-
FilmCrewLtdAsked on February 26, 2021 at 7:12 AM
Hi,
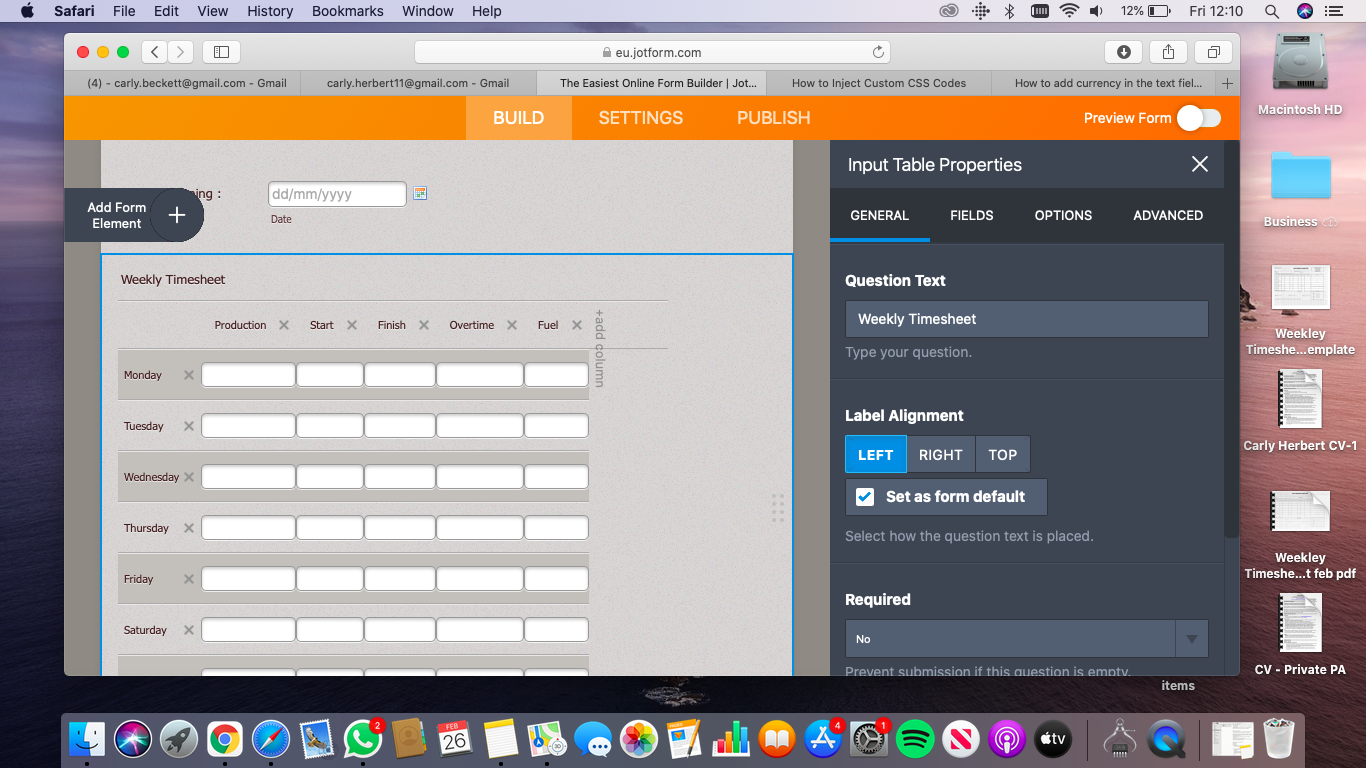
How do i put a pond sign £ in all the columns under the field option Fuel???
Same goes for the Start and finish time - can i not have a drop down here for people to select what time that did instead of writing something themselves?
Thanks
Carly

-
Patrick_RReplied on February 26, 2021 at 8:20 AM
Hi Carly! Please allow me some time to check this. I'll get back to you soon with an update.
Thank you!
-
FilmCrewLtdReplied on February 26, 2021 at 8:27 AM
Thank you - I had a time frame to get this done...if you could get back to me by 3.30pm I'd really appreciate it!
Carly
-
Patrick_RReplied on February 26, 2021 at 8:47 AM
Hello Carly! Please check this form: https://form.jotform.com/210563881844966
If this solves your purpose, then you can achieve this by injecting the following CSS code into your form:
#cid_9 > table > tbody > tr:nth-child(2) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(3) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(4) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(5) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(6) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(7) > td:nth-child(6),
#cid_9 > table > tbody > tr:nth-child(8) > td:nth-child(6){
position: relative;
}
#cid_9 > table > tbody > tr:nth-child(2) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(3) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(4) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(5) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(6) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(7) > td:nth-child(6)::before,
#cid_9 > table > tbody > tr:nth-child(8) > td:nth-child(6)::before{
content: "£";
position: absolute;
top: 13px;
left: 5px;
}
#cid_9 > table > tbody > tr:nth-child(2) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(3) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(4) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(5) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(6) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(7) > td:nth-child(6) > input,
#cid_9 > table > tbody > tr:nth-child(8) > td:nth-child(6) > input{
padding-left: 13px;
}
#cid_9 label{
word-break: keep-all;
}
Please make sure that you implement this code at the end of you existing CSS code.
In case this doesn't solve your purpose, let us know.
Thank you!
-
FilmCrewLtdReplied on February 26, 2021 at 8:57 AM
Thank you, just trying to do it now.
How about the start and finish time? is there a way to make it numbers only or even better a drop down so they can select what time?? Like 07:00 / 07:30 etc
-
Rosa_CReplied on February 26, 2021 at 10:09 AM
Hi Carly,
In this case I would suggest you to use the configurable list widget. This widget allows you to choose the type for each column based on your needs. You can set it as a dropdown as shown in the screenshot:Related guide: how-to-set-up-the-configurable-list-widget
Please give it a try and let us know if you need any further help.
Best.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































