-
omaralraeeAsked on October 26, 2020 at 9:51 AM
Dear Jotform team,
Please see the attached pic and help me with css code to change the item direction, I want to start no 1 from the right side then 2, 3 ... etc
Now option 1 is starting from left to right and this’s not correct as my form is on Arabic language.
Regards

-
Cecile JotForm SupportReplied on October 26, 2020 at 11:44 AM
Hello omaralraee,
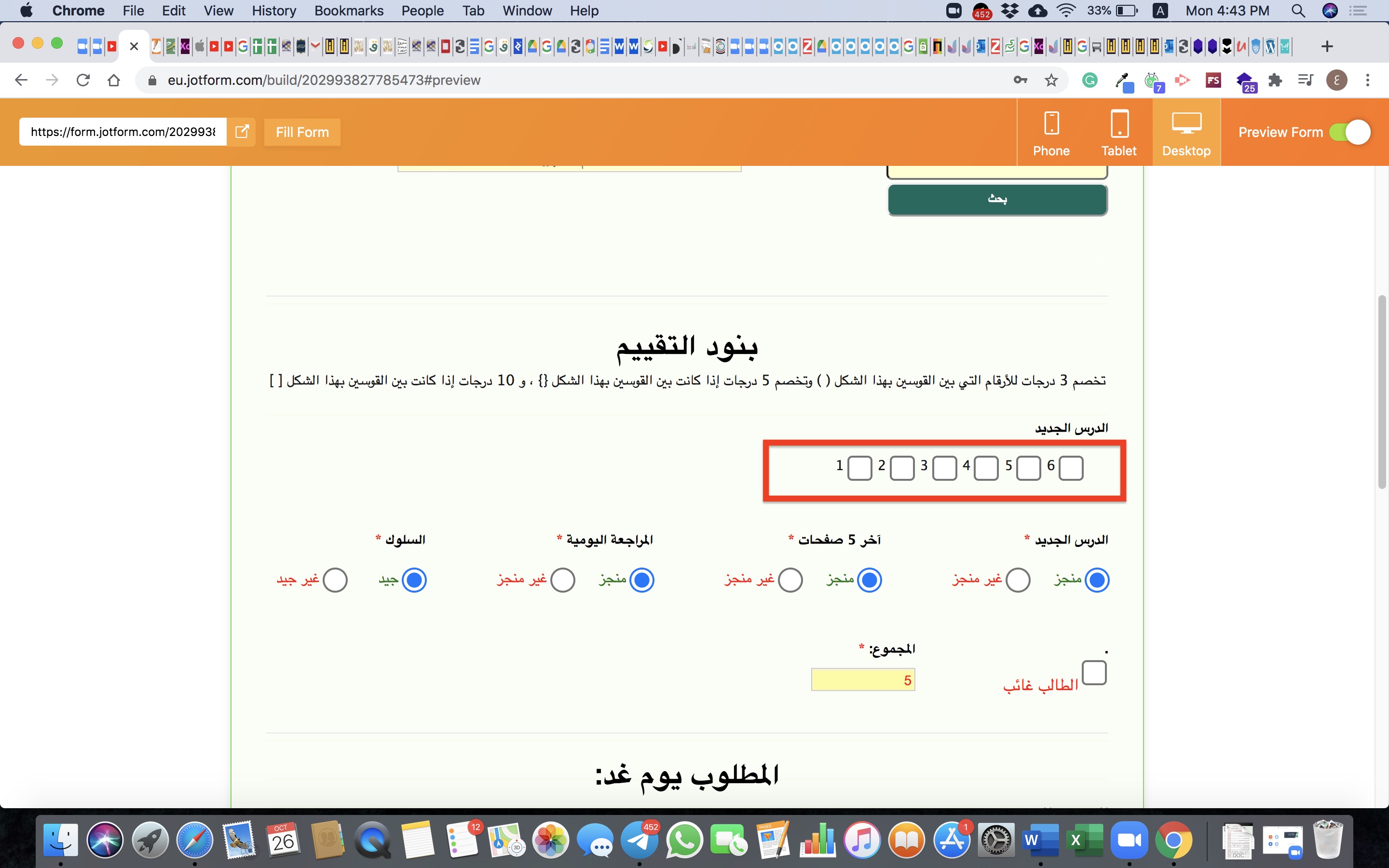
Is this what you are trying to achieve?

If that is the case, Go to Multiple Choice Properties -> Options -> Add the numbers in reverse order

Let us know if this is your requirement or not. Thanks.
-
omaralraeeReplied on October 26, 2020 at 12:56 PM
Thanks a lot, that’s solved the issue
Another Issue please, I have selected (spread to 2 columns), on the builder it’s working fine (#pic1 ) but when I run the form it seems the feature isn’t active (pls see #pic 2).
Could you help please
#pic1

#pic 2

-
Cecile JotForm SupportReplied on October 26, 2020 at 3:55 PM
To achieve you requirement, we will need to (1)re-arrange the order of items in options and (2)inject custom CSS code.
(1)re-arrange the order of items in options
Kindly Go to Multiple Choice Properties -> Options
Copy the following:
{2} التزام الطالب بتحضير الدرس الجديد في المنزل.
(4) التزام المعلم بالتسميع لكل طالب على حدة.
(6) تعويد الطلاب على كيفية الوقف والابتداء.
(8) مقدار الدرس مناسب لقدرة الطالب.
(10) تعويد الطلاب على استخدام إصبع السبابة اليمنى أثناء القراءة.
(12) التزام المعلم بالتسميع لكل طالب في وقته المحدد.
(14) إيقاف الطالب عن إكمال الدرس في حال ملاحظة ضعف النت لدى الطالب.
(1) التزام المعلم بفتح غرف للطلاب الضعاف للتسميع التجريبي للدرس.
(3) إغلاق المعلم لأصوات الطلاب وفتح صوت الطالب المسمع للدرس فقط.
{5} تعويد الطلاب على كيفية حفظ وتحضير الدرس الجديد.
{7} التزام المعلم بعدم السماح بالأخطاء التلقينية والتجويدية.
(9) هل المعلم ملتزم بالحد الأدنى لمقدار الدرس لكل طالب.
{11} التزام المعلم بعدم السماح بأي خطأ تشكيلي في الدرس.
{13} التزام المعلم بتطبيق الآلية الحديثة لنظام التلاوة.
{15} التزام المعلم بالوقت المحدد لتسميع الدرس.
(2)inject custom CSS code
Please inject the following custom CSS code below:
#cid_361{
column-count: 2;
display: block;
}
.form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item{
width: 100%;
}
Guide: https://www.jotform.com/help/117-how-to-inject-custom-css-codes
Result:

Please give this a try and let us know how it goes.
-
Cecile JotForm SupportReplied on October 26, 2020 at 4:05 PM
Please do not forget to check the calculation values of each item to ensure that they retain their original calculation values.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































