-
CrispCutsAsked on February 9, 2021 at 2:53 PM
The default box width is 550 and when i double it on other forms it expands on my mobile... but when I double it on this form it doesn't expand at all on my mobile.
I have an iPhone 7 on the latest iOS
 Page URL: https://form.jotform.com/202030756124342
Page URL: https://form.jotform.com/202030756124342 -
Jovanne JotForm SupportReplied on February 9, 2021 at 8:31 PM
Hi,
I have checked your form on iphone7 on the latest iOS and the Facebook Comments widget seems to be displaying fine on my end.

Could you please try clearing your form browser cache and see if that can help?
Please give it a try and let us know how it goes.
-
CrispCutsReplied on February 10, 2021 at 1:52 PM
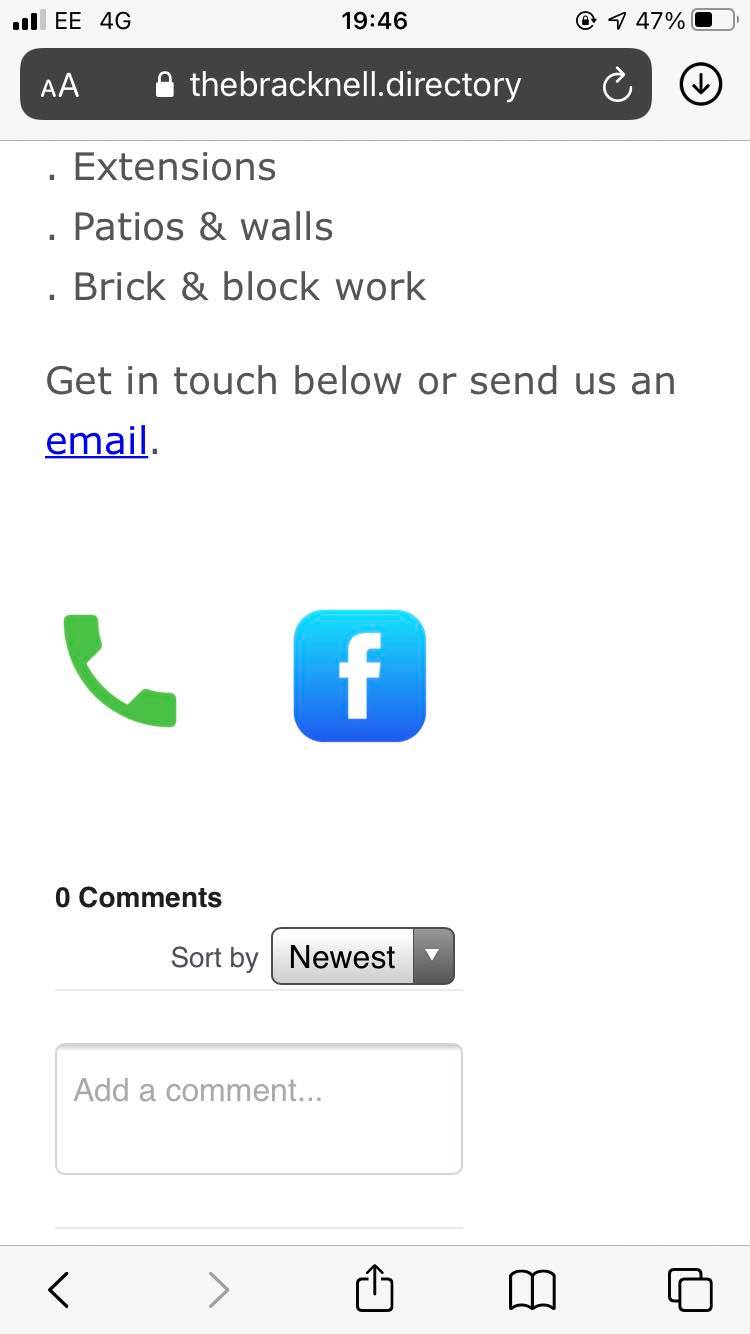
I just tried what you asked again. No, it's still displaying as shown in my previous screenshot.
-
Jovanne JotForm SupportReplied on February 10, 2021 at 4:43 PM
Hi,
It seems that the issue is only present when using the Safari mobile browser. Unfortunately, we can't insert a custom CSS code into the Facebook comment widget to fix the issue.
I will be conducting more tests and will let you know if I can come up with a possible workaround.
Thank you.
-
Jovanne JotForm SupportReplied on February 10, 2021 at 5:03 PM
Hi,
Please try adding this custom CSS code:
Guide: https://www.jotform.com/help/117-how-to-inject-custom-css-codes
@media screen and (max-width: 480px){
.facebook-comments-widget {
min-height:263px !important;
}
.fb_iframe_widget_fluid_desktop iframe{
min-width:350px !important;
}
}
Here's a sample output using iPhone 7 Safari browser:

Please give it a try and let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































