-
Tyler_JullAsked on March 5, 2021 at 5:09 PM
I embedded the form into a shogun page and its altering the background color of the page itself.
I ran the problem by the page builders support team and they said that line 15 of the source code looks like its altering it but I cant just get rid of the whole line of code without messing up more of the form.
I've included the link to our webpage that is affected. The color transitions from white to an almost purple/ gray color.
-
Girish JotForm SupportReplied on March 5, 2021 at 11:01 PM
I can see that you have used the form's full source code to embed it on your webpage.
Could you embed the form on your webpage using the form's iFrame code: https://www.jotform.com/help/148-getting-the-form-iframe-code
-
Tyler_JullReplied on March 8, 2021 at 10:19 AM
I tried using the Iframe code before using the source code but I had a different problem with any of the other codes.
Using the source code helped fix an issue I was having with the image usability but has created this new problem.
-
Kiran Support Team LeadReplied on March 8, 2021 at 1:03 PM
I notice that your website is using BigCommerce platform. Please note that the using full source code of the form to embed on your web page might cause conflicts with other scripts on your website. As we check your web page, the form is still using the full source code embed and the background color is displaying in white. However, when I tried to submit the form, it is displaying Captcha to complete which could be the same case at your end. Please check and let us know if you experience the same. Please try embedding the form using iFrame embed method and share us the web page URL so that we can take a look to assist you further.
Thanks!
-
Tyler_JullReplied on March 8, 2021 at 1:21 PM
I've set it with the iframe code which does fixe the color issue I was having but now if you try to click on the images in the form the image borders stretch vertically and is unusable on a phone or tablet.
Here is the URL. https://ponderosaforge.com/fireplace-doors/
-
Elton Support Team LeadReplied on March 8, 2021 at 5:42 PM
It was probably because of the iframe. The picture frame used the iframe height as a basis, unlike the source code which calculates the device height. Anyway, you can inject these custom CSS codes in your iframe embedded form to correct it.
.img-wrapper {
margin: 0 4px;
}
.overlay-content {
max-width: 800px;
max-height: 540px;
padding: 10px;
}
Guide: How to Inject Custom CSS Codes
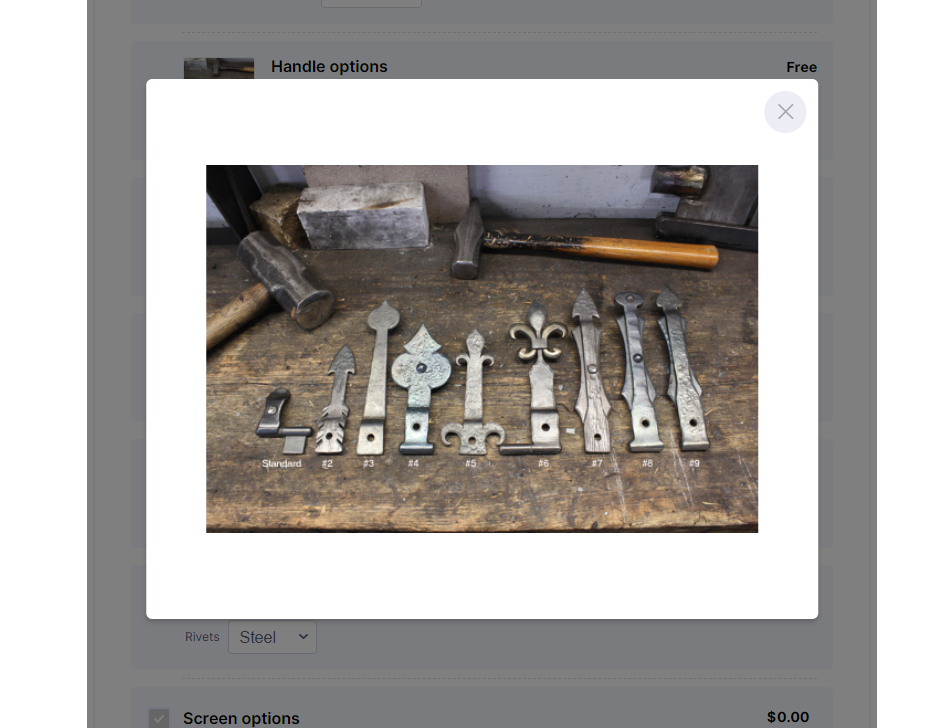
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































