-
brysabAsked on February 4, 2021 at 12:24 AM
Hi, I have a request for quote spreadsheet form.
I would like to return the same spreadsheet with prices and totals.
Is this possible from the Gmail account?
I would like to be able to use the reply facility after pricing.
If there is a way, can you give me step by step instructions?
Any advice in improving the form would be appreciated.
Regards
Bryan Bailey
P.S, Will be upgrading if this works.
-
Jed_CReplied on February 4, 2021 at 3:24 AM
I would like to return the same spreadsheet with prices and totals. — Would you mind clarifying on what you mean by return the same spreadsheet with prices? Are you looking to return back to your form with the information filled from the previous submission? If so, you can pass the value from previous form via url, kindly check this guide https://www.jotform.com/help/71-prepopulating-fields-to-your-jotform-via-url-parameters
-
brysabReplied on February 4, 2021 at 9:44 AMHi Jed, to clarify, after the client fills in the product codes and submits
the quote form, I want to manually fill in the quote form and return it
back to the user from my Gmail account.
Is this possible?
My original method was to get the client to download a fillable PDF and
fill in the product codes and upload it back to me,
then I would price the products manually and return the PDF.
I was hoping Jotform would help me streamline the process.
Cheers
Bryan
... -
Bojan Support Team LeadReplied on February 4, 2021 at 11:53 AM
Greetings Bryan.
Yes, this is possible with JotForm.
You first need to add all the fields you need on your form, the one that will be filled by your user, and then the one that will be filled by you later.
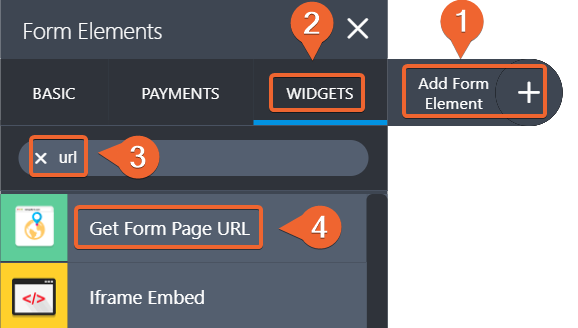
After that, you need to add the Get Form Page URL widget to your form:

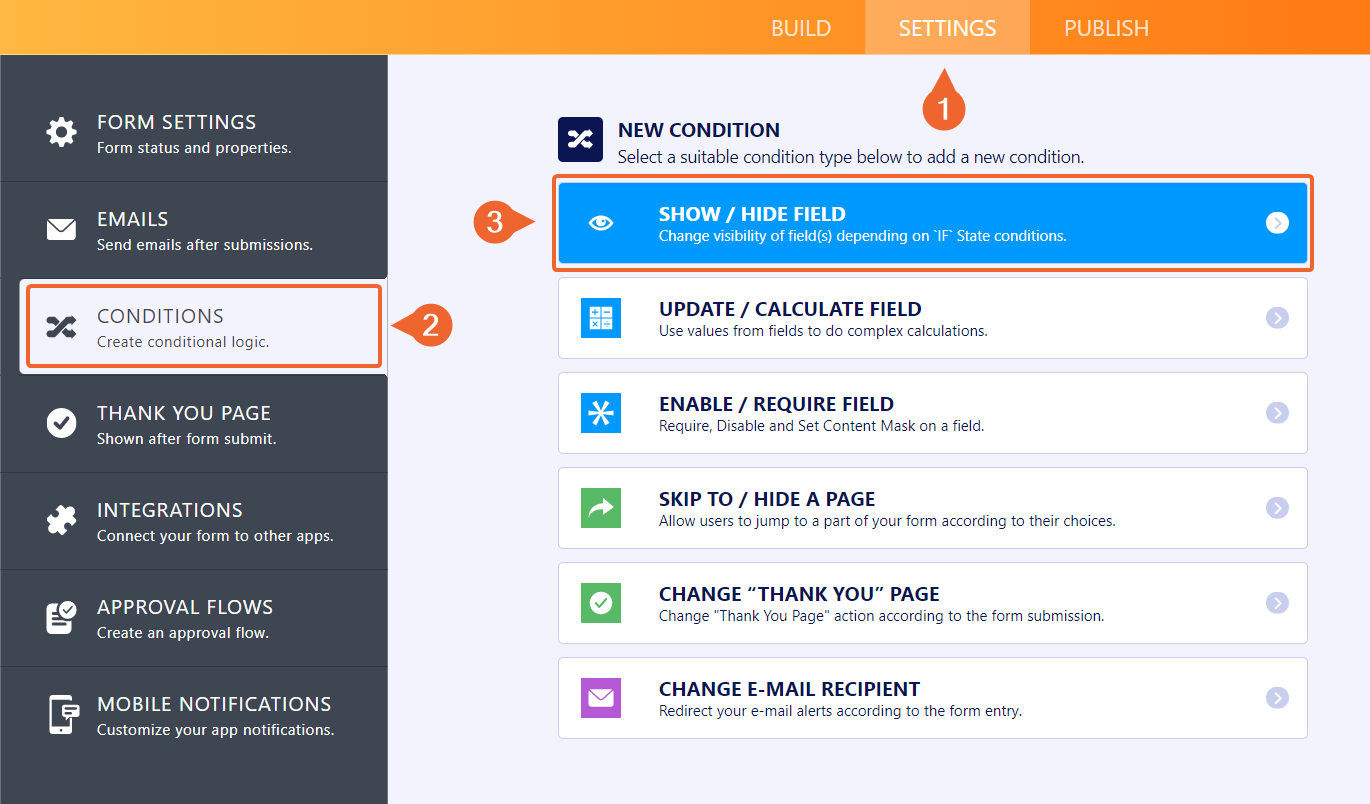
Then, you need to add a conditional logic that will hide the fields that you don't wish to be visible by your user:

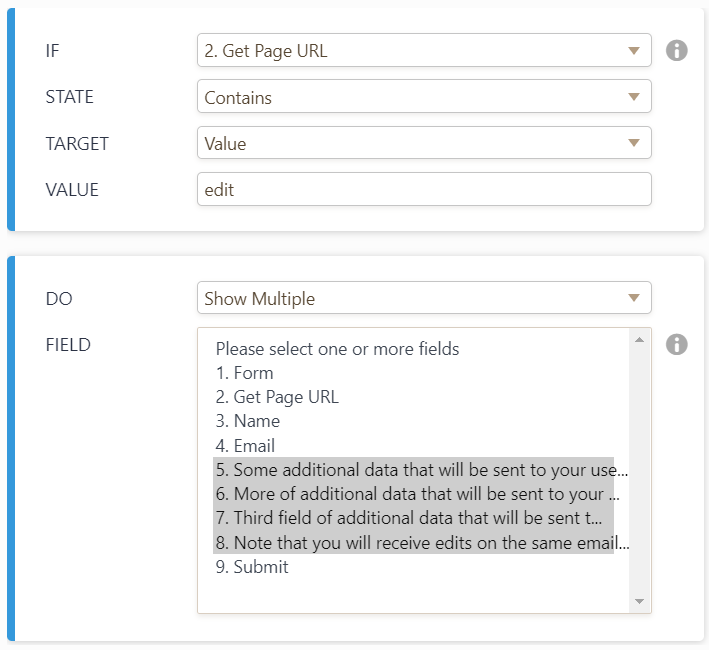
Here, you need to check if the Get Form Page URL widget contains the word Edit. If it does, you wish to show the fields you need to be visible only to you:

By doing this, the user will initially not see those fields. They will be shown to you once you edit the submission.
By default, every form will have a Notification email with the edit link in it. You need to click this link to see fields that the user previously entered and to see previously hidden fields.
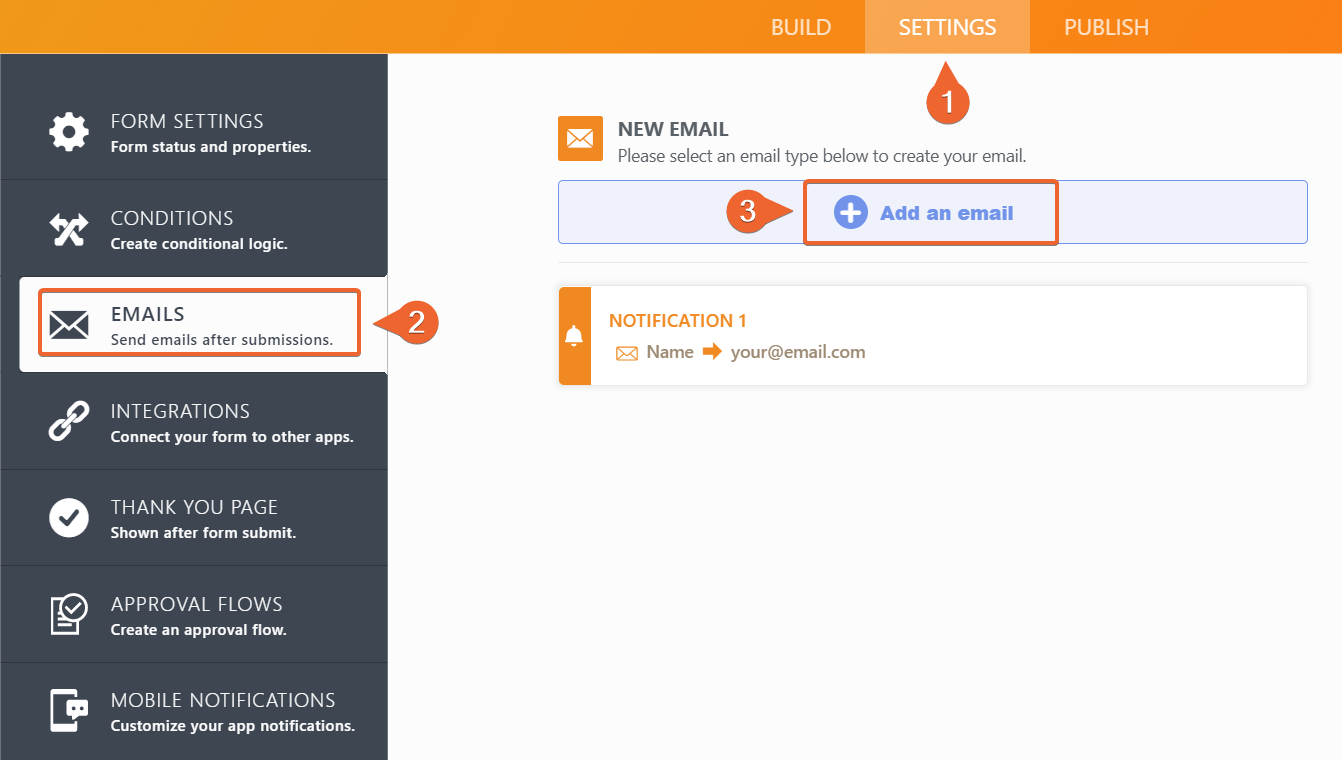
To send the email back to your customer, you need to create an Autoresponder email:

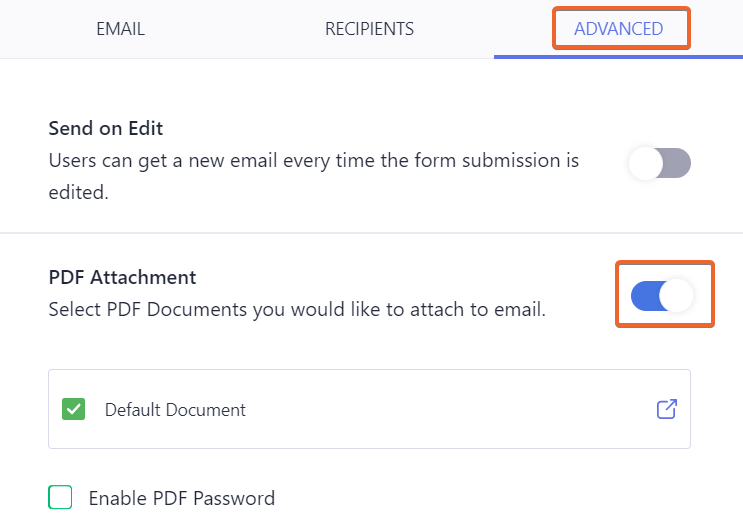
You can modify it to your needs. In other to show the customer your updated submission, you can attach a PDF document to it:

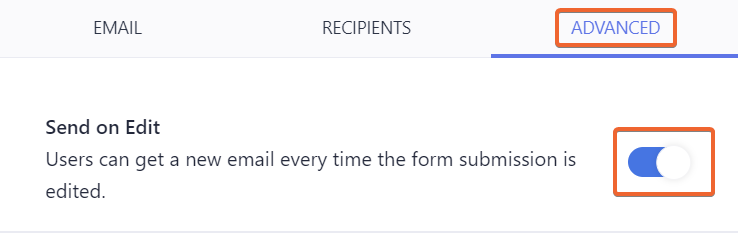
You also need to enable Send on Edit:

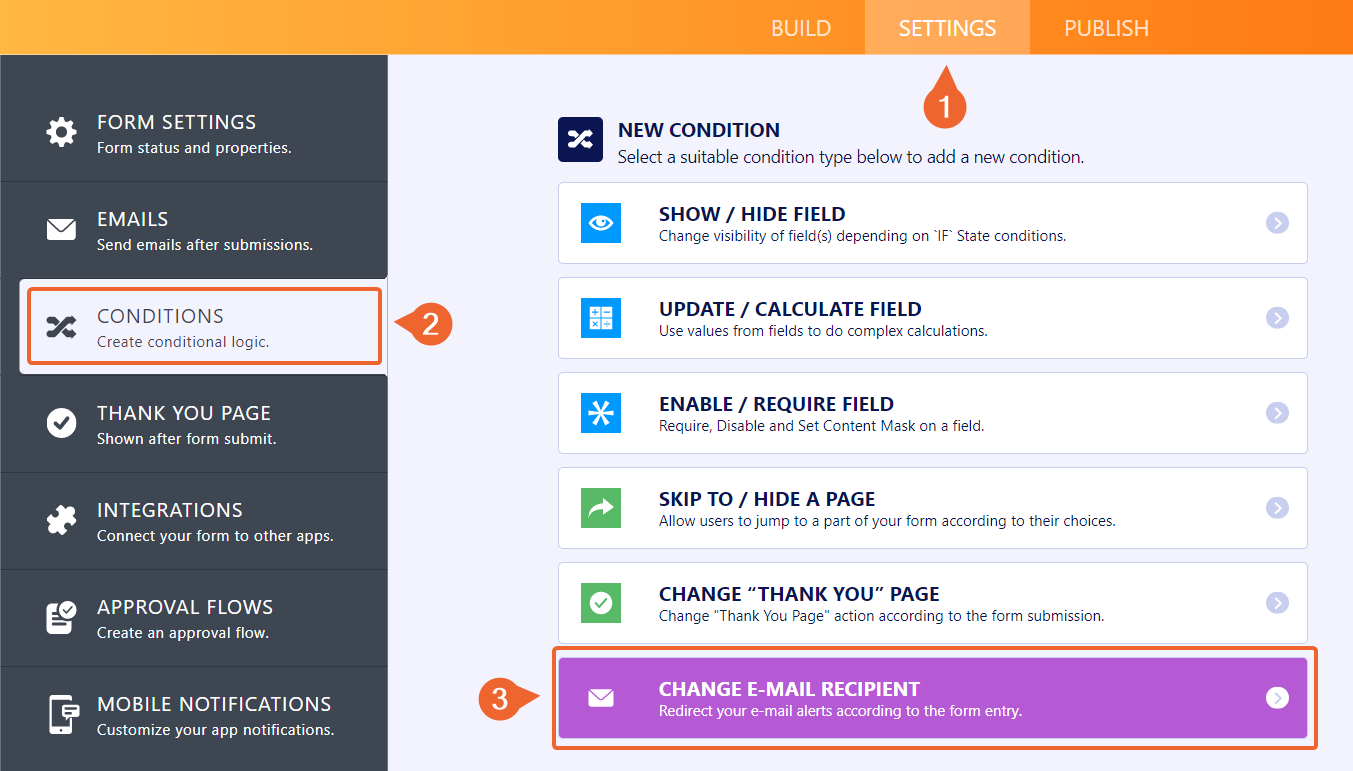
Since this email should be sent only when you edit the submission, you need a condition for this as well:

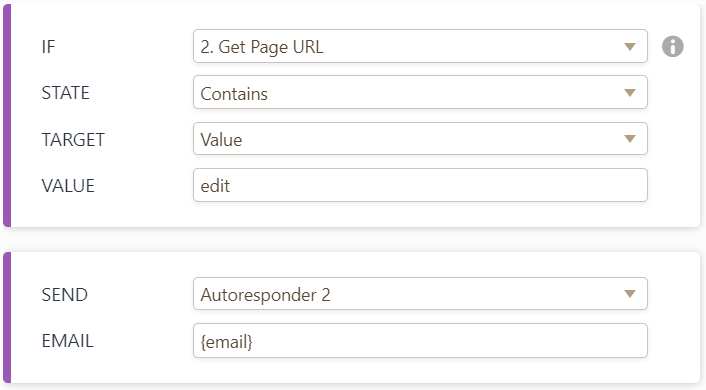
Here, you need to also test if the URL widget has edit in it. If it does, select previously created Autoresponder, and add the field with the user's email:

If you need to add your own Gmail address, you can set up SMTP. You can use the following link to learn more about this:
https://www.jotform.com/help/244-how-to-setup-smtp-for-a-formI have created a test form for you. You can access it on the following link:
https://form.jotform.com/210344461639050Feel free to enter your email in it, and you will first receive an email with the edit link in it. After you submit the form again, you will receive a filled application. You can also clone my form to see how it's created. Click here to see how to clone the form.
Let us know if you have any additional questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































