-
PhoenixFaeAsked on February 17, 2021 at 2:54 PM
On my form i have many tables..
I would like to change the background of the title boxes of the columns and rows - not the part that is checked/rated by the person filling out the form, but the actual heading backgrounds. On my form they are a light light purple, and i cannot find the setting to change it. Can you help? Thanks
-
Elton Support Team LeadReplied on February 17, 2021 at 7:20 PM
You can inject this CSS code into your form to change the table header background colors only.
.form-matrix-headers {
background: #fff083 !important;
}
Just change the color #fff083 to your preference. Color reference: https://www.color-hex.com/
Guide: How to Inject Custom CSS Codes
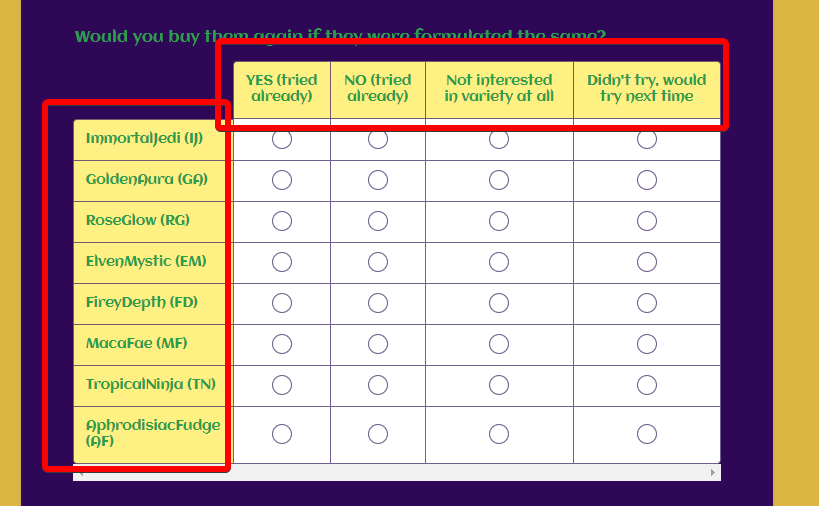
The sample color will give you the following result.

-
PhoenixFaeReplied on February 17, 2021 at 7:29 PM
Thats great thank you.
And the CSS for the rest of the table background? (the white where the dots are) -
Elton Support Team LeadReplied on February 17, 2021 at 9:01 PM
Great!
Use this for the input field section background color.
.form-matrix-values { background: #909090;}
Result:

-
PhoenixFaeReplied on February 17, 2021 at 9:26 PM
Okay thank you
One last question (i think)..
When i am in the 'advanced editor' and i highlight 'stimulate error state' or 'stimulate highlight', the colours look to me a certain way (green or red, as i set them).. yet when i Preview the form or access the form purely by its link, the highlighted colour turns out to be an odd light orange colour thats not in my settings at all. Is there a code conflict somewhere? How do i get the form to appear to be how the back end settings are saved?
Thank you kindly~
-
Vanessa_TReplied on February 18, 2021 at 1:52 AM
Kindly add the CSS below to retain the green (error) and red (active) background colors.
.form-line-error {
background-color: #077922;
}
.form-line-active {
background-color: #7c183a;
}
Guide: How-to-Inject-Custom-CSS-Codes

-
PhoenixFaeReplied on February 18, 2021 at 11:20 AM
Perfect, all set now, thank you so much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































