-
OmarentalsAsked on June 3, 2020 at 9:11 AM
Hello Jotform
I hope you are all well today
Currently on our website, we have a form to report repairs.
https://www.omarentals.co.uk/property-repairs
I am trying to create a jotform form that will replace this form currently on my webpage.
I would want it to look identical to the current form on the webpage with only one addition, the facility to take a photo added to the bottom of the current form structure.
Once the new jotform form is created I plan to replace the current form on the webpage with the jotform form.
Current attempts at recreating this
https://form.jotform.com/201542795316355
https://form.jotform.com/201542687444054
How do I ensure that the jotform embed codes that are generated from the above forms recreates the current form structure identically as on my website.
Or is there any easier way to get the result I am looking for?
Bascially we want all responses from our website form to come back to us via Jotform and add the facility of "take a picture"
-
Amin JotForm SupportReplied on June 3, 2020 at 10:20 AM
Hi there, @Omarentals!
Thanks for reaching out to us!
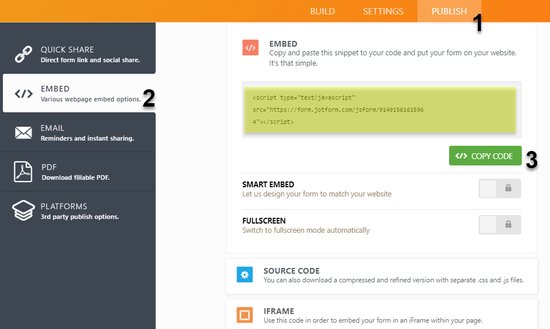
Kindly note that you can embed the forms you created onto your website following any embedding method. You can follow any of the methods below, and the forms should be properly displaying on your website.

I highly recommend that you read this guide for more information on how you can get this done.I hope I have been of any help.
Should you have any further inquiries, we will be more than happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































