-
argonousAsked on December 23, 2020 at 10:36 AM
Hello Team,
Here is today's challenge!
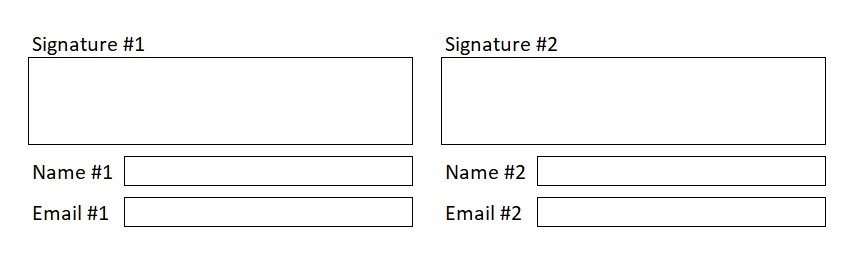
For the example form below, I need for the question spacing and label alignment (global settings) of the top section to remain the same. For the Approvals section, I need for the Signature label alignment to remain on top, with the label alignment for the Name and Email fields to change to left.
I also need for the question spacing of the Name and Email fields to be reduced so they are closer to each other and the signature block. The overall length of the Name and Email fields (labels and text entry block) should be the same as their corresponding signature block. I have attached an example of what I am trying to achieve.
As always, thanks for your help!
 Page URL: https://form.jotform.com/203573482672056
Page URL: https://form.jotform.com/203573482672056 -
Jimmy_DReplied on December 23, 2020 at 11:39 AM
Hello!
Kindly inject the following CSS code to your form and let us know if you need further assistance.
.form-all{
max-width: 880px!important;
}
#id_12, #id_11, #id_5, #id_4{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin: 0;
padding: 3px;
}
#label_12, #label_11, #label_5, #label_4{
width: 30%;
margin-right:.50em;
margin-bottom: 0;
}
#cid_12,
#cid_11,#cid_5, #cid_4{
width: 65%;
}
Regards,
-
argonousReplied on December 23, 2020 at 6:13 PM
Thank you!
Thanks to the example you provided, I have been adjusting the code to get to what I wanted. However, I now have a follow up question for the same form.
I want to draw a border around the Signature #1, Name #1, and Email #1 elements. I want to do the same for the other "groupings" in the form. Please note that I do not want the borders for each individual elements, but a complete border around the three elements together to give the appearance of a single "group".
Thanks as always!
-
Zahra_SReplied on December 23, 2020 at 10:15 PM
Hi there!
Unfortunately, it is not possible to add a border around multiple form fields.
If you want to embed your form somewhere, you can get the full source code of the form and then edit it to add a border around all fields.
Guide: how-to-get-the-full-source-code-of-your-form
Feel free to contact us if you need further assistance.
-
Zahra_SReplied on December 23, 2020 at 11:43 PM
Please ignore my previous response because I have a solution for you.
I shared your query with my colleagues, and @Ariel came up with an amazing workaround for you.
Take a look at this form: https://form.jotform.com/203578373158968.
Let's refer to the 3 blocks as #1, #2 and #3. We will use Section Collapse to create 3 sections and add respective fields in each section. After that, we will add custom CSS code to create a border around each section.
Step 1: Add 4 Section Collapse fields and name them to make the process easier. Please rename the name and email fields too.

Step 2: Now, we will move the fields in respective sections.
Step 3: Set the Section Visibility to VISIBLE and Button Visibility to HIDDEN.

Step 4: Add the following CSS code in the form:
#cid_18 + ul,
#cid_18 + ul + ul,
#cid_18 + ul, #cid_18 + ul + ul + ul {
border: 1px solid;
width: 33%;
padding-bottom: 30px;
margin-right: 0.33%;
}
#cid_18 + ul li,
#cid_18 + ul + ul li,
#cid_18 + ul li,
#cid_18 + ul + ul + ul li{
min-width: 100%;
}
I hope this helps. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































