-
bearmanager1Asked on February 25, 2021 at 2:58 PM
Hi there,
I was trying to increase the image size using the CSS code from this page:
https://www.jotform.com/answers/655134-Enlarge-images-on-product-listingOn this form:
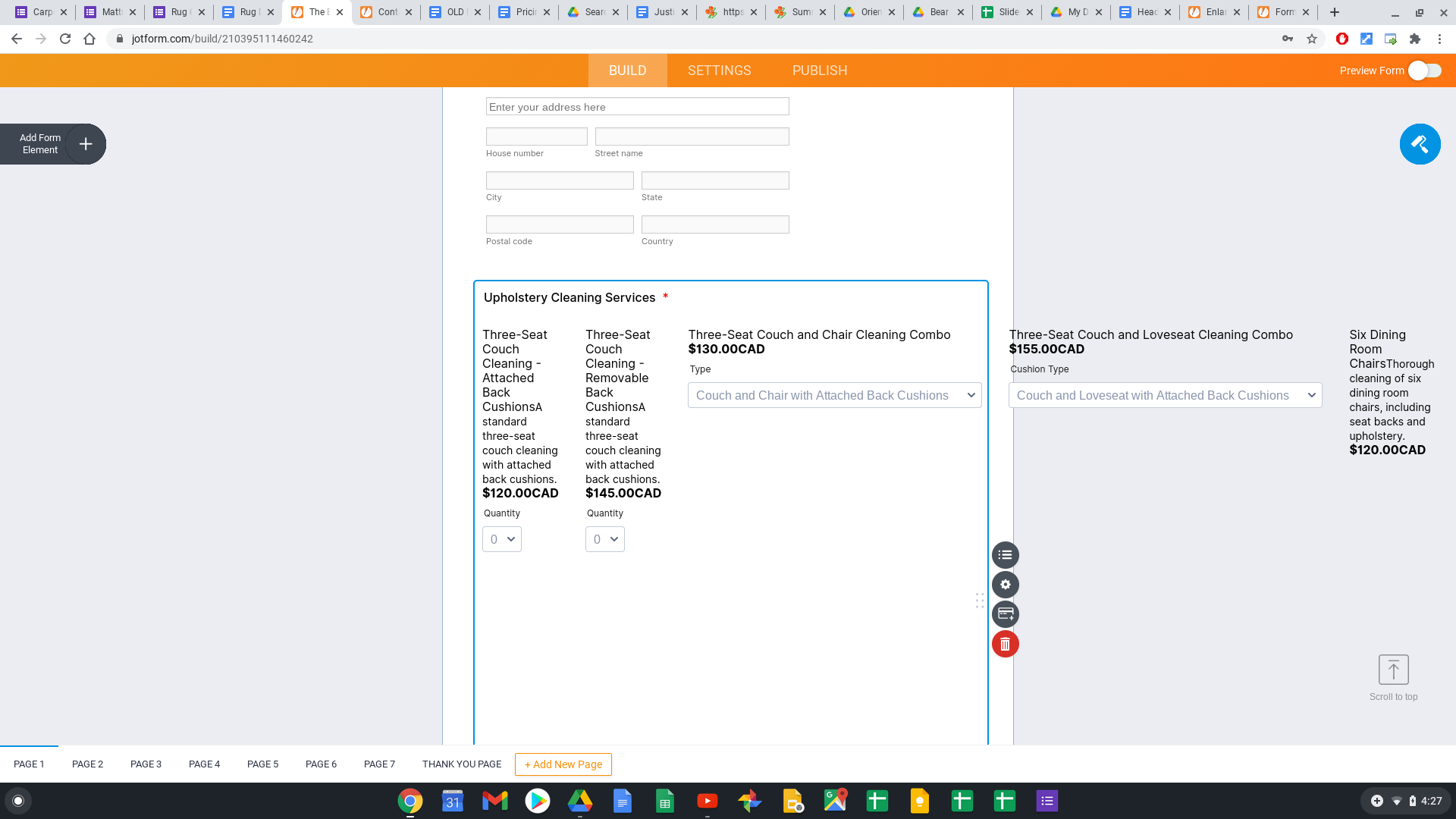
https://www.jotform.com/build/210395111460242
When I did that, the single column option becomes more like a single, jumbled row.
Removing the CSS does not solve the issue, neither does reverting to earlier versions.
Two-column product list seems to be fine.
Thanks in advance for your help,Justin

-
Patrick_RReplied on February 26, 2021 at 12:39 AM
Hello Justin! I don't see any custom CSS code on your form now. As you don't have the CSS code implemented on your form; to reset the layout to the default theme please change the form theme (as shown in the screencast below).
http://shots.jotform.com/patrick/Screencast%202021-02-26%2011-02-11.webm
Once reset, let us know what image size do you want for the product images on your form; we'll assist you accordingly.
Thank you!
-
bearmanager1Replied on February 26, 2021 at 7:49 AM
Hey Patrick,
Resetting the theme did indeed fix the product list - thank you!
Here is the CSS code I used:
.form-product-image, .form-product-image-with-options { width: 200px !important; height: auto !important;}I'm not super familiar with how large pixel width translates to on-screen size. I can't tell what the current pixel width is, but maybe 25% larger than the current width? If the CSS code gets working then I'm comfortable to play around with it.
Edit: I forgot to add that when I do add that CSS, the width of the images does change, but they appear as blank boxes where the images should be.
Thanks again,
Justin
-
Patrick_RReplied on February 26, 2021 at 9:12 AM
Hello Justin! You can use the following CSS code to make changes to the product image sizes. Please use these instructions to add CSS code to your form.
.form-line[data-payment="true"] .form-product-item .p_image .image_area{
width: 180px;
height: 150px;
}
Here is a form that has this code implemented: https://form.jotform.com/210563847458969
You can make changes to the pixel size in this code as per your preference.
I hope this helps. If you have any questions, let us know.
Thank you!
-
bearmanager1Replied on February 26, 2021 at 9:54 AM
Hey Patrick,
That's great - those image sizes look perfect, so I'll leave them as they are.
I've got to say, the level of customer service you provide is outstanding! Thanks for getting back to me so quickly and resolving this issue.
Have a great day,
Justin
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































