-
clairemannesAsked on February 16, 2021 at 3:48 AM
Hello,
i would like to write the questions that depends on the voice recorder in italic.
I'll tried to change the Custome CSS code : <em>text</em>
But it is impossible to change the the Custom CSS code.
Thank you for your help.
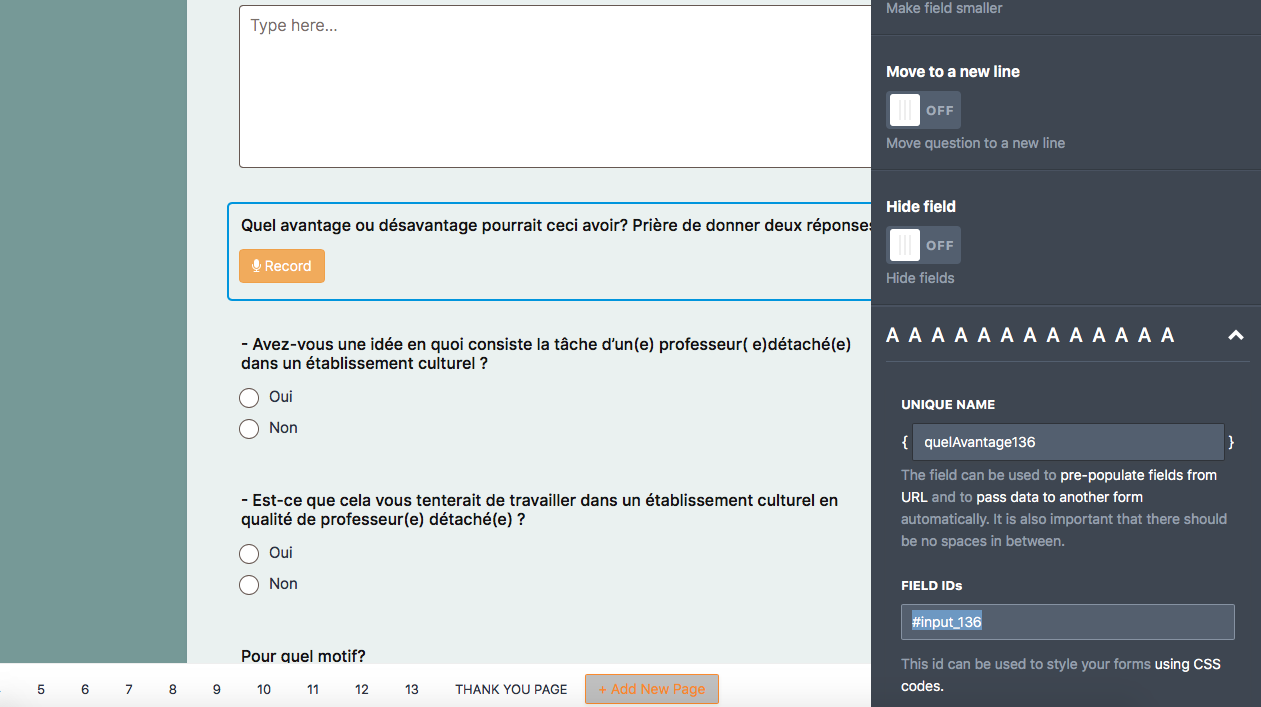
(i'll uploaded a screenshot)
Claire

-
Richie JotForm SupportReplied on February 16, 2021 at 4:50 AM
You may use custom CSS to change the font-style.
#label_156{
font-style: italic;
}
Guide:https://www.jotform.com/help/117-how-to-inject-custom-css-codes
Let us know how it goes.
-
clairemannesReplied on February 16, 2021 at 5:13 AM
Hello,
unfortunatley it doesn't work even by saving an refreshing the page. Is there an other solution?
Is the custom CSS code you give me only for the font-style of the voice recorder questions?
Thanks,
Claire

-
Rehan Support Team LeadReplied on February 16, 2021 at 6:28 AM
Greetings,
Please try the following CSS code in your form.
.form-label.form-label-auto {
font-style: italic;
}
This will change all the field labels to Italic. The widget questions are not changing to Italic when CSS is applied separately.
Let us know if this is acceptable.
Thanks
-
clairemannesReplied on February 16, 2021 at 9:18 AM
Hello,
i am sorry, but you misunderstood me.
I want the opposite: I want all the field labels in a normal font only the widget questions should change to italic when CSS is applied.
What do you mean by "CSS is applied separately". Not in the Form Design menu?
Thank you
Claire
-
roneetReplied on February 16, 2021 at 9:43 AM
Could you please inject this CSS into your form:
#label_136 {
font-style: italic!important;
}
Let us know how it goes.
Thanks.
-
clairemannesReplied on February 16, 2021 at 9:55 AM
unfortunately it still doesn't work. Even if I tried to put your CSS code in Form Design ---> Styles. Or if I tried to change it in the Widget Settings.
-
roneetReplied on February 16, 2021 at 10:00 AM
Are you referring to this form:
https://www.jotform.com/210211954493048?jumpToPage=3
#label_136 {
font-style: italic!important;
}
On injecting the above CSS I could see the label in Italics as shown:
Are you unable to see the same on your end? Please try clearing the browser cache.
You may get the ID of the label by right-clicking the field which you want to change to change it to Italics:
The ID of the field should be targeted to inject the CSS.
Thanks.
-
clairemannesReplied on February 16, 2021 at 1:50 PM
Hello ,
thank you very much for your help, now it works, but there's an other issue. I want that all my widgets questions are written in italic. An is it also possible to change the color of these fonts?
Thank you,
Claire
-
Welvin Support Team LeadReplied on February 16, 2021 at 5:33 PM
Hello Claire,
The following custom CSS codes will do it. However, this isn't exclusive to the Voice Recorder widget.
[data-type="control_widget"] label {
font-style: italic !important;
color: #f23a3c !important;
}
Also, change the color to your preferred color.
Thanks
-
clairemannesReplied on February 18, 2021 at 4:09 AM
Hello,
thank you very much for your help!
i am satisfied with the result.
I'm working now on a new form. And here I would like to put only some words from a basic element "long Text" in italic.
I also would like to know if it is possible to make a reference to indicate the source.
Thank you a lot,
Claire
-
Richie JotForm SupportReplied on February 18, 2021 at 5:35 AM
I have moved your new questions to a new support ticket.
Kindly follow this link https://www.jotform.com/answers/2906954
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































