-
ISSAsked on March 24, 2021 at 4:14 PM
Hi
I am using card layout and I have added a redirect URL for thank you page that opens in a new window. Is there a way to make it so that it opens in the same window?
-
Laura JotForm SupportReplied on March 25, 2021 at 12:06 AM
Hi,
Unfortunately, there is no option to open the link in the same window, it will open a new tab by default.
However, I have forwarded this to our developers as a feature request. We do not have an ETA yet, or cannot guarantee that the feature will be implemented, but as soon as we have any updates, we will let you know on this thread. -
intlstds_servicesReplied on March 25, 2021 at 9:11 PMOk, when I test this form as it is with the form url
https://form.jotform.com/210838396244259
without embedding onto the site, the thank you page redirect works fine.
After embedding it onto the site, https://www.intlstudentservices.com/test
the thank you page redirection does not work.
Can you help me with this?
Regards
... -
Laura JotForm SupportReplied on March 25, 2021 at 11:13 PM
Hi,
Which embedding method are you using on your website?
If you are not yet using IFrame, I would suggest trying IFrame embed, to see if that will make the link work.
If that would not help, would you allow us to make a test submission on your form, so that we can investigate further?
Thank you! -
intlstds_servicesReplied on April 16, 2021 at 3:55 AMHi Laura,
I have already tried iframe and it did not work. Can you please make a test
submission
https://www.intlstudentservices.com/test
... -
Richie JotForm SupportReplied on April 16, 2021 at 4:08 AM
Kindly try this iFrame code:
<iframe
sandbox="allow-top-navigation allow-forms allow-scripts"
id="JotFormIFrame-210972641414048"
title="Form"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/210972641414048?nojump"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no" >
</iframe>
Please give it a try and let us know how it goes.
-
intlstds_servicesReplied on April 16, 2021 at 4:33 AMThat's a completely different form and it's not taking submission at all,
is there something specific you want me to enter in confirm text field?
... -
Richie JotForm SupportReplied on April 16, 2021 at 4:41 AM
My apologies, kindly try this iFrame code instead.
Try adding the sandbox="allow-top-navigation allow-forms allow-scripts" in your iFrame.
<iframe
sandbox="allow-top-navigation allow-forms allow-scripts"
id="JotFormIFrame-210838396244259"
title="TEST form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/210838396244259"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no"
>
</iframe>
Let us know how it goes.
-
intlstds_servicesReplied on April 17, 2021 at 10:44 PMHi Richie, that's not working either.
... -
roneetReplied on April 18, 2021 at 12:06 AM
Could you please embed the form after this DIV directly?
I see there are few other iframes that are controlling the form code.
Let us know how it goes.
Thanks.
-
intlstds_servicesReplied on April 20, 2021 at 7:55 PMHi Roneet
Last time, I was sent this by Richie:
sandbox="allow-top-navigation allow-forms allow-scripts"
id="JotFormIFrame-210838396244259"
title="TEST
form"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/210838396244259"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no"
>
Now I don't see any me to do?
Regards
... -
roneetReplied on April 20, 2021 at 9:06 PM
Are you unable to see our replies on this ticket?
I have sent you this reply previously:
Did you receive our reply via email?
Thanks.
-
intlstds_servicesReplied on April 20, 2021 at 9:44 PMCan you please put the info in email that you want me to embed, I don't
understand what you are asking me to do this from screenshot and cannot
even copy anything from it.
Last time I was asked to use the code as below but that hasn't worked for
me:
sandbox="allow-top-navigation allow-forms allow-scripts"
id="JotFormIFrame-210838396244259"
title="TEST
form"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/210838396244259"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no"
>
Regards
... -
roneetReplied on April 20, 2021 at 11:51 PM
Currently, the form's iFrame code is controlled by other iFrames that are above the form's code on your website.
Could you please check in your website if there is any setting as to after which DIV element of your website you could add the form's code?
You may also contact the developer who has built your website or the support team who is owning this website.
Since the standalone form is working correctly so there is some configuration change that needs to be done at the website end.
Thanks.
-
intlstds_servicesReplied on April 21, 2021 at 1:00 AMHi Roneet
I already mentioned I am using the form on Google Sites. There's no
developer.
... -
Vanessa_TReplied on April 21, 2021 at 2:59 AM
It looks like you have added an incorrect sandbox property.
Kindly change allow-blank-navigation to allow-top-navigation.

-
intlstds_servicesReplied on April 21, 2021 at 3:55 AMHi *Vanessa_T*
*Even then it doesn't work.*
... -
Richie JotForm SupportReplied on April 21, 2021 at 5:36 AM
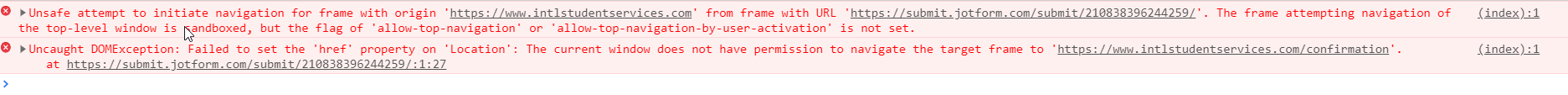
I have tested your embedded form and it seems to have a restriction error.

Kindly try this iFrame code.
<iframe
sandbox="allow-same-origin allow-scripts allow-popups allow-forms allow-top-navigation-by-user-activation"
id="JotFormIFrame-210838396244259"
title="TEST form"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/210838396244259"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no" >
</iframe>
Let us know how it goes.
-
intlstds_servicesReplied on April 21, 2021 at 4:33 PMHi Ritchie,
Thanks for helping but that didn't work either.
... -
Laura JotForm SupportReplied on April 21, 2021 at 6:00 PM
Hi,
What about have you tried embedding the form with the full source code to your page?
It's a bit different approach, but might be worth trying.
You can find the full source code with this guide:
How-to-get-the-full-source-code-of-your-form -
intlstds_servicesReplied on April 21, 2021 at 6:11 PMHi Laura,
I came across this doing some research on this but our form is a card
layout.
... -
Laura JotForm SupportReplied on April 21, 2021 at 7:31 PM
Hi,
With full source code, there's more freedom to edit the code, but that's true that there's no option for Card form to use the full source code embed, apologies for that.
What I am going for is to see that if any other embed method would do any difference. Have you tried the script embed (the plain embed, first option on the embed tab), or was it the one you originally used to embed the form before iFrame? -
intlstds_servicesReplied on April 23, 2021 at 7:33 PMHi Laura,
I have tried the first script embed and iframe.
Thanks
... -
roneetReplied on April 23, 2021 at 9:38 PM
This is happening due to permissions set by Google on embedded content. Redirect navigation is not allowed.
You may consider reporting this problem to Google.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































