-
clwmarshallAsked on February 12, 2021 at 11:59 AM
I attempted to use this method to pull a file from JotFrom to Dynamics 365.
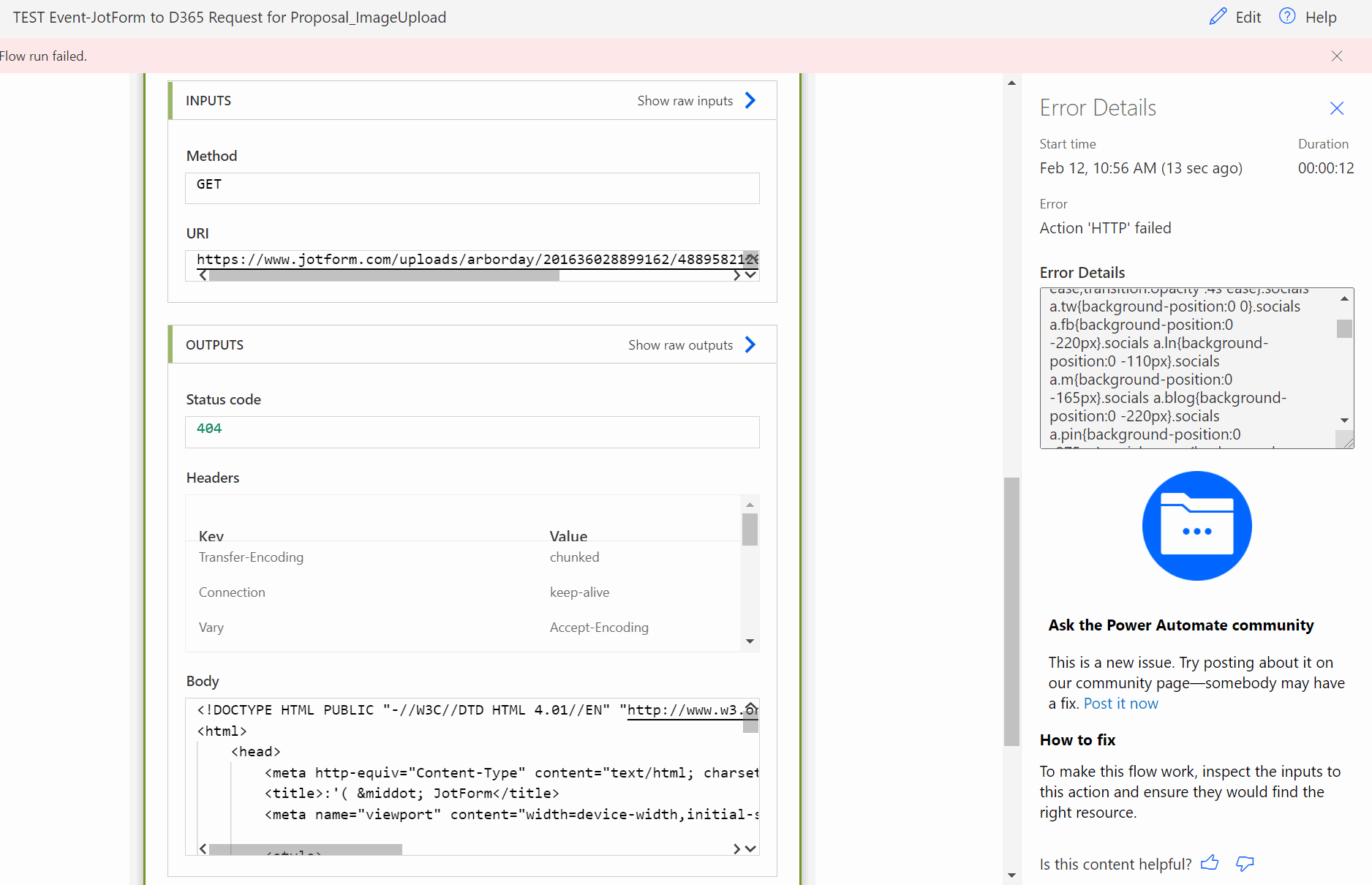
I receive the follow error details on the first HTTP.
Error Details:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>:'( · JotForm</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<style>
.oh,.text-truncate{overflow:hidden}.bg-cover,body,html{height:100%}.bg-cover,body{position:relative}.clearer,.clearfix:after,.socials:after{clear:both}#goog-wm-sb,.actions,.warning{text-align:center}#goog-wm-sb,.cp,.socials a{cursor:pointer}.dn{display:none}.dib{display:inline-block}.db{display:block}.centeredDiv{margin-right:auto;margin-left:auto}.left{float:left}#goog-wm-sb,.right{float:right}.bold{font-weight:700}.border-box{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.clearfix:after,.clearfix:before{content:"";display:table}.unselectable{-moz-user-select:-moz-none;-khtml-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none}.text-truncate{text-overflow:ellipsis;white-space:nowrap}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font:inherit;vertical-align:baseline}.content,.warning{margin-right:auto;margin-left:auto}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}ol,ul{list-style:none}@font-face{font-family:Lato;font-style:normal;font-weight:100;src:local('Lato Hairline'),local('Lato-Hairline'),url(https://fonts.gstatic.com/s/lato/v11/h3_FseZLI76g1To6meQ4zX-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:100;src:local('Lato Hairline'),local('Lato-Hairline'),url(https://fonts.gstatic.com/s/lato/v11/ifRS04pY1nJBsu8-cUFUS-vvDin1pK8aKteLpeZ5c0A.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}@font-face{font-family:Lato;font-style:normal;font-weight:300;src:local('Lato Light'),local('Lato-Light'),url(https://fonts.gstatic.com/s/lato/v11/IY9HZVvI1cMoAHxvl0w9LVKPGs1ZzpMvnHX-7fPOuAc.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:300;src:local('Lato Light'),local('Lato-Light'),url(https://fonts.gstatic.com/s/lato/v11/22JRxvfANxSmnAhzbFH8PgLUuEpTyoUstqEm5AMlJo4.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}@font-face{font-family:Lato;font-style:normal;font-weight:400;src:local('Lato Regular'),local('Lato-Regular'),url(https://fonts.gstatic.com/s/lato/v11/8qcEw_nrk_5HEcCpYdJu8BTbgVql8nDJpwnrE27mub0.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:400;src:local('Lato Regular'),local('Lato-Regular'),url(https://fonts.gstatic.com/s/lato/v11/MDadn8DQ_3oT6kvnUq_2r_esZW2xOQ-xsNqO47m55DA.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}body{font-family:Lato,sans-serif;font-size:14px;line-height:1.618em;background:#efefef;padding-bottom:240px}.bg-cover{-webkit-transition:opacity 1s ease;-moz-transition:opacity 1s ease;-o-transition:opacity 1s ease;transition:opacity 1s ease;width:100%;min-height:428px;background:url(/images/404/404_bg.png) center center no-repeat #f6e1a8;background-size:cover;-webkit-box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2);box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2);-moz-box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2)}.podo_404{position:absolute;max-width:1980px;width:95%;bottom:0;right:0}.bg-cover.rm{opacity:0;filter:alpha(opacity='0')}body,body *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.warning{padding:80px 1% 0;max-width:640px}.warning a{height:55px;width:164px;display:inline-block;background:url(//cdn.jotfor.ms/assets/img/logo/logo-new@4x.png?v=0.1) top center no-repeat;background-size:cover;position:absolute;top:0;left:10px}.warning h1{font-size:54px;line-height:60px;margin-bottom:10px;font-weight:300;color:#49130c}.warning p{font-size:16px;line-height:24px;font-weight:400;color:#906729}.actions{padding:15px 2% 0}.actions h2{margin-bottom:6px;font-style:16px}.actions h2 a{color:#de6a31;display:inline-block;border-bottom:1px solid #de6a31;text-decoration:none}.socials:after,.socials:before{content:"";display:table}.socials a{display:inline-block;background:url(//cdn.jotfor.ms/images/404/socials.png) no-repeat;width:55px;height:55px;opacity:.8;filter:alpha(opacity='80');-webkit-transition:opacity .4s ease;-moz-transition:opacity .4s ease;-o-transition:opacity .4s ease;transition:opacity .4s ease}.socials a.tw{background-position:0 0}.socials a.fb{background-position:0 -220px}.socials a.ln{background-position:0 -110px}.socials a.m{background-position:0 -165px}.socials a.blog{background-position:0 -220px}.socials a.pin{background-position:0 -275px}.socials a.you{background-position:0 -330px}.socials a.ins{background-position:0 -385px}.socials a:hover{opacity:1;filter:alpha(opacity='100')}#goog-wm-sb,#goog-wm-sb:hover{background:#fff;filter:progid: DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#dddddd', GradientType=0)}.content{max-width:600px;width:100%}.search-goog{padding:32px 0 15px}.search-goog form{padding-top:4px}#goog-wm-qt{padding:12px 21px;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;line-height:18px;max-width:430px;width:100%}#goog-wm-sb{max-width:160px;width:100%;height:44px;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;background:-moz-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(17%,#fff),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-o-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-ms-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:linear-gradient(to bottom,#fff 0,#fff 17%,#ddd 100%);-webkit-transition:all .2s ease;-moz-transition:all .2s ease;-o-transition:all .2s ease;transition:all .2s ease;font-size:12px;padding:0;text-shadow:1px 1px #fff}#goog-wm-sb:hover{background:-moz-linear-gradient(top,#fff 0,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#fff 0,#ddd 100%);background:-o-linear-gradient(top,#fff 0,#ddd 100%);background:-ms-linear-gradient(top,#fff 0,#ddd 100%);background:linear-gradient(to bottom,#fff 0,#ddd 100%)}#goog-wm-sb:focus{background:#b2b2b2;background:-moz-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#b2b2b2),color-stop(14%,#ddd),color-stop(100%,#fff));background:-webkit-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-o-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-ms-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:linear-gradient(to bottom,#b2b2b2 0,#ddd 14%,#fff 100%);filter:progid: DXImageTransform.Microsoft.gradient(startColorstr='#b2b2b2', endColorstr='#ffffff', GradientType=0);outline:0}.other-things{display:none}@media screen and (max-width:650px){.content{padding:0 2%}#goog-wm-qt{max-width:100%;margin-bottom:10px}#goog-wm-sb{float:none}form{text-align:center}}@media screen and (max-width:480px){.warning a{position:static}.warning{padding:0 2%}.warning h1{font-size:25px;line-height:25px;margin-bottom:0}.warning p{font-size:12px;line-height:20px}}@media screen and (max-height:1000px){.warning{padding:15px 1% 0}.bg-cover{height:130%}}@media screen and (max-height:1000px) and (min-width:1025px){.bg-cover{height:165%}}@media screen and (max-height:500px) and (max-width:768px){.bg-cover{height:245%}}.oh,.text-truncate{overflow:hidden}.bg-cover,body,html{height:100%}.bg-cover,body{position:relative}.clearer,.clearfix:after,.socials:after{clear:both}#goog-wm-sb,.actions,.warning{text-align:center}#goog-wm-sb,.cp,.socials a{cursor:pointer}.dn{display:none}.dib{display:inline-block}.db{display:block}.centeredDiv{margin-right:auto;margin-left:auto}.left{float:left}#goog-wm-sb,.right{float:right}.bold{font-weight:700}.border-box{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.clearfix:after,.clearfix:before{content:"";display:table}.unselectable{-moz-user-select:-moz-none;-khtml-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none}.text-truncate{text-overflow:ellipsis;white-space:nowrap}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font:inherit;vertical-align:baseline}.content,.warning{margin-right:auto;margin-left:auto}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}ol,ul{list-style:none}@font-face{font-family:Lato;font-style:normal;font-weight:100;src:local('Lato Hairline'),local('Lato-Hairline'),url(https://fonts.gstatic.com/s/lato/v11/h3_FseZLI76g1To6meQ4zX-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:100;src:local('Lato Hairline'),local('Lato-Hairline'),url(https://fonts.gstatic.com/s/lato/v11/ifRS04pY1nJBsu8-cUFUS-vvDin1pK8aKteLpeZ5c0A.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}@font-face{font-family:Lato;font-style:normal;font-weight:300;src:local('Lato Light'),local('Lato-Light'),url(https://fonts.gstatic.com/s/lato/v11/IY9HZVvI1cMoAHxvl0w9LVKPGs1ZzpMvnHX-7fPOuAc.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:300;src:local('Lato Light'),local('Lato-Light'),url(https://fonts.gstatic.com/s/lato/v11/22JRxvfANxSmnAhzbFH8PgLUuEpTyoUstqEm5AMlJo4.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}@font-face{font-family:Lato;font-style:normal;font-weight:400;src:local('Lato Regular'),local('Lato-Regular'),url(https://fonts.gstatic.com/s/lato/v11/8qcEw_nrk_5HEcCpYdJu8BTbgVql8nDJpwnrE27mub0.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:Lato;font-style:normal;font-weight:400;src:local('Lato Regular'),local('Lato-Regular'),url(https://fonts.gstatic.com/s/lato/v11/MDadn8DQ_3oT6kvnUq_2r_esZW2xOQ-xsNqO47m55DA.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215,U+E0FF,U+EFFD,U+F000}body{font-family:Lato,sans-serif;font-size:14px;line-height:1.618em;background:#efefef;padding-bottom:240px}.bg-cover{-webkit-transition:opacity 1s ease;-moz-transition:opacity 1s ease;-o-transition:opacity 1s ease;transition:opacity 1s ease;width:100%;min-height:428px;background:url(//cdn.jotfor.ms/images/404/404_bg.png?v=0.1) center center no-repeat #f6e1a8;background-size:cover;-webkit-box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2);box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2);-moz-box-shadow:inset 0 -10px 10px -8px rgba(0,0,0,.2)}.podo_404{position:absolute;max-width:1980px;width:95%;bottom:0;right:0}.bg-cover.rm{opacity:0;filter:alpha(opacity='0')}body,body *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.warning{padding:80px 1% 0;max-width:640px}.warning a{height:55px;width:164px;display:inline-block;background:url(//cdn.jotfor.ms/assets/img/logo/logo-new@4x.png) top center no-repeat;background-size:cover;position:absolute;top:0;left:10px}.warning h1{font-size:54px;line-height:60px;margin-bottom:10px;font-weight:300;color:#49130c}.warning p{font-size:16px;line-height:24px;font-weight:400;color:#906729}.actions{padding:15px 2% 0}.actions h2{margin-bottom:6px;font-style:16px}.actions h2 a{color:#de6a31;display:inline-block;border-bottom:1px solid #de6a31;text-decoration:none}.socials:after,.socials:before{content:"";display:table}.socials a{display:inline-block;background:url(https://cdn.jotfor.ms/images/404/socials.png) no-repeat;width:55px;height:55px;opacity:.8;filter:alpha(opacity='80');-webkit-transition:opacity .4s ease;-moz-transition:opacity .4s ease;-o-transition:opacity .4s ease;transition:opacity .4s ease}.socials a.tw{background-position:0 0}.socials a.fb{background-position:0 -55px}.socials a.gp{background-position:0 -110px}.socials a:hover{opacity:1;filter:alpha(opacity='100')}@media screen and (max-width: 480px){.socials{width:100%; margin:auto; max-width:277px;}}#goog-wm-sb,#goog-wm-sb:hover{background:#fff;filter:progid: DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#dddddd', GradientType=0)}.content{max-width:600px;width:100%}.search-goog{padding:32px 0 15px}.search-goog form{padding-top:4px}#goog-wm-qt{padding:12px 21px;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;line-height:18px;max-width:430px;width:100%}#goog-wm-sb{max-width:160px;width:100%;height:44px;border:1px solid #ccc;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;background:-moz-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(17%,#fff),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-o-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:-ms-linear-gradient(top,#fff 0,#fff 17%,#ddd 100%);background:linear-gradient(to bottom,#fff 0,#fff 17%,#ddd 100%);-webkit-transition:all .2s ease;-moz-transition:all .2s ease;-o-transition:all .2s ease;transition:all .2s ease;font-size:12px;padding:0;text-shadow:1px 1px #fff}#goog-wm-sb:hover{background:-moz-linear-gradient(top,#fff 0,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#fff 0,#ddd 100%);background:-o-linear-gradient(top,#fff 0,#ddd 100%);background:-ms-linear-gradient(top,#fff 0,#ddd 100%);background:linear-gradient(to bottom,#fff 0,#ddd 100%)}#goog-wm-sb:focus{background:#b2b2b2;background:-moz-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#b2b2b2),color-stop(14%,#ddd),color-stop(100%,#fff));background:-webkit-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-o-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:-ms-linear-gradient(top,#b2b2b2 0,#ddd 14%,#fff 100%);background:linear-gradient(to bottom,#b2b2b2 0,#ddd 14%,#fff 100%);filter:progid: DXImageTransform.Microsoft.gradient(startColorstr='#b2b2b2', endColorstr='#ffffff', GradientType=0);outline:0}.other-things{display:none}@media screen and (max-width:650px){.content{padding:0 2%}#goog-wm-qt{max-width:100%;margin-bottom:10px}#goog-wm-sb{float:none}form{text-align:center}}@media screen and (max-width:480px){.warning a{position:static}.warning{padding:0 2%}.warning h1{font-size:25px;line-height:25px;margin-bottom:0}.warning p{font-size:12px;line-height:20px}}@media screen and (max-height:1000px){.warning{padding:15px 1% 0}.bg-cover{height:130%}}@media screen and (max-height:1000px) and (min-width:1025px){.bg-cover{height:165%}}@media screen and (max-height:500px) and (max-width:768px){.bg-cover{height:245%}}
</style>
<style type="text/css">
@keyframes fly-in{0%,50%{max-height:0;padding:0}100%{max-height:30vh}}html.isHamburgerOpen #flyin{display:none!important}html body #flyin *{color:#ffc612}html body #flyin.ph .inner a:hover,html body #flyin.ph .inner a:visited:hover{background-color:#ec7b3e!important}html body #flyin .flyin-text::before{content:'';position:absolute;width:100vw;height:116px;border-radius:100%;top:0;z-index:2;left:70px;background:#0c0a5e;-ms-transform:translateY(-60%) translateX(-5vw);transform:translateY(-60%) translateX(-5vw)}html body #flyin .inner{max-height:30vh;padding:.6rem 0 .3rem;width:100%;background-color:#04003f;border-radius:0;font-size:24px;text-align:center;color:#ffc612;position:relative;overflow:hidden;cursor:pointer;transition:all .5s .5s ease-in-out}html body #flyin .inner.off{max-height:0;padding:0}html body #flyin .inner>*{display:inline-block;vertical-align:middle}html body #flyin .inner .flyin-text{max-width:calc(100% - 250px);font-family:sofia-pro-soft}html body #flyin .inner .flyin-text>*{display:inline-block}html body #flyin .inner .flyin-text span{z-index:3;position:relative;font-family:sofia-pro-soft;display:block;font-size:18px;line-height:1.1}html body #flyin .inner .flyin-text .secondary-text{color:#fff;font-size:12px}html body #flyin .inner .flyin-text img{z-index:3;position:relative;vertical-align:middle;padding:4px 12px;max-width:12rem;width:initial;top:-7px}html body #flyin .inner .flyin-text svg{width:24px;height:30px;margin:0 8px}html body #flyin .inner a,html body #flyin .inner a:visited{font-weight:700;background-color:#35c300!important;font-family:freight-sans-pro;text-decoration:none;padding:.4rem 18px;font-size:14px;margin:0 .4rem .4rem;color:#fff;border-radius:20px;line-height:1.3;z-index:3;position:relative}html body #flyin .inner #close-banner{background-color:#fff;position:absolute;top:50%;-ms-transform:translateY(-50%);transform:translateY(-50%);right:.8rem;line-height:0;width:20px;height:20px;border-radius:50%;cursor:pointer;z-index:10}html body #flyin .inner #close-banner svg{height:100%;width:50%}html body.flyin-on .jfHeader{margin-top:0}html body.flyin-off #flyin{display:none}@media screen and (max-width:480px){:root{font-size:13px}.hide-on-mobile{display:none}html body.flyin-on #flyin .inner{padding-top:1rem;padding-bottom:1rem}html body.flyin-on #flyin .inner.off{max-height:0;padding:0}html body.flyin-on #flyin .inner a{margin-top:0;margin-bottom:0}html body.flyin-on #flyin .inner .flyin-text{max-width:100%;padding:0 1.6rem;margin:.5rem 0}html body.flyin-on #flyin .inner #close-banner{top:1.4rem;z-index:10}}@media screen and (min-width:481px) and (max-width:768px){:root{font-size:14px}.hide-on-tablet{display:none}html body.flyin-on #flyin .inner{padding-top:1rem;padding-bottom:1rem}html body.flyin-on #flyin .inner.off{max-height:0;padding:0}html body.flyin-on #flyin .inner a{margin-top:0;margin-bottom:0}html body.flyin-on #flyin .inner .flyin-text{max-width:100%;padding:0 1.6rem;margin:.5rem 0}html body.flyin-on #flyin .inner #close-banner{top:1.4rem;z-index:10}}html body #flyin .inner .lights{position:absolute;top:0;bottom:0;left:0;z-index:1;right:0;background:0 0}html body #flyin .inner .lights .light{z-index:98;position:absolute;border-radius:100%;animation-name:shine;animation-iteration-count:infinite;animation-timing-function:cubic-bezier(.23,1,.32,1)}@keyframes shine{0%,100%,49%,85%{opacity:0}50%{opacity:1}}html body #flyin .inner .lights .light.red{background-color:#ff0004}html body #flyin .inner .lights .light.blue{background-color:#00f}html body #flyin .inner .lights .light.white{background-color:#fffde9}html body #flyin .inner .lights .light:nth-child(1){bottom:27%;left:37%;animation-duration:2423ms;animation-delay:241ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(2){bottom:15%;left:33%;animation-duration:2827ms;animation-delay:69ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(3){bottom:17%;left:28%;animation-duration:2117ms;animation-delay:159ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(4){bottom:36%;left:21%;animation-duration:2886ms;animation-delay:201ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(5){bottom:46%;left:-27%;animation-duration:1761ms;animation-delay:113ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(6){bottom:22%;left:-22%;animation-duration:2062ms;animation-delay:113ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(7){bottom:47%;left:85%;animation-duration:2476ms;animation-delay:227ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(8){bottom:54%;left:127%;animation-duration:2578ms;animation-delay:243ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(9){bottom:36%;left:115%;animation-duration:2416ms;animation-delay:98ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(10){bottom:52%;left:-17%;animation-duration:2395ms;animation-delay:39ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(11){bottom:63%;left:28%;animation-duration:2667ms;animation-delay:32ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(12){bottom:27%;left:0;animation-duration:1781ms;animation-delay:180ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(13){bottom:58%;left:-16%;animation-duration:2049ms;animation-delay:145ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(14){bottom:5%;left:26%;animation-duration:2358ms;animation-delay:92ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(15){bottom:7%;left:-20%;animation-duration:2215ms;animation-delay:89ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(16){bottom:34%;left:-2%;animation-duration:3109ms;animation-delay:138ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(17){bottom:11%;left:108%;animation-duration:2317ms;animation-delay:30ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(18){bottom:70%;left:-22%;animation-duration:2296ms;animation-delay:.2s;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(19){bottom:56%;left:18%;animation-duration:2632ms;animation-delay:148ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(20){bottom:52%;left:-5%;animation-duration:3095ms;animation-delay:53ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(21){bottom:40%;left:21%;animation-duration:2.43s;animation-delay:194ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(22){bottom:61%;left:82%;animation-duration:2.69s;animation-delay:234ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(23){bottom:31%;left:-1%;animation-duration:1938ms;animation-delay:171ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(24){bottom:17%;left:115%;animation-duration:1994ms;animation-delay:113ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(25){bottom:45%;left:53%;animation-duration:1939ms;animation-delay:1ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(26){bottom:63%;left:1%;animation-duration:2774ms;animation-delay:156ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(27){bottom:28%;left:26%;animation-duration:2248ms;animation-delay:124ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(28){bottom:15%;left:40%;animation-duration:3128ms;animation-delay:77ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(29){bottom:16%;left:59%;animation-duration:2078ms;animation-delay:215ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(30){bottom:51%;left:121%;animation-duration:2.79s;animation-delay:24ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(31){bottom:45%;left:-29%;animation-duration:2556ms;animation-delay:153ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(32){bottom:13%;left:68%;animation-duration:2217ms;animation-delay:230ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(33){bottom:44%;left:74%;animation-duration:3084ms;animation-delay:236ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(34){bottom:55%;left:98%;animation-duration:1644ms;animation-delay:116ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(35){bottom:65%;left:95%;animation-duration:2258ms;animation-delay:209ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(36){bottom:66%;left:4%;animation-duration:2073ms;animation-delay:125ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(37){bottom:53%;left:-6%;animation-duration:1757ms;animation-delay:234ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(38){bottom:58%;left:55%;animation-duration:1789ms;animation-delay:146ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(39){bottom:37%;left:-2%;animation-duration:2543ms;animation-delay:81ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(40){bottom:57%;left:48%;animation-duration:3.12s;animation-delay:227ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(41){bottom:49%;left:-16%;animation-duration:2072ms;animation-delay:249ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(42){bottom:49%;left:96%;animation-duration:2597ms;animation-delay:29ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(43){bottom:64%;left:69%;animation-duration:2412ms;animation-delay:86ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(44){bottom:10%;left:28%;animation-duration:3.01s;animation-delay:245ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(45){bottom:46%;left:78%;animation-duration:2213ms;animation-delay:83ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(46){bottom:23%;left:83%;animation-duration:1623ms;animation-delay:120ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(47){bottom:64%;left:53%;animation-duration:2553ms;animation-delay:45ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(48){bottom:51%;left:24%;animation-duration:3142ms;animation-delay:43ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(49){bottom:54%;left:-19%;animation-duration:2876ms;animation-delay:104ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(50){bottom:70%;left:16%;animation-duration:2096ms;animation-delay:162ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(51){bottom:29%;left:43%;animation-duration:1.64s;animation-delay:109ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(52){bottom:10%;left:-26%;animation-duration:1888ms;animation-delay:148ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(53){bottom:9%;left:127%;animation-duration:1776ms;animation-delay:125ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(54){bottom:21%;left:110%;animation-duration:2988ms;animation-delay:112ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(55){bottom:18%;left:-12%;animation-duration:2672ms;animation-delay:49ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(56){bottom:29%;left:80%;animation-duration:2597ms;animation-delay:225ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(57){bottom:69%;left:48%;animation-duration:2285ms;animation-delay:153ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(58){bottom:60%;left:54%;animation-duration:2054ms;animation-delay:115ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(59){bottom:31%;left:129%;animation-duration:2002ms;animation-delay:124ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(60){bottom:1%;left:90%;animation-duration:2165ms;animation-delay:80ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(61){bottom:19%;left:112%;animation-duration:2058ms;animation-delay:81ms;height:3px;width:3px}html body #flyin .inner .lights .light:nth-child(62){bottom:1%;left:80%;animation-duration:3166ms;animation-delay:148ms;height:5px;width:5px}html body #flyin .inner .lights .light:nth-child(63){bottom:19%;left:91%;animation-duration:1661ms;animation-delay:209ms;height:4px;width:4px}html body #flyin .inner .lights .light:nth-child(64){bottom:11%;left:-1%;animation-duration:2359ms;animation-delay:247ms;height:4px;width:4px}
</style>
<link type="text/css" rel="stylesheet" href="https://use.typekit.net/rnk5ecl.css">
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-1170872-23"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-1170872-23');
</script>
</head>
<body>
<div class="bg-cover rm">
<div class="warning">
<a href="http://www.jotform.com" target="_blank"></a>
<h1>Whoops!</h1>
<p>Unfortunately, the page you were looking for could not be found. It may be temporarily unavailable, moved or no longer exists. Please check your spelling and retry.</p>
</div>
<img class="podo_404" src="//cdn.jotfor.ms/images/404/404_podo.png?v=0.1" alt="Upload image from JotForm to Dynamics 365 Image-0">
</div>
<div class="footer">
<!--
<script type="text/javascript">
var GOOG_FIXURL_LANG = 'en';
var GOOG_FIXURL_SITE = 'https://www.jotform.com'
</script>
<script type="text/javascript" src="https://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js">
</script>
-->
<div class="actions">
<h2>Give us a shout on our social media pages or <a href="http://www.jotform.com/contact/" target="_blank">report to support</a></h2>
<div class="socials">
<a href="https://twitter.com/JotForm" target="_blank" class="tw"></a>
<a href="https://www.facebook.com/JotForm" target="_blank" class="fb"></a>
<a href="https://www.linkedin.com/company/jotform" target="_blank" class="ln"></a>
<a href="https://stories.jotform.com/" target="_blank" class="m"></a>
<a href="https://www.jotform.com/blog/" target="_blank" class="blog"></a>
<a href="https://www.pinterest.com/jotform" target="_blank" class="pin"></a>
<a href="https://www.youtube.com/user/TheJotForm" target="_blank" class="you"></a>
<a href="https://www.instagram.com/jotform/" target="_blank" class="ins"></a>
</div>
</div>
</div>
<div id="pre" style="display: none;"></div>
<!-- <table cellpadding="0" cellspacing="0" width="100%" height="100%" background:"/images/tile.png" style="background:url(/images/tile.png);">
<tr>
<td height="100"> </td>
</tr>
<tr>
<td align="center" style="font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;font-size:14px;color:#333;">
<table cellpadding="0" cellspacing="0" style="background-color:#bdc3c7;">
<tr>
<td style="padding:12px;">
<a href="http://www.jotform.com/">
<img alt="Jotform1" border="0" src="/images/logo2.png" width="164" height="55" />
</a>
</td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#ffffff" style="padding:30px !important; max-width: 638px;" colspan="2">
<div style="text-align:left">
<div style="text-align:center; display:inline-block;">
<img src="/images/flag_small.png" align="left">
<h1 style=" margin-left:70px; margin-top:0px; margin-bottom:20px;text-align:left">404 Not Found</h1>
</div>
<div style="text-align:left; margin-left: 70px;">
requested file not found!
</div>
<div style="text-align:left; margin-left: 70px;">
<h3>Useful tips to get out of here:</h3>
<ul>
<li>Check your spelling and retry</li>
<li>Report this in our support forum</li>
<li>Give us a shout on our social media pages</li>
</ul>
<script type="text/javascript">
var GOOG_FIXURL_LANG = 'en';
var GOOG_FIXURL_SITE = 'http://www.example.com'
</script>
<script type="text/javascript" src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js">
</script>
</div>
</div>
</td>
</tr>
<tr>
<td height="22" style="background-color:#bdc3c7;">
<a href="http://www.jotform.com/contact/" style="text-decoration: none; color: #e67e22; margin-left: 12px; float: left; margin-top: 4px;">
Report to Support
</a>
<a href="https://plus.google.com/u/0/b/117325583058955585905/+JotformTeam/">
<img alt="JotForm Google Plus Page2" border="0" src="/images/Google.png" width="24" height="24" style="float: right; padding: 2px;"/>
</a>
<a href="http://www.facebook.com/JotForm">
<img alt="Jotform Facebook Page3" border="0" src="/images/Facebook.png" width="24" height="24" style="float: right; padding: 2px;"/>
</a>
<a href="http://www.twitter.com/JotForm">
<img alt="JotForm Twitter Page4" border="0" src="/images/Twitter.png" width="24" height="24" style="float: right; padding: 2px;"/>
</a>
</td>
<td height="22" style="background-color:#bdc3c7;">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="100"> </td>
</tr>
</table> -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$("#pre").load( "/images/404/mascot_404_page_image.jpg", function() {
//setTimeout(function () {
$(".bg-cover").removeClass("rm");
//}, 900);
});
</script>
</body>
</html>

-
VincentJayReplied on February 12, 2021 at 6:05 PM
Hi,
I am assuming that you followed the ticket (https://www.jotform.com/answers/2358500) properly. Are you referring to this form? https://www.jotform.com/201636028899162
If yes, please check the privacy settings and make sure that the option (Require log-in to view uploaded files) is disabled:

-
clwmarshallReplied on February 12, 2021 at 6:33 PMYes, it just continues to provide same errors. I have copied and pasted the expression many times. Unsure what to do next.
Carrie
Carrie Marshall
Coordinator, Information Technology
Work: 402-473-9632 | Cell: 402-202-0314
[1502377546454_PastedImage]
“We inspire people to plant, nurture, and celebrate trees.”
211 N. 12th St.
Lincoln, NE 68508
[1502377597334_PastedImage] [1502377604846_PastedImage] [1502377612685_PastedImage]
... -
VincentJayReplied on February 12, 2021 at 7:40 PM
Hello Carrie,
I checked the account (arborday) - the form owner and it is still enabled. Please check it again and update the settings. After that, please let us know how it goes. Thank you!
-
clwmarshallReplied on February 15, 2021 at 1:44 PMAppreciate the follow-up.
I’m showing the checkmark is unchecked according to the post. Knowing this was already unchecked, any other items to verify?
Thanks,
Carrie
Carrie Marshall
Coordinator, Information Technology
Work: 402-473-9632 | Cell: 402-202-0314
[1502377546454_PastedImage]
“We inspire people to plant, nurture, and celebrate trees.”
211 N. 12th St.
Lincoln, NE 68508
[1502377597334_PastedImage] [1502377604846_PastedImage] [1502377612685_PastedImage]
... -
clwmarshallReplied on February 15, 2021 at 1:55 PMNever mind, I see this is a shared form we moved to another account.
Thank you for nudging me in that direction…it took a minute for that to click.
Carrie
Carrie Marshall
Coordinator, Information Technology
Work: 402-473-9632 | Cell: 402-202-0314
[1502377546454_PastedImage]
“We inspire people to plant, nurture, and celebrate trees.”
211 N. 12th St.
Lincoln, NE 68508
[1502377597334_PastedImage] [1502377604846_PastedImage] [1502377612685_PastedImage]
... -
VincentJayReplied on February 15, 2021 at 3:01 PM
Thank you for updating us.
We're glad that the issue is now resolved. Please contact us again if you need further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































