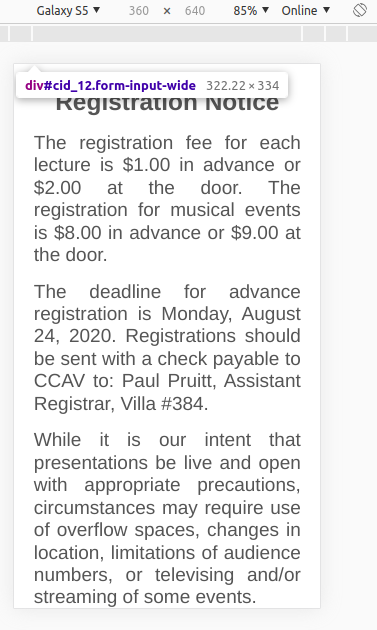
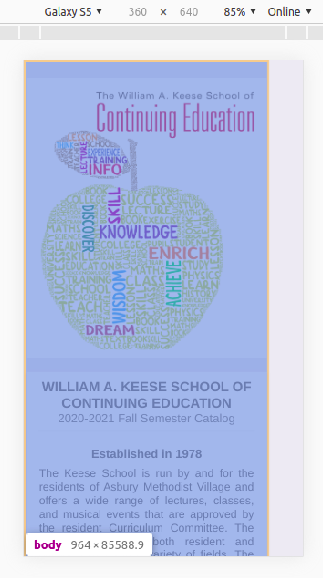
I've checked your form and I don't think this issue is related to the CSS within the form. When you check the direct URL of the form emulating mobile view, it is centered correctly:

It seems like the issue appears after it's embedded on your website.
When you inspect the embedded form it looks like the whole body of the page is off center:

Can you please double-check the code you used to embed your form to see what could cause this?
Please let us know how we can help you further with this.
-
socrtwo22Replied on June 3, 2020 at 8:11 PM
I just take the exported code that is supposed to be tailored for Expression and paste it in between the body tags of a new blank HTML web page in Expression and the problem appears immediately, the form is shifted to the left on both the web and mobile versions.
I can fix the centering in the web version at the beginning of the injected CSS section, with using:
.form-all { margin: auto !important; }
I don't know the CSS to fix the centering on the Mobile versions.
-
Kevin Support Team LeadReplied on June 3, 2020 at 11:50 PM
Kindly inject this CSS code to your form:
@media screen and (min-width: 480px){
body, .supernova, .jotform-form, .form-all {
width: 110%;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Since your form has been embedded using the source code, you will need to update the embedded code, we recommend proceeding carefully with this if you have added your own code to your web page.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































