-
david_JohnstonAsked on February 4, 2021 at 12:24 PM
Great thanks its perfect now
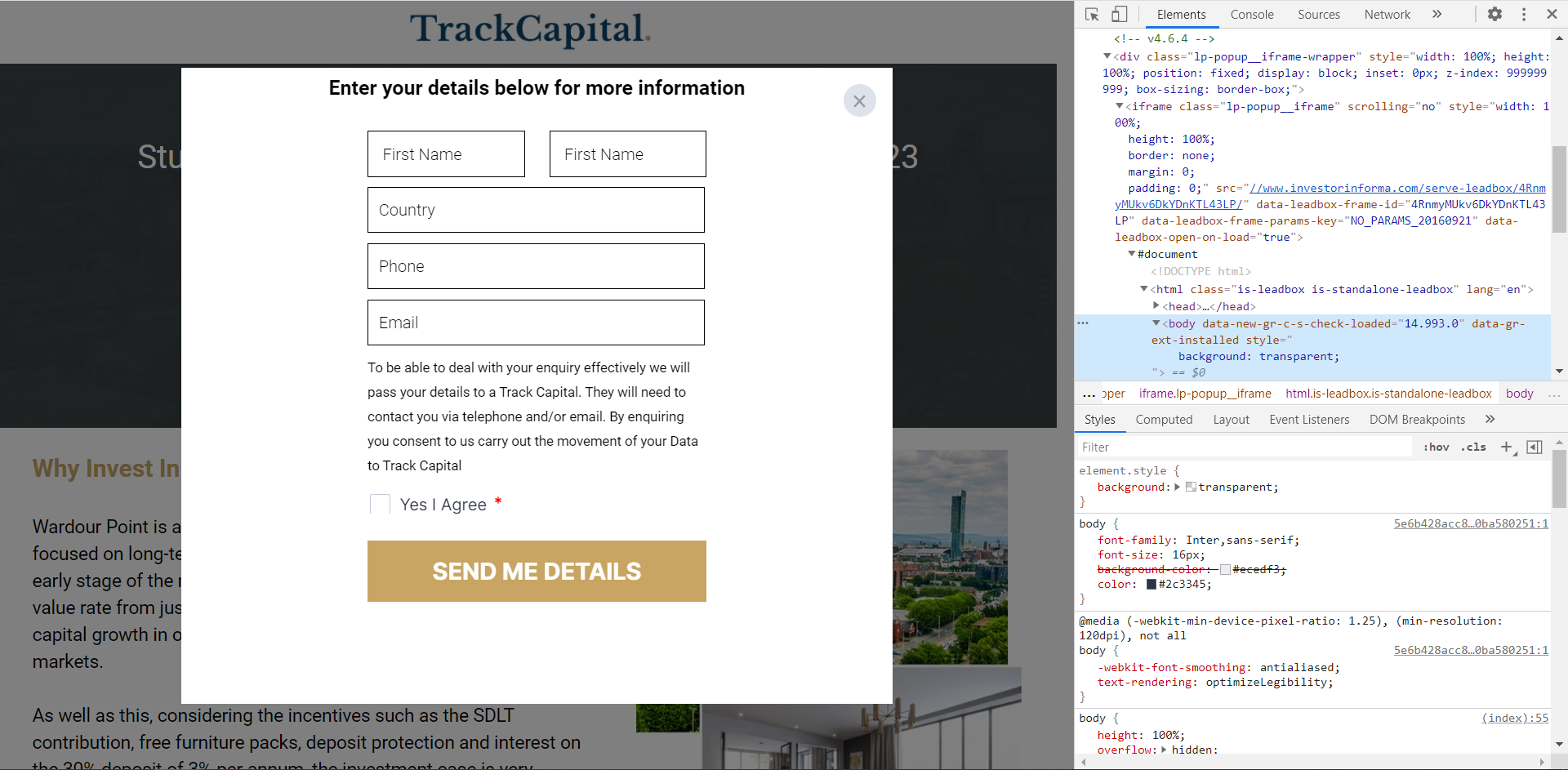
just one more question, we are using leadpages with popup but when we click to open popup the background instead of showing dark transparent shows full color?its cause by jotform because when i remove the jotform code and open the popup again the dark transparent background shows fine, not sure what is causing it, can you please take a look.
https://www.investorinforma.com/trackcapitalwardourpoint/Thanks again for your time
-
David JotForm Support ManagerReplied on February 4, 2021 at 12:42 PM
Hi, do you want to make the form background of the popup modal of your page transparent? If that is correct, please inject this code in your site:
<style type="text/css">
.css-19s8epu {
background: transparent !IMPORTANT;
}
</style>
Result:

Let us know if you have more questions.
-
david_JohnstonReplied on February 4, 2021 at 1:17 PM
That does not work.
This is what it looks without the jotform when i open the popup:

This is how it shows with jotform (with and without the code you said above)

By the way we are using the "source code" option instead of the normal embebed and/or iframe ones because for some reason only that one works fine/all the time in leadpages popup.
The normal iframe embeded in the leadpages popup shows the site background ok BUT some times just does not load, its only the source code version that showing like that and its only one that works fine. just want to remove that grey background.
Any ideas why this is happening?
Thanks again
-
Yuta_JReplied on February 4, 2021 at 5:58 PM
Hello,
Please let me look into this request and get back to you once I learned more on this. Thank you for your patience and will be in touch with you shortly.
Best,
Yuta
-
david_JohnstonReplied on February 5, 2021 at 11:28 AM
Hi,
Any ideas?
Thanks
-
Bojan Support Team LeadReplied on February 5, 2021 at 1:28 PM
Greetings.
We apologize for the delay.
I have checked the page you have provided, and it looks like there is an iFrame element leading to the following page:
https://www.investorinforma.com/serve-leadbox/4RnmyMUkv6DkYDnKTL43LP/Can you please make the body of that page transparent with the following CSS:
body {
background: transparent !important;
}
This will be the result:

Let us know if this resolved your problem.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































