-
glagrowAsked on June 12, 2020 at 8:54 AM
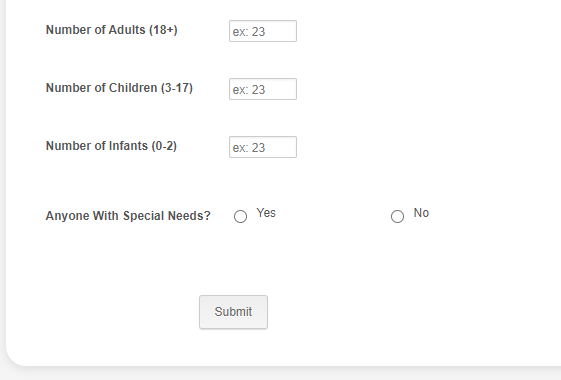
This is what happens when we put the options on one line:
Page URL: https://form.jotform.com/201633500786048 -
Jovanne JotForm SupportReplied on June 12, 2020 at 9:03 AM
Hi, thank you for reaching out to us.
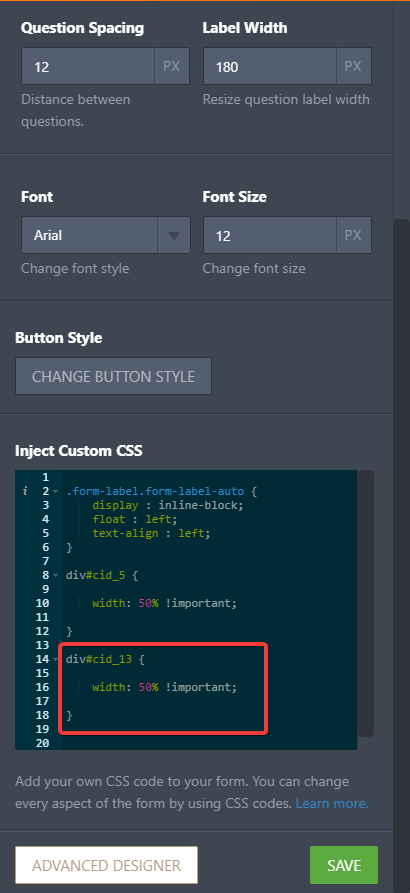
You can insert this custom CSS code to make the two options farther from each other.div#cid_5 {
width: 50% !important;
}
Below is the sample output:
Hope this will help. Let us know if you have any other questions.
Regards,
Jovanne -
glagrowReplied on June 12, 2020 at 12:35 PM
Hello,
The code works on the first question
But it does not work on the 2nd
Does the "5" in the code represent something that needs to be changed? I will be adding more questions in a similar format.
Also, why is "50%" in red?
-
Niko_NReplied on June 12, 2020 at 2:02 PM
Greetings,
"Does the "5" in the code represent something that needs to be changed? I will be adding more questions in a similar format."
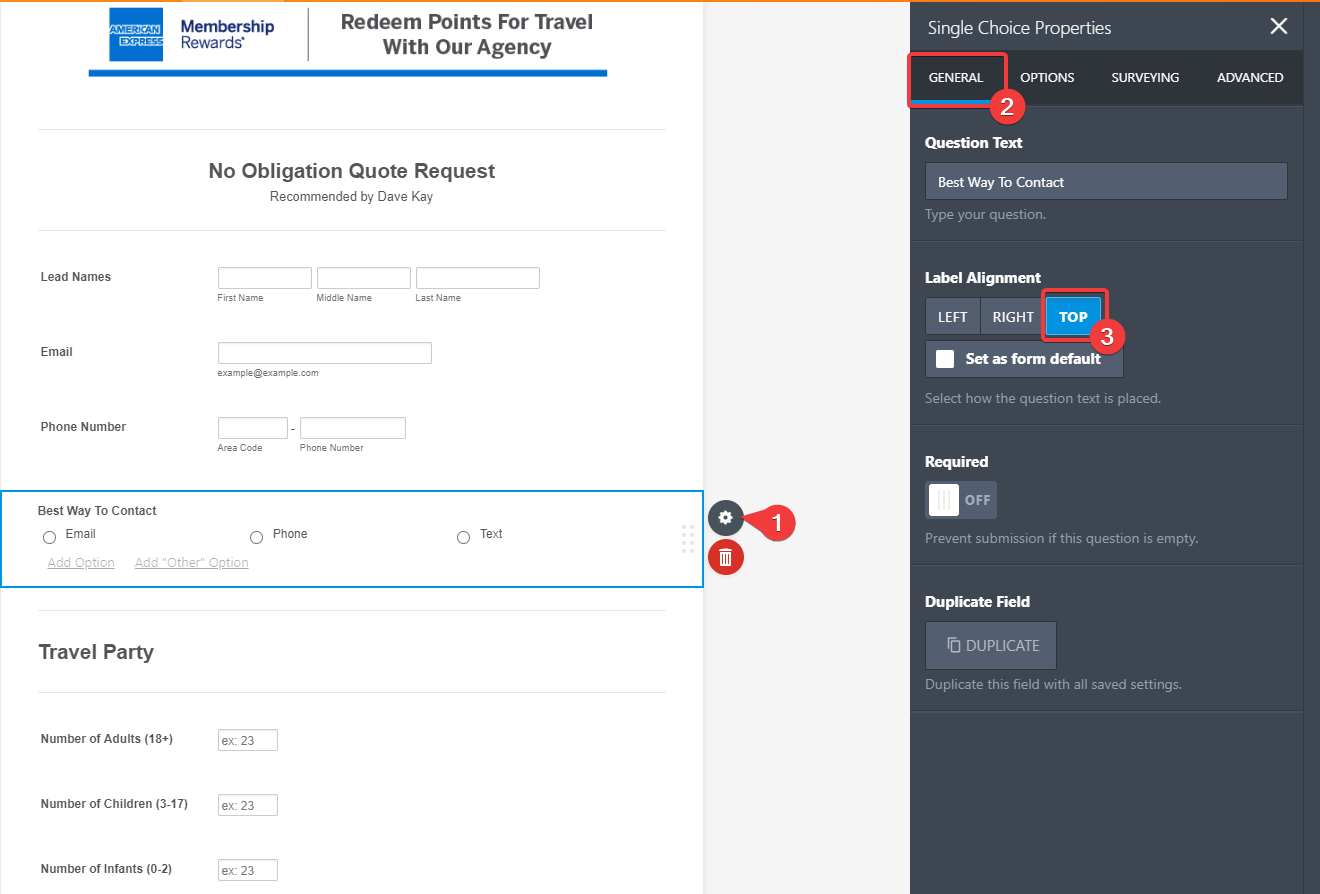
Yes, that number represents the ID of the field you want to apply those CSS properties. Thus, to apply similar spacing to another fields, you can check its ID by inspecting the page, copy that CSS code and replace that number. For instance, for the 2nd question:

As you can see it's 13 for the field Anyone With Special Needs?, hence I will also inject this code:

So, I will get:

Alternatively, you can also fix that spacing issue without injecting the CSS code as well. You can remove injected CSS and then change Label Alignment to the TOP and they will be automatically placed correctly:

"Also, why is "50%" in red?"
Custom CSS injector gives different colors to the different element of the CSS code (i.e. class/id selectors, numbers). Thus, those different colors (like red to "50%") are used simply for readability purposes.
Please check and let us know if you need any further assistance.
Thank you in advance!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































