-
ballard991Asked on June 10, 2020 at 6:17 AM
Hi, i am trying to add an overview calander which shows when certain days are booked (for a house). Any advice of what is the best thing to use? I wondered whether using a plug in from Goggle calanders would work best?
-
Ivaylo JotForm SupportReplied on June 10, 2020 at 9:06 AM
I would suggest you to use the Date Reservation widget. You can find it here:
https://www.jotform.com/widgets/date-reservation
It will allow you to avoid double bookings. The widget will let the users to select dates on a calendar. The dates will then be marked as booked and will be unable to be selected by other people filling out your form.
Please give it a try and let us know if you need any further assistance.
-
ballard991Replied on June 10, 2020 at 10:17 AM
Hi, this is helpful, thanks. Although, how can i block out old dates that are already booked? i.e someone can next week is taken.
-
Carlos_CReplied on June 10, 2020 at 11:26 AM
Hello,
Thank you for your message.
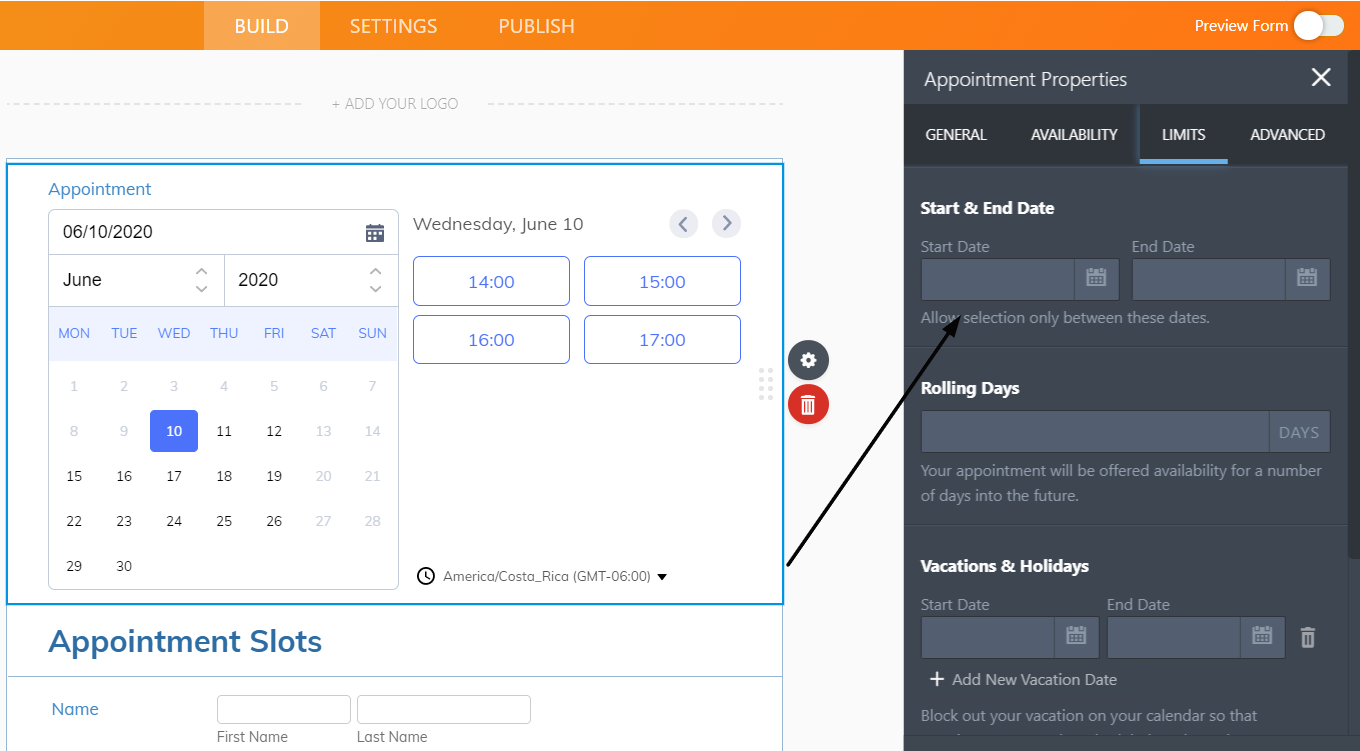
In that case, you can use the widget https://www.jotform.com/widgets/appointment-slots this is a demo form https://form.jotform.com/201144832839052.
You can set up the start date, the end date is optional.

If you need any further assistance, please let us know. We will be happy to help.
-
JBReplied on June 11, 2020 at 2:18 PM
Hi,
I am struggling to get this to work. Is it possible to block out periods? And, is it possible to select days rather than hour slots etc?
-
Carlos_CReplied on June 11, 2020 at 3:58 PM
Hi,
You can block a period, for example here https://form.jotform.com/201144832839052, as you can see here I just have available from June 12th to 17th.

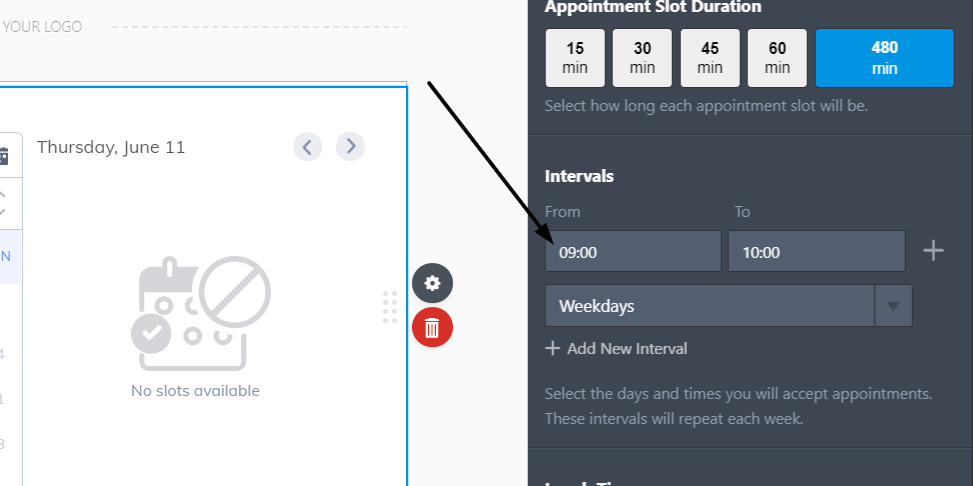
Regarding the hour slots, you can set up 24 hours but, the user needs to select at least the beginning of the day.

If you need any further assistance, please let us know. We will be happy to help.
-
ballard991Replied on June 13, 2020 at 1:12 AM
Thanks for this, I have it working. But, I have applied it to my squarespace page now, link below with password ITFC, but as you will see it is cutting off the bottom of the form on the page? Any ideas? It would also be good to be able to move the form up a bit, there is a bit too much padding from the top.
-
Richie JotForm SupportReplied on June 13, 2020 at 5:24 AM
I have checked the embedded form and it seems you're using the Iframe embed.
I would suggest increasing the height of your iFrame, you may also enable scrolling.
Please give it a try and let us know how it goes.
-
ballard991Replied on June 13, 2020 at 5:56 AM
Great work, this has worked. Thanks. On the form i now have, see link below p/w ITFC. Is there a way to remove the 09.00 selection? I am trying use the top calendar to show booked periods, (no selection required or needed) and then the underneath is the booking element. Or another way, can there be custom code to edit appointment box to say something instead of 09.00?
-
ballard991Replied on June 13, 2020 at 5:57 AM
I forgot to add too, if i need to update the info in Jotform, i.e block out a period, do i need to do that in the Jotform area and then copy the code across each time or will it sync?
-
Flavio_AReplied on June 13, 2020 at 9:12 AM
Hi @ballard991
You can use this CSS code to hide the time slots:
.appointmentSlotsContainer {
display: none !important;
}
Please check this guide that explains how to inject custom CSS to your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
As for your second question, the form will sync each time you change it. You will not need to copy the code again.
Please let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































