-
RipsteinAsked on February 8, 2021 at 11:14 PM
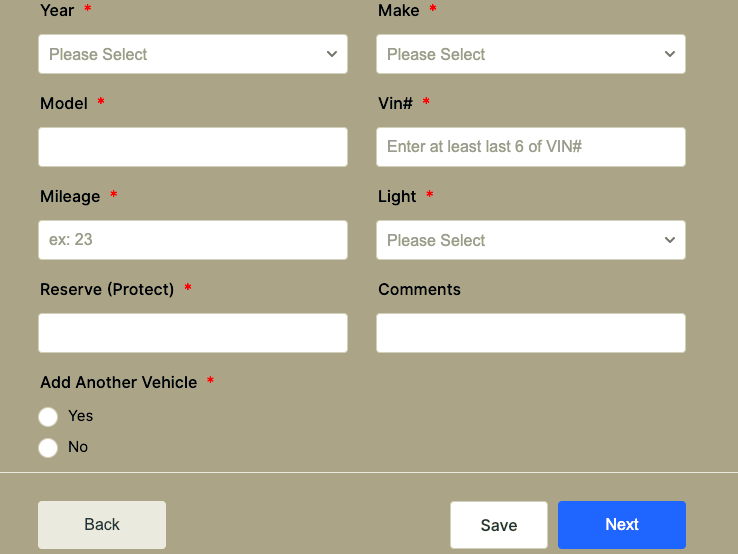
i need to collect vehicle data from car dealers. the set of information per vehicle i need is required. I also need to be able to accept multiple vehicle enteries. so the dealer will enter data set for 1 car and submit or fill in data for a car, add another car, fill in that data, and so on when done will submit.
i have attached the screenshot of fields to repopulate

-
Vanessa_TReplied on February 9, 2021 at 2:23 AM
You want to try out our Configurable List widget which allows you to add multiple repeatable fields.
https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
-
RipsteinReplied on February 9, 2021 at 2:39 PM
Wow, this is exactly what i needed. I have too many fields horizontally, is there a way to make them vertical in pairs as above?
https://www.jotform.com/build/210389400958157
alternatively, stacked so that everything fits on mobile
-
Basil JotForm SupportReplied on February 9, 2021 at 5:14 PM
Hi,
You can fix it by injecting CSS codes within your form.
The guide below shows how you can change the widget to appear vertically, for all devices or just for mobile phones.
https://www.jotform.com/help/456-how-to-make-the-configurable-list-widget-mobile-responsive
Please let us know if you require any further assistance.
-
RipsteinReplied on February 9, 2021 at 8:24 PM
its is rather wide still. can this be corrected?
and i am not able to make it work on all devices

-
Vanessa_TReplied on February 9, 2021 at 9:56 PM
Kindly add the CSS below to each of your widgets:
td.col1 {
padding-top: 6px !important;
}
td {
width: 48%;
float: left;
padding-right: 1% !important;
}
Guide: How-to-Inject-CSS-Codes-to-Widgets

-
RipsteinReplied on February 9, 2021 at 10:47 PM
I am just not having any luck
always looks odd
maybe its my field configuration?


-
Vanessa_TReplied on February 10, 2021 at 12:04 AM
Please add the CSS I have provided to the existing CSS you have in your widget. Please do not delete the old one.
-
RipsteinReplied on February 11, 2021 at 9:05 AM
-
Johann_AReplied on February 11, 2021 at 10:33 AM
Hello,
Thanks for contacting us. I'm sorry but upon checking your form I don't see the SAVE button anywhere. See the picture below:

Can you please explain what do you mean by the save button?
Thanks,
Johann
-
RipsteinReplied on February 11, 2021 at 10:41 AM
-
Jimmy_DReplied on February 11, 2021 at 11:54 AM
I have moved your second concern to a separate ticket to better assist you. I will reply to you here.- https://www.jotform.com/answers/2891945
-
RipsteinReplied on February 11, 2021 at 11:41 PM
-
Vanessa_TReplied on February 12, 2021 at 12:56 AM
I have moved your last concern to a separate ticket and will be answering you in the ticket linked below shortly:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































