-
homechoresolutionsAsked on June 29, 2020 at 5:07 AM
Hi there,
Could you please advise on how to fix the correct display on the first page of my jotform?
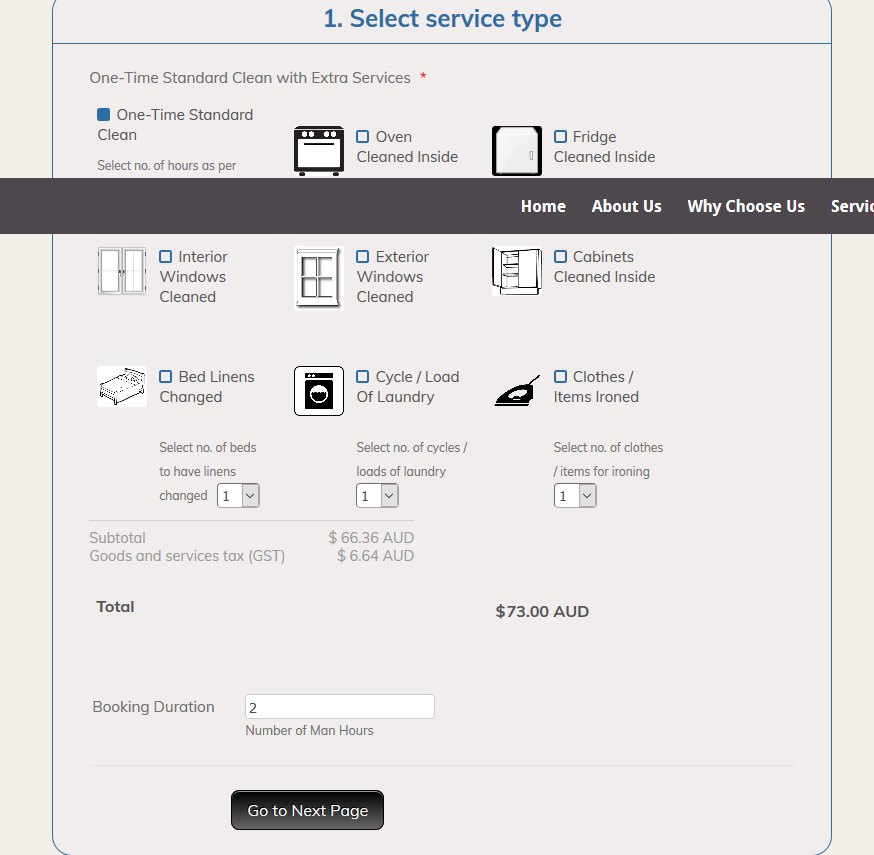
Currently they are displaying items one below the other and I want to be displayed like it was set up before. (See screenshot attached for the the way I wanted to display.
Your assistance is much appreciated.
Thanks
Karibwa
 Page URL: https://form.jotform.co/53403012861848
Page URL: https://form.jotform.co/53403012861848 -
jonathanReplied on June 29, 2020 at 7:23 AM
We apologize for inconvenience. Can you please confirm that the form first page layout was using the multiple-column (as seen on your screenshot) before. Did you modify the existing custom CSS codes on the form that resulted to the multiple-column not working anymore?
You can also use the Revision tool to revert the form to previous version with the multi-column layout.
Guide : How to View Form Revision History
Please try revision first. Let us know if it still did not get fixed.
-
homechoresolutionsReplied on June 29, 2020 at 8:33 AM
Hi Yes,
I use multiple column....Don't know how did this happen when I was in the edit form... Seems like when I edit each of my pages the pre-setting in mutiple column switched to one column by default.
-
homechoresolutionsReplied on June 29, 2020 at 8:36 AM
How do I switch to multi column setting please?
-
Jovanne JotForm SupportReplied on June 29, 2020 at 9:23 AM
Hi, thank you for your response.
Please try to insert this custom CSS code:.form-product-item {
float: left;
width: 230px; }
span[pid="1016"] {
float: none;
width: 500px; }

Here is a guide on how to inject custom CSS codes: How-to-Inject-Custom-CSS-Codes
Let us know if this works for you. -
homechoresolutionsReplied on June 29, 2020 at 11:57 AM
Hi there,
It doesn't work from my end. Could you please check this updated form below and hide all the prices under each product?
I only want the subtotal, GST and Total price to appear, not under each product on page 1 please.
Thank you heres the link https://form.jotform.co/53403012861848
-
homechoresolutionsReplied on June 29, 2020 at 12:05 PM
And thebooking duration as well does not seem to work.
Please help
Thank you
-
Lorenz JotForm SupportReplied on June 29, 2020 at 1:57 PM
Hi,
Please inject the following CSS codes into your form.
.overlay-content ~ div{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.form-product-item{
flex: 33%;
}
It should look like something like this.
And the booking duration as well does not seem to work.
I just cloned your form and it seems to be working fine. Would you mind giving us more information about the issue you are getting?
Here's a working form I've cloned from you: http://form.jotform.com/201804842335956
We look forward to your response.
-
homechoresolutionsReplied on June 30, 2020 at 2:39 AM
Haa....
It didn't get back to how I wanted to be... I don't know why some parts of that page isnt working anymore and those prices shouldn't be shown ....Is there a way or work around this?
Here is my other form so you get the idea of what I wanted it to be....
https://form.jotform.co/53393202307852
-
Richie JotForm SupportReplied on June 30, 2020 at 5:46 AM
I have checked your form https://form.jotform.co/53403012861848 and it seems the changes has been made already.

Can you please try viewing your form on another web browser and let us know how it goes?
-
homechoresolutionsReplied on June 30, 2020 at 6:40 AM
Yes I have made changes myself for the above form.
However, I am still trying to do the same with my other two forms below:
Could you please have a look below or maybe suggest the correct CSS codes to use so the two columns are displayed properly as well as the drop down arrow?
https://form.jotform.co/60173987055866
https://form.jotform.co/52123661175854
Many thanks
Karl
-
Richie JotForm SupportReplied on June 30, 2020 at 8:07 AM
You may try using these custom CSS on both forms
.form-product-item {
border: 1px solid #EFEFEF;
margin: 5px;
width: 293px;
display: inline-block !important;
vertical-align: top;
}
.form-product-item + br {
display:none;
}
br + br {
float: left;
padding-top: 20px;
}
.form-product-item > img + .form-product-item-detail {
width: 100%;
}
.form-product-item .form-dropdown {
height: 30px !important;
}Please give it a try and let us know how it goes.
-
homechoresolutionsReplied on June 30, 2020 at 11:33 AM
Perfect... thanks alot!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































