-
stellafuentesrealtor1Asked on June 7, 2020 at 12:50 AM
Hello
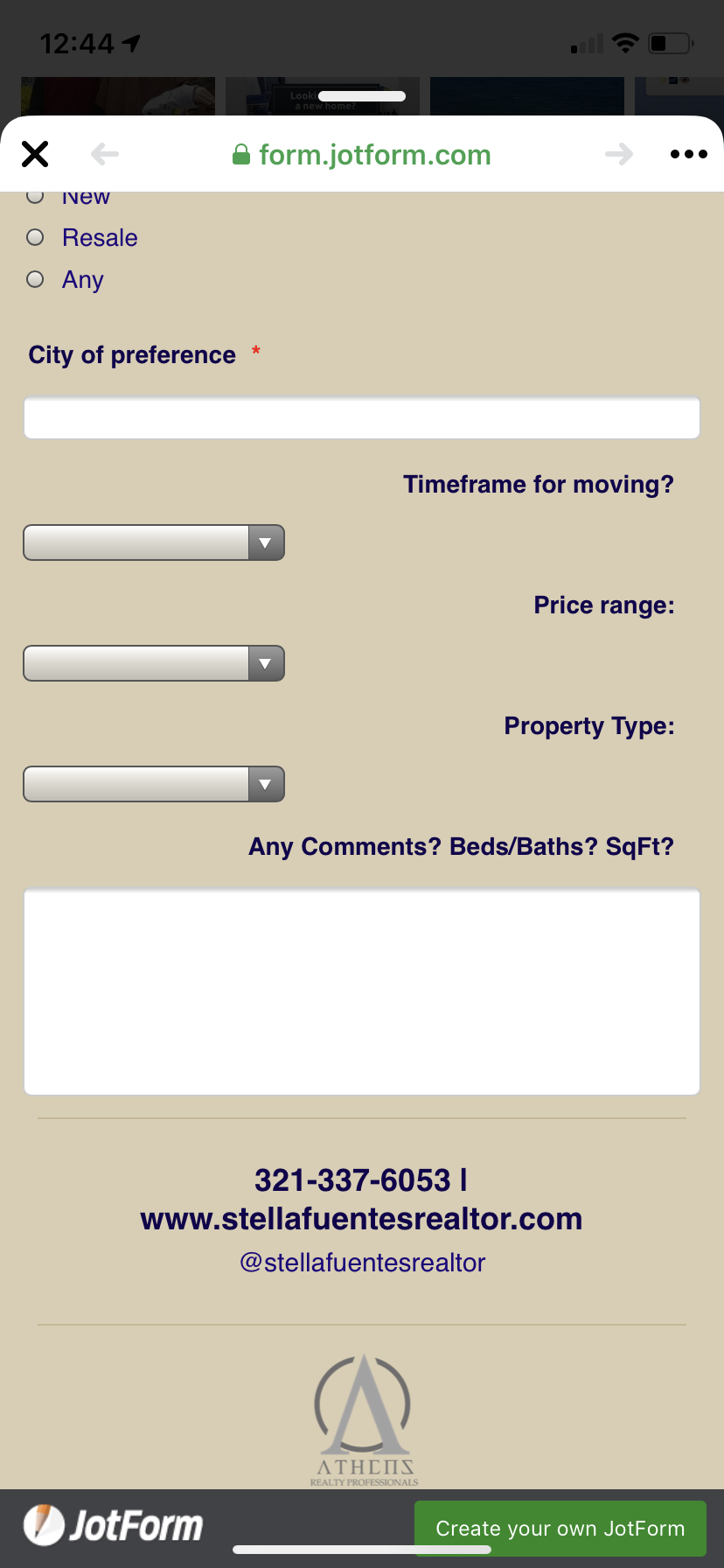
The form is not aligned in the mobile version. It looks good in the computer but not in the cel.
Thanks
-
Ariel JotForm SupportReplied on June 7, 2020 at 2:05 AM
Greetings,
Thank you for your message.
This was cause by the Label Alignment settings found in the field properties.

You could either try changing the alignment from the field properties window, or you could overwrite the label right alignment behavior by injecting the following CSS code to your form.
@media only screen and (max-width: 640px){
.form-label-right {
text-align: left !important;
}
}Please give it a go and let us know if you have further questions.
Related Guide: How to Inject Custom CSS Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































