-
HomzieAsked on February 18, 2021 at 6:38 AM
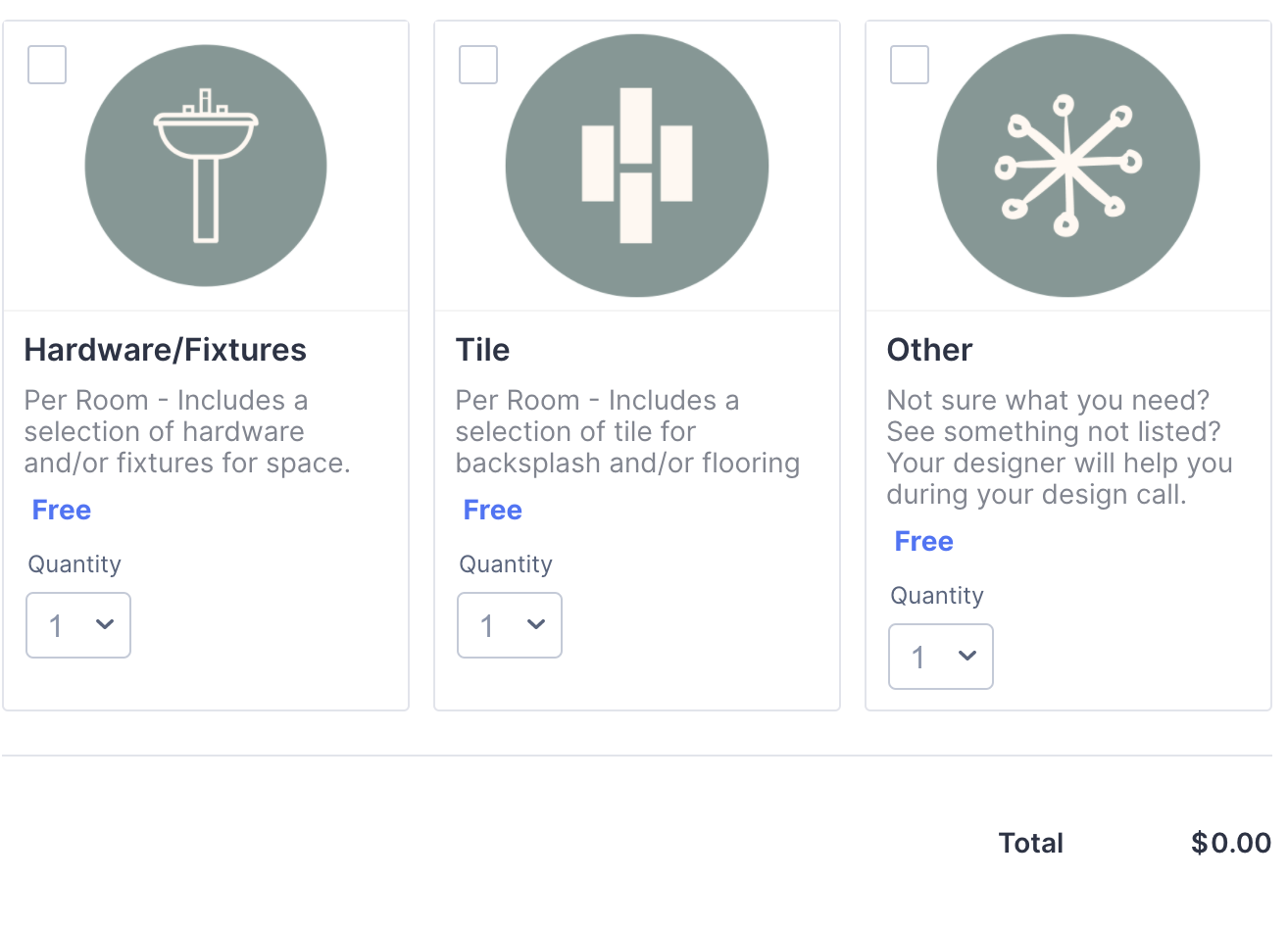
I have design packages that have a set number of what I call "touches" for each package. I'm wanting to create a form to help clients decide which package is right for them, based on the quantity of "touches" they need. As suggested, I'm using the product list tool, but need to hide the price and total as those aren't relevant since the price is fixed. I'd also like for the client to be able to see the total quantity selected rather than the price. What's the best way to go about doing this?

-
Safak JotForm DeveloperReplied on February 18, 2021 at 8:44 AM
Hello Homzie,
You should inject custom CSS to hide the price and total fields.
Inject to custom CSS;
- Click the Brush Icon Button and open Form Designer.
- Click the Styles tab. You should write your custom CSS codes Inject Custom CSS field.
I clone your form and write custom CSS codes to hide price and total fields. You can use this CSS codes to hide price and total fields.
.form-product-details {
display: none;
}
.form-line .payment_footer .total_area {
display: none;
}
Also https://www.jotform.com/help/117-how-to-inject-custom-css-codes;
For the show total selected quantity, you should use Form Calculation Widget. You should all products price update to 1 USD and add product list field to Form Calculation Widget.
Also https://www.jotform.com/help/259-how-to-perform-form-calculation-using-a-widget
If you require further assistance, please feel free to contact us.
- Click the Brush Icon Button and open Form Designer.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































