-
lunarplaytimeAsked on March 10, 2021 at 1:24 PM
I pre-populated a text box. In the preview it fills the box left to right completely. But when I do a test and receive the email, the left third of the box is blank white space, the text is on the right side of the box.
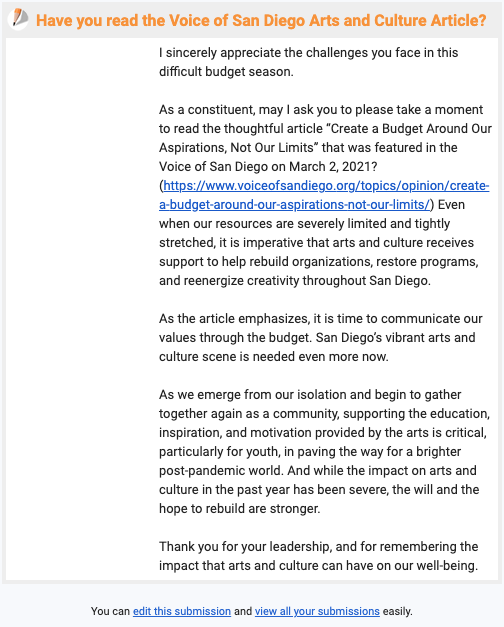
The file I've uploaded is a screenshot of what it looks like in my email.
 Page URL: https://form.jotform.com/210675417468159
Page URL: https://form.jotform.com/210675417468159 -
Jovanne JotForm SupportReplied on March 10, 2021 at 7:48 PM
Hi, thank you for contacting support.
Kindly replace the email table source code with this one:
Please see that attached screenshots below for your guide:
I hope this helps. Let us know if you need further assistance.
-
lunarplaytimeReplied on March 11, 2021 at 11:03 AM
There is no replacement source code included here.
-
Jovanne JotForm SupportReplied on March 11, 2021 at 11:08 AM
Hi,
My apology, kindly replace the existing source code with this one:
<table border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#f7f9fc">
<tbody>
<tr>
<td height="30"> </td>
</tr>
<tr>
<td align="center">
<table border="0" width="500" cellspacing="0" cellpadding="0" bgcolor="#eeeeee">
<tbody>
<tr>
<td bgcolor="#EEEEEE" width="4"> </td>
<td bgcolor="#EEEEEE" width="30" height="36"><img style="display: block;" src="https://cdn.jotfor.ms/assets/img/builder/email_logo_small.png" /></td>
<td style="font-size: 16px; vertical-align: middle; color: #f9922b; padding-top: 2px; line-height: 20px;" align="left" bgcolor="#EEEEEE"><strong>{form_title}</strong></td>
</tr>
</tbody>
</table>
<table border="0" width="500" cellspacing="0" cellpadding="0" bgcolor="#eeeeee">
<tbody>
<tr>
<td bgcolor="#EEEEEE" width="4"> </td>
<td align="center" bgcolor="#FFFFFF">
<table id="emailFieldsTable" class="mceEditable" border="0" width="100%" cellspacing="0" cellpadding="5">
<tbody id="emailFieldsTableBody">
<tr id="row_43" class="questionRow">
<td id="question_43" class="questionColumn" style="padding: 5px !important;" valign="top" bgcolor="white" width="170">Name</td>
<td id="value_43" class="valueColumn" style="padding: 5px !important;" bgcolor="white">{name}</td>
</tr>
<tr id="row_8" class="questionRow">
<td id="question_8" class="questionColumn" style="padding: 5px !important;" valign="top" bgcolor="#F3F3F3" width="170">Email</td>
<td id="value_8" class="valueColumn" style="padding: 5px !important;" bgcolor="#F3F3F3">{email}</td>
</tr>
<tr id="row_59" class="questionRow">
<td id="question_59" class="questionColumn" style="padding: 5px !important;" valign="top" bgcolor="white" width="170">Address</td>
<td id="value_59" class="valueColumn" style="padding: 5px !important;" bgcolor="white">{address}</td>
</tr>
<tr id="row_60" class="questionRow">
<td id="value_60" class="valueColumn" style="padding: 5px !important;" colspan="2" bgcolor="#F3F3F3">{input60}</td>
</tr>
</tbody>
</table>
</td>
<td bgcolor="#EEEEEE" width="4"> </td>
</tr>
<tr>
<td style="font-size: 4px;" bgcolor="#EEEEEE" height="4"> </td>
<td style="font-size: 4px;" bgcolor="#EEEEEE"> </td>
<td style="font-size: 4px;" bgcolor="#EEEEEE"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td height="20"> </td>
</tr>
<tr>
<td>
<div style="text-align: center; font-size: 11px;">You can {edit_submission} and {all_submissions} easily.</div>
</td>
</tr>
<tr>
<td height="30"> </td>
</tr>
</tbody>
</table>
Please give it a try and let us know how it goes.
-
lunarplaytimeReplied on March 11, 2021 at 11:22 AMNow the only issue is that the font is a deep rose colour. I'd like it to
be black. I've looked at the code and I can't find where I would address
that.
... -
Jovanne JotForm SupportReplied on March 11, 2021 at 4:21 PM
Hi,
Please highlight all the text and set the text color to black.
Please give it a try and let us know how it goes.
-
Jovanne JotForm SupportReplied on March 11, 2021 at 4:22 PM
Hi,
Please highlight all the text and set the text color to black.
Please give it a try and let us know how it goes.
-
lunarplaytimeReplied on March 11, 2021 at 5:43 PM
Thank you! It's all set now, and I've learned some new stuff.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































