-
regisrhondaAsked on June 1, 2021 at 4:58 PM
-
Elton Support Team LeadReplied on June 1, 2021 at 5:15 PM
The column width is automatic so there's no option to adjust its width in the input table field properties but you can set fixed width in each column through CSS by injecting it into your form. Guide: How to Inject Custom CSS Codes
Example; You can inject these CSS codes into your form to perfectly fit the products table on your form and change the width on each of the columns. You can adjust the width in the CSS code below. The first width in the code (column_0) is for the first column on the product table. This CSS targets the product table only.
#id_48 .form-matrix-column_0 {
width: 50px !important;
}
#id_48 .form-matrix-column_1 {
width: 180px !important;
}
#id_48 .form-matrix-column_2 {
width: 300px !important;
}
#id_48 .form-matrix-column_3 {
width: 80px !important;
}
#id_48 .form-matrix-column_4 {
width: 80px !important;
}
#id_48 .form-matrix-column_5 {
width: 80px !important;
}
#id_48 .form-matrix-table {
width:100% !important;
}
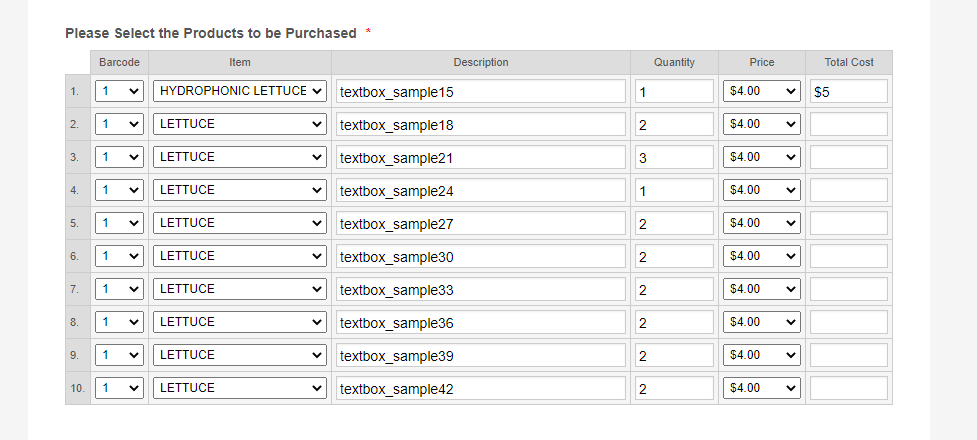
Result:

It's not possible to merge fields on Input Table so it's not possible. It's only possible to alter their display on the form level only through CSS inject but not its data output.
-
regisrhondaReplied on June 2, 2021 at 11:35 AM
-
Anthony_EvansReplied on June 2, 2021 at 2:34 PM
Hello,
In order to keep our threads on topic, I have moved this question to a new thread. Please find my response here: https://www.jotform.com/answers/3136317.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































