-
Hall_MorganAsked on June 19, 2020 at 12:35 AM
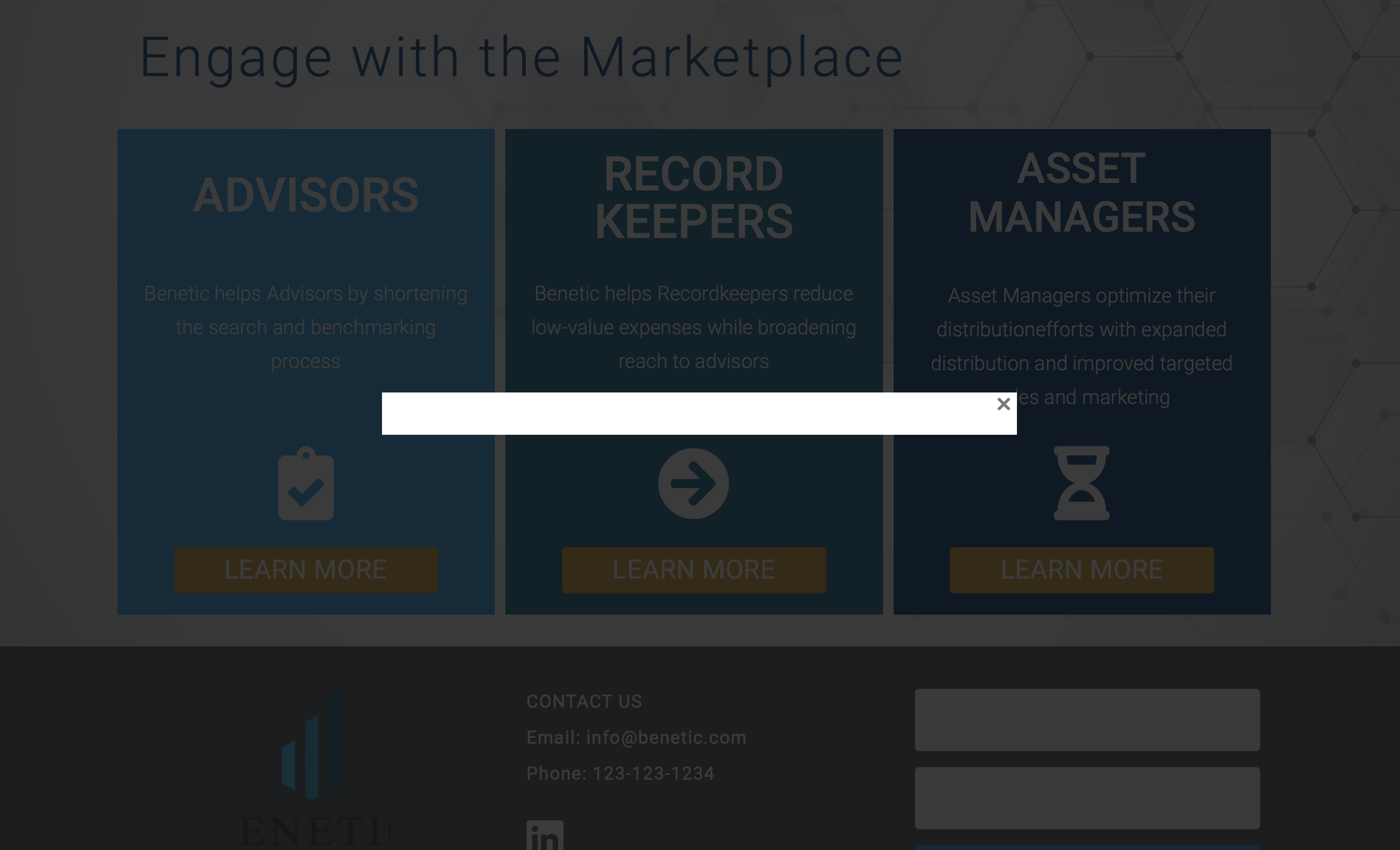
Hi, I'm trying to embed forms into my website. I've copied the code generated by the form, but it just pops up blank on my Wordpress website. I've included a screen shot.

-
Vanessa_TReplied on June 19, 2020 at 3:37 AM
Kindly share the exact URL where the form is embedded so we can check what is causing the issue.
-
Hall_MorganReplied on June 19, 2020 at 4:28 PMconley.vc
If you scroll down on the homescreen to the three boxes labeled "Advisors"
Recordkeeper" & "Asset Manager". It's the button in the "Recordkeeper" box.
Thanks!
... -
David JotForm Support ManagerReplied on June 19, 2020 at 5:56 PM
Hi, I have just checked it in Chrome and Firefox browsers, and the form is showing up:

Please try clearing your browsers cache. If the issue persists, please let us know which browser you are using, so we can test further.
-
Hall_MorganReplied on June 20, 2020 at 12:28 PMThat worked. Thanks! For our website visitors - will this be a common
issue, if their cache is full they won't be able to see the form?
... -
Vanessa_TReplied on June 20, 2020 at 1:43 PM
It will be an unlikely issue to occur for your users. This sometimes happen because you were testing your website and loaded the page numerous times which can sometimes cause your website to be hard cached within the browser.
For regular users who visits your site once in a while, this shouldn't be an issue.
-
Hall_MorganReplied on June 20, 2020 at 3:28 PMThanks! Last question, is there a way to fix the code so that none of the
questions need to be expanded? Is it possible for the pop up to be large
enough to include everything right off the bat?
[image: Screen Shot 2020-06-20 at 1.43.12 PM.png]
... -
Bojan Support Team LeadReplied on June 20, 2020 at 4:39 PM
Greetings and thank you for your reply.
Unfortunately, we are not able to see the attached screenshot. To send a screenshot, please click here to see how to post images.
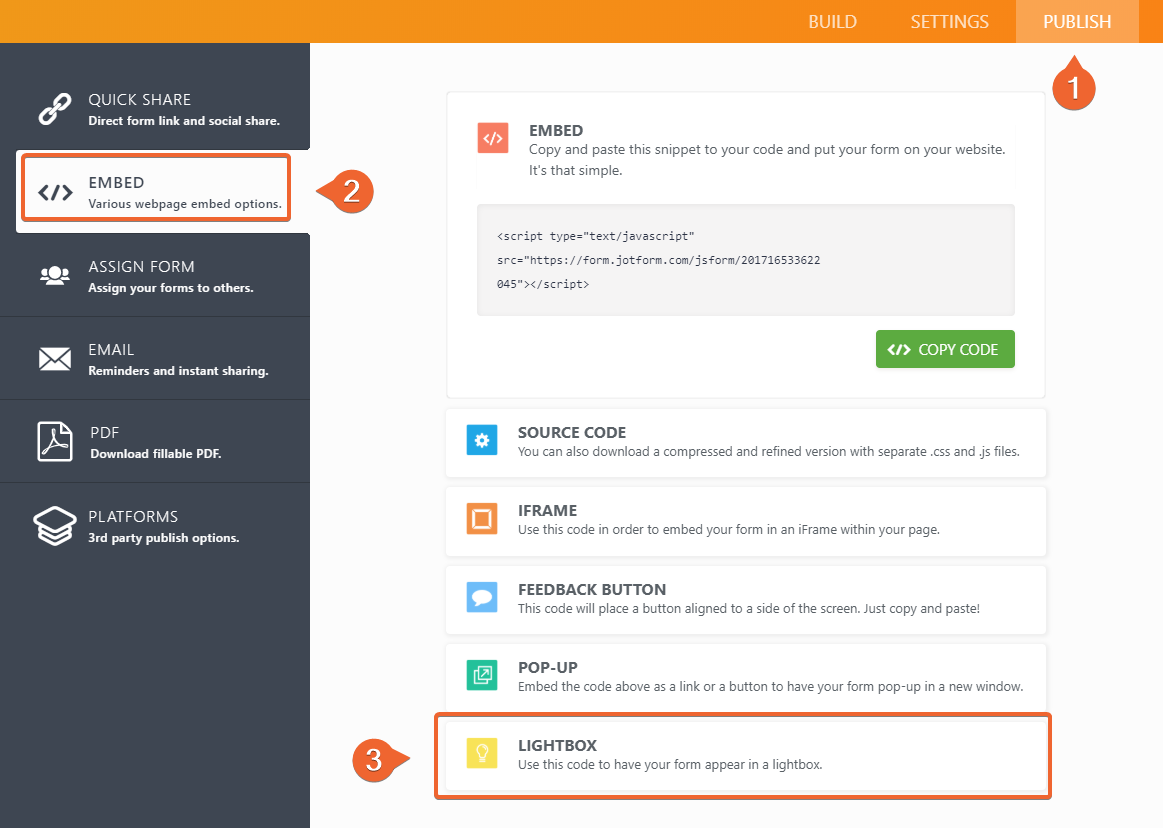
If you are referring to the vertical scrolling in some fields, please try to add the height property to your wrapper div. Additionally, you can use Lightbox to embed to form to your form which should achieve your goal:

Please let us know if one of these solutions will work for you.
-
Hall_MorganReplied on June 22, 2020 at 12:45 PM
My apologies.
Here's the initial question &
 screenshot
screenshot -
Kevin Support Team LeadReplied on June 22, 2020 at 3:28 PM
It's possible to change the dimensions, you will find the options upon clicking on the "Customize" button on the wizard:


I hope this helps.
-
Hall_MorganReplied on June 23, 2020 at 12:28 AMThat's very helpful. Thank you!
... -
Hall_MorganReplied on June 25, 2020 at 7:28 PMHello,
I've tried embedding your lightbox version of the form onto my wp site &
ran into some issues on the backend. I consulted without developer & they
suggested we ask if there is a way to get the lightbox code without the
jQuery? Please let me know! Thanks!
... -
Welvin Support Team LeadReplied on June 25, 2020 at 8:18 PM
Yes, please remove number "2" from the script URL, so instead of the following:
https://form.jotform.com/static/feedback2.js
Make it
-
Hall_MorganReplied on June 26, 2020 at 3:03 PM
I'd like to embed the actual code if possible as opposed to a url. Is there a change to the code I can make? The Lightbox code to be specific.
-
Welvin Support Team LeadReplied on June 26, 2020 at 4:16 PM
I'm sorry if I did not explain it clearly.
So, the lightbox codes of the form https://form.jotform.com/201698642826162 are the following:
<script src ="https://form.jotform.com/static/feedback2.js" type="text/javascript"></script><script type="text/javascript"> var JFL_201698642826162 = new JotformFeedback({ formId: '201698642826162', base: 'https://form.jotform.com/', windowTitle: 'Recordkeepers', background: '#ffffff', fontColor: '#FFFFFF', type: '1', height: 600, width: 800, openOnLoad: false }); </script> <a class="btn lightbox-201698642826162" style="margin-top: 16px"> Recordkeepers </a>
In the Lightbox codes, you'll find the following URL:
https://form.jotform.com/static/feedback2.js
At the end of this URL, it is feedback2.js. Just remove "2" from this to make it feedback.js, so the full URL now would be:
https://form.jotform.com/static/feedback.js
And the final lightbox codes should be the following:
<script src ="https://form.jotform.com/static/feedback.js" type="text/javascript"></script><script type="text/javascript"> var JFL_201698642826162 = new JotformFeedback({ formId: '201698642826162', base: 'https://form.jotform.com/', windowTitle: 'Recordkeepers', background: '#ffffff', fontColor: '#FFFFFF', type: '1', height: 600, width: 800, openOnLoad: false }); </script> <a class="btn lightbox-201698642826162" style="margin-top: 16px"> Recordkeepers </a>
-
Hall_MorganReplied on June 29, 2020 at 1:28 PMOh thank you for clarifying! This was helpful
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































