-
HomzieAsked on February 17, 2021 at 3:21 PM
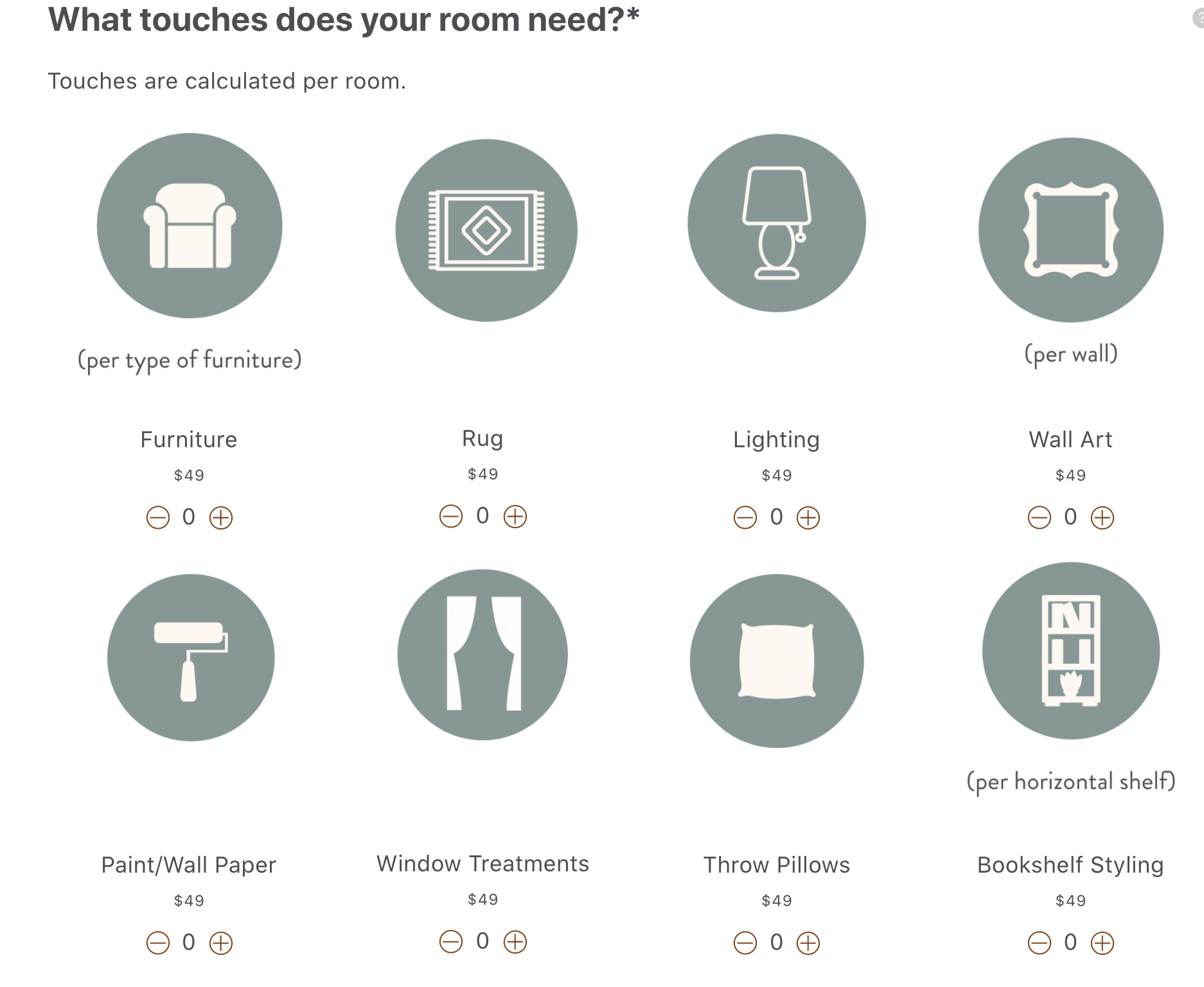
First off I'm so glad I found Jotform! I'm trying to build a fairly sophisticated form for my online interior design service and host it on my Squarespace website with some conditional formatting and whatnot. I've "productized" my service by allowing people to choose what they need me to design for a-la-carte. I'm looking for a widget that will allow me to show an image, a brief description, and a quantity box. Allowing people to select what service they're interested in and the quantity. This does NOT need to connect to a payment processor as I'm using it more as a lead form.
Question #2, I'm wanting to be able to calculate the total quantity selected and direct people to which service is right for them. Is there a way to do that with conditional logic?
-
Yau_CReplied on February 17, 2021 at 8:50 PM
Greetings,
Thank you for reaching out.
I think the easiest way for you to set this up would be to use the 'Product list' component in the basic component menu:
, where you can add a picture for each product and set the description.
Best,
-
HomzieReplied on February 18, 2021 at 5:19 AM
Is there a way to NOT have the price appear? I'm using this as an order form rather than a checkout page?
-
Bojan Support Team LeadReplied on February 18, 2021 at 7:02 AM
Greetings.
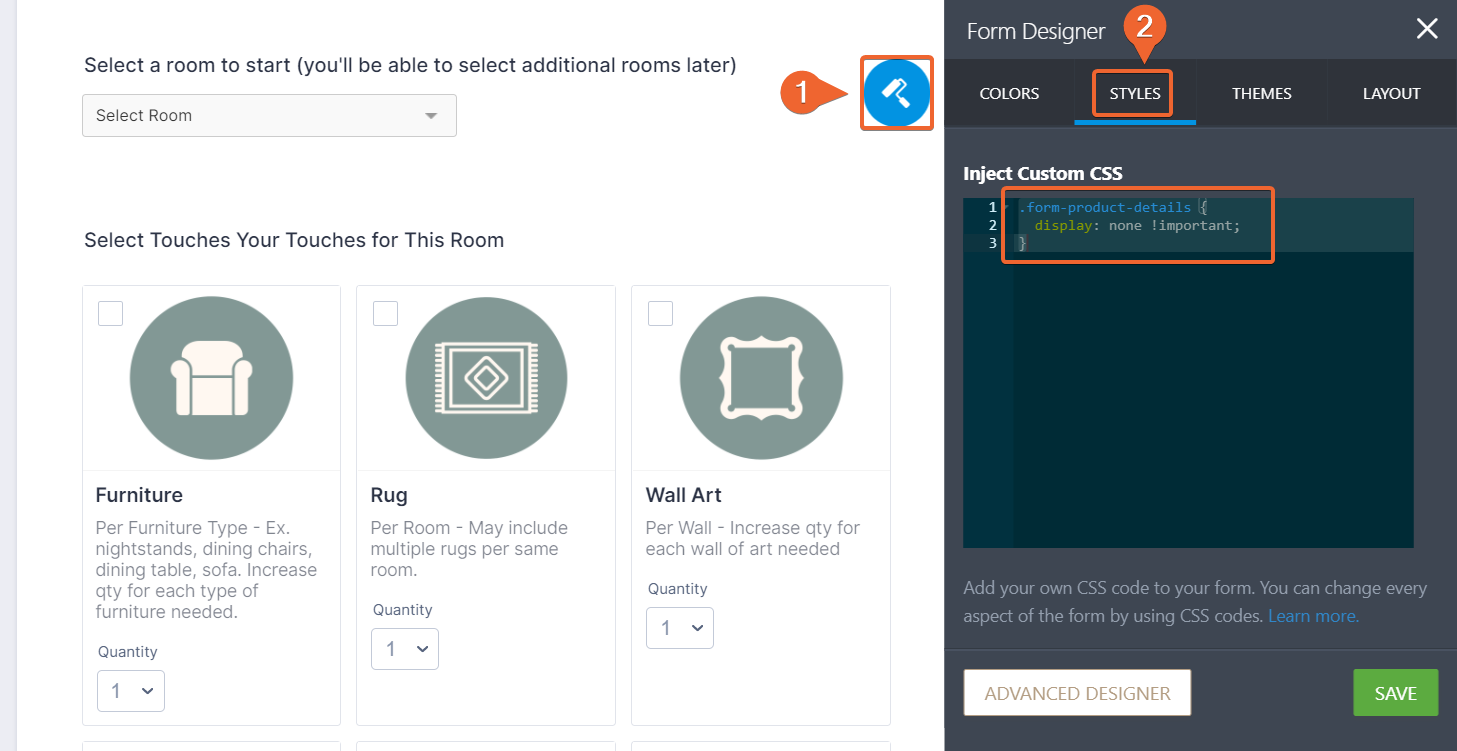
This can be achieved using custom CSS. You can use the following CSS to hide it:
.form-product-details {
display: none !important;
}
You can inject the provided CSS in the Form Designer:

You can click here to learn more.
Let us know if this solution works for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































