-
MarinLatinFoodsAsked on June 18, 2020 at 5:49 PM
Hi.
I inserted our form here: https://www.jotform.com/form/201535106259046?language=en and it looks fine, however,
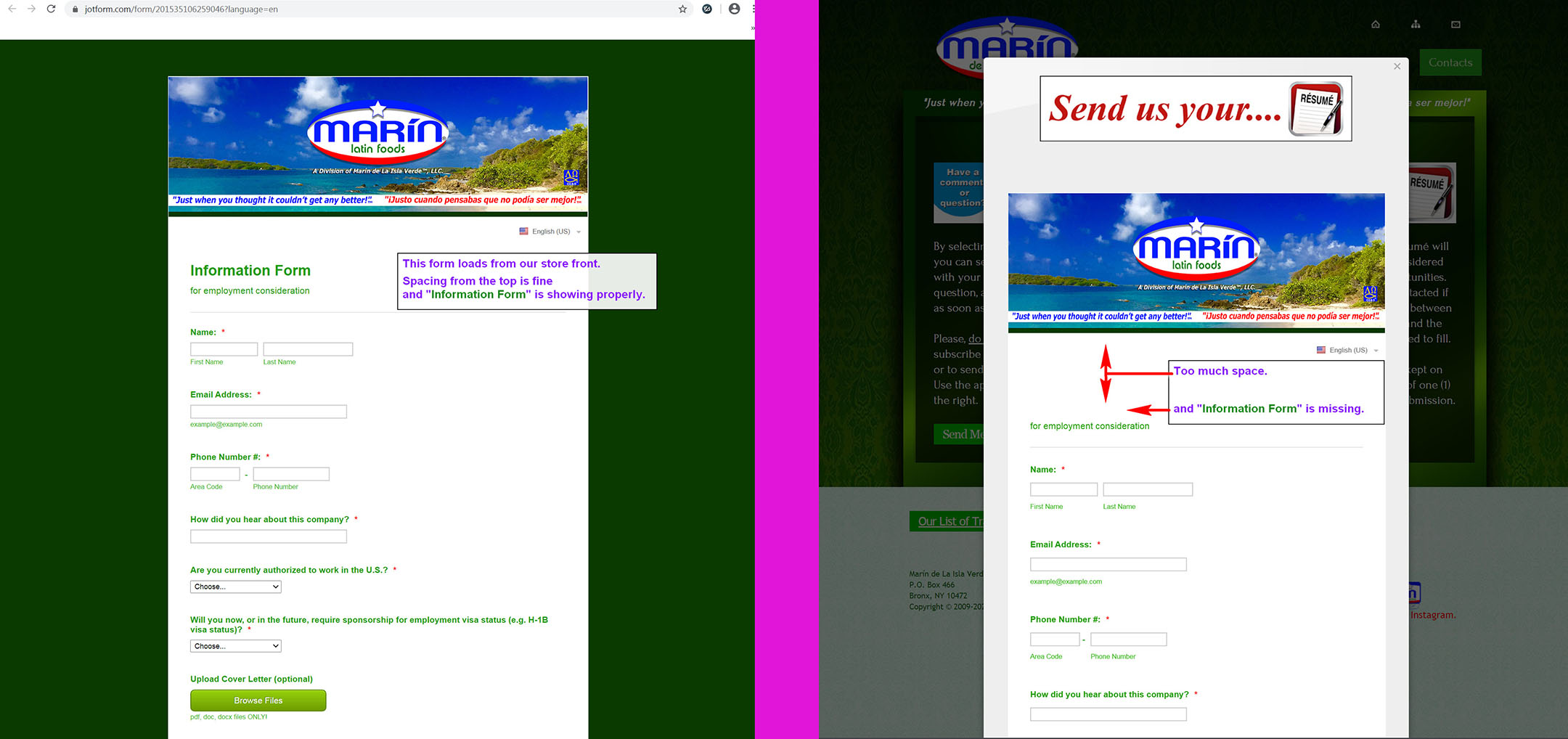
when inserting the html code on my other website here: https://marindelaislaverde.com/contacts.html / click on "Send Resume," it looks terrible. See attached screenshot of both windows.I don't know how to fix this.
~ Paul

-
Jed_CReplied on June 18, 2020 at 9:45 PM
It looks like you have embedded the form using source code. It's possible that there were some script conflicts with one of your JS libraries. Can you try replacing it with iframe and see if that spacing and header is still present?
Guide: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Looking forward for your response.
-
MarinLatinFoodsReplied on June 19, 2020 at 9:56 AM
Thank you Jed, however, there is still one more issue.
The title "Information Form" is smaller using the iframe compared to the other one. Please review the two links I provided in my first post.
Thanks.
-
Lorenz JotForm SupportReplied on June 19, 2020 at 10:51 AM
Greetings,
Please inject the following CSS codes into your form builder.
@media screen and (max-width: 640px){
#hearder_1{
font-size: 1.714em !important;
}
}
How-to-Inject-Custom-CSS-Codes
Let us know if you need any further assistance.
-
MarinLatinFoodsReplied on June 19, 2020 at 12:26 PM
Nothing changed.
See: https://marindelaislaverde.com/contacts.html / click on "Send Resume,"
("Information Form" lettering is still smaller than the one in the link below)It should look like this: https://www.jotform.com/form/201535106259046?language=en
~ Paul
-
Lorenz JotForm SupportReplied on June 19, 2020 at 12:38 PM
Hi,
I had a typo on the above code I provided, it's supposed to be #header_1 not #hearder_1.
Please use the code below instead.
@media screen and (max-width: 640px){
#header_1{
font-size: 1.714em !important;
}
}
Let us know how it goes.
-
MarinLatinFoodsReplied on June 19, 2020 at 1:56 PM
Much, much better.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































