-
WSIguyAsked on January 20, 2021 at 2:38 AM
https://form.jotform.com/210040925563448?language=ja
https://www.midtown-bbq.com/ja/menu/officedelivery/cod
Please see this screencast:
https://www.youtube.com/watch?v=bSliwaV2jeUIssues:
Product List:
1) "Total:", though Japanese text added, it is not displaying
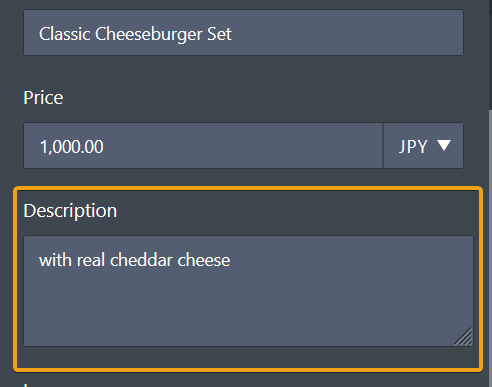
2) There is no box to put translations for product descriptions.Other:
3) Coupon Code "Verify" button. My Japanese is rendering on 2 lines.
4) Date field and the adjacent select drop-down are mal-aligned. These fields should just align from the top, not the bottom!
Not mentioned in Screencast:
5) Though I entered Japanese labels for the calendar/date-picker, they do not render. My workaround was to add another date-picker (and hide by language), and then update from the main widget labels editor.
6) There is no place to update "Please select..." for another language.
This stuff is pretty basic but important. I trust that will be accorded due urgency.
Best regards,
Bruce -
Rosa_CReplied on January 20, 2021 at 6:11 AM
Hi Bruce,
Thank you for contacting us.
If you want to make your form multilingual, you can enable that option and let your users choose the form language.
Just go to settings-> Form settings-> Show more options-> Translations and add the language you wish.There you will be able to translate all the field, product list Total included.
However, it's not possible to translate product descriptions.Related guide: https://www.jotform.com/help/298-how-to-make-your-forms-multilingual
Coupon Code "Verify" button. My Japanese is rendering on 2 lines.
Please inject the following CSS code to your form to fix that issue:
#coupon-button{
width: 100px !important;
}
Guide to inject the CSS code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Date field and the adjacent select drop-down are mal-aligned. These fields should just align from the top, not the bottom!
#label_24 {
margin-bottom: 0 !important;
}
#label_30{
margin-bottom: 0 !important;
}
Though I entered Japanese labels for the calendar/date-picker, they do not render. My workaround was to add another date-picker (and hide by language), and then update from the main widget labels editor.
You have set the field as hidden so it never shows up on the form.
Please right click on the field and select "Show".You have set up the condition to show this field only when Japanese language is selected so this field will be hidden unless Japanese language is selected.
There is no place to update "Please select..." for another language.
Unfortunately, the option to translate the "Please select" text is not available. We can provide you with a custom CSS code that will hide this text. Please let us know if that works for you.
Feel free to contact us for any further assistance.
Thank you. -
WSIguyReplied on January 20, 2021 at 6:46 AM
Thank you for the css fixes.
About language, I thought it would be clear that I ALREADY KNOW HOW TO create a multi-language form.
Rather than using the (rather silly) language toggle, we force the language by adding a token to the embed code.
The issue is (please watch my screencast again!) that there IS NO BOXES TO TRANSLATE the Product Descriptions.
AND, that "Total:" does not update to Japanese (just Total, you should see that most other labels are translated).
Yes, as I mentioned, I am using 2 date-pickers. One is hidden for English, one is hidden for Japanese.
However, I wanted you to know that although the boxes for dates, months, days, appear in the translation table, they do NOT show on the actual calendar. This problem is similar to the problem with "Total:".
This time, I don't care about this, as my workaround is 2 date-pickers, but you really need to fix this BUG.Yes, please, if there is CSS to override "Please select...", please let me know.
Actually, I would like English to be just "Select..." (it's too long and gets cut off on mobile).
And I want to change the Japanese to "選択".This shows our embedded English form:
https://www.midtown-bbq.com/menu/officedelivery/cod
And our embedded Japanese form:
https://www.midtown-bbq.com/ja/menu/officedelivery/cod
Of course, these are the same form.Regards,
Bruce -
Johann_AReplied on January 20, 2021 at 8:09 AM
Hello Bruce,
We are really sorry for the frustration that this has caused you. We have many languages available on our platform and our translation team is doing her best to translate all the many widgets we have.
However, I'm going to forward this to our translation team as a priority ticket, we will let you know when it will be updated. Please note that I cannot give you an ETA , it depends on the backlog they have.
Have a lovely day,
Johann
-
WSIguyReplied on January 20, 2021 at 9:57 AM
Thanks you for that, but this is not something that needs to be "translated" by JotForm.
The issue is that the widget is broken.
I have used the widget in the past and can say for sure that the "Total" and "Please select..." were able to be localized.
I do admit now that I have not used the descriptions in the past, and checking now, they don't appear with boxes to translate.
I do appreciate your giving this priority.
Also, another person suggested it was possible to manipulate Please Select... with css.
Please advise about that.
==
There is no place to update "Please select..." for another language.[Jot] Unfortunately, the option to translate the "Please select" text is not available. We can provide you with a custom CSS code that will hide this text. Please let us know if that works for you.
[Bruce] Yes, please, if there is CSS to override "Please select...", please let me know.Actually, I would like English to be just "Select..." (it's too long and gets cut off on mobile).
And I want to change the Japanese to "選択".
==
Best regards,
Bruce -
Yau_CReplied on January 20, 2021 at 11:42 AM
Greetings,
You can hide the 'Please select' with this CSS:
option:first-child {
visibility: hidden;
}
But with this approach, only the 'Please select' in menu items can be hidden:
Best regards,
-
Yau_CReplied on January 20, 2021 at 11:53 AM
Another workaround to hide 'Please select' is to use 'visible options' in 'Advanced tab' to show the items directly:
'Please select' disappeared:
-
WSIguyReplied on January 22, 2021 at 6:59 AM
Yau_C,
This did not work!!
option:first-child {
visibility: hidden;
}
The other option makes the form look mal aligned.
Can someone double check the css code above for hiding the "Please select..." on dropdowns?
Thanks in advance.
-
Yau_CReplied on January 22, 2021 at 7:49 AM
I have cloned your form and applied the CSS that I provided above: https://www.jotform.com/build/210194404922954#preview
As you can see the 'Please select' is gone:
But if you want to remove/manipulate 'Please select' in the Jotform component, maybe you need some javascriptDISABLED:
document.querySelector('#input_30>option:first-child').innerText = '';Result:
Please select is gone.
You can add your Javascript by getting the full source code of your form and uploading the form to your own server.
Please refer to this guide:https://www.jotform.com/help/104-how-to-get-the-full-source-code-of-your-form
and it only works for classic forms.
-
WSIguyReplied on January 22, 2021 at 8:00 AM
https://www.jotform.com/build/210194404922954#preview
LOL, that form uses your OTHER method of showing multiple select options.
Now, those 2 adjacent fields look really...er..sorry...crappy :-)
Would you want your customer filling out THAT form for YOUR company?
I do NOT want to use that method.
If there is a way to hide Please select (or better yet LET US EDIT THE TEXT) I would be grateful.
I am sorry, but please do not suggest options that adversely affect user experience.I feel really frustrated by this.
:-(
-
Richie JotForm SupportReplied on January 22, 2021 at 8:49 AM
We do apologize for the inconvenience.
To assists you further I have created a new ticket regarding your request on the translation for the "Please select" option in the dropdown field.
Kindly follow this link https://www.jotform.com/answers/2842877-
-
WSIguyReplied on June 30, 2021 at 10:24 AM
Any update on the BUGS regarding certain labels not being available in the translation table??
It's been 6 months!! -
Richie JotForm SupportReplied on June 30, 2021 at 12:19 PM
Hi Bruce, we do apologize for the inconvenience.
Please note that currently there is no option to translate the product list description.

A feature ticket has been created by my colleagues however, we have not received any updates from the developers.
Unfortunately, we cannot give an ETA when this feature would be added or will it be passed but once we have further information, you will be notified.
-
WSIguyReplied on June 30, 2021 at 12:50 PM
Yeah, I know that. That is why I was following up.
-
WSIguyReplied on August 16, 2022 at 12:54 PM
It's been a year and a half. Why have these deficiencies not been rectified yet?
-
Lesther JotForm SupportReplied on August 16, 2022 at 1:36 PM
Hi Bruce,
Thanks for getting back to us. The request is queued to consider adding in future feature updates. When or if it's developed depends on their workload, how viable it is, and how many other users request it.
If there are any updates, we’ll circle back to this thread and let you know.
-
WSIguyReplied on August 18, 2022 at 5:15 AM
These are not "features". They are missing functionality that your developers and quality control department overlooked. It should take all of 3 minutes to rectify this.
-
Sheena JotForm SupportReplied on August 18, 2022 at 5:31 AM
Hello Bruce,
I've gone ahead and coordinated this concern with our developers. We will get back to you on this thread as soon as we have an update.
Thanks for your patience and understanding regarding this matter.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































