-
yy1353Asked on June 17, 2021 at 1:04 AM
Dear support staff,
What I want to do is to control dropdown fields width.
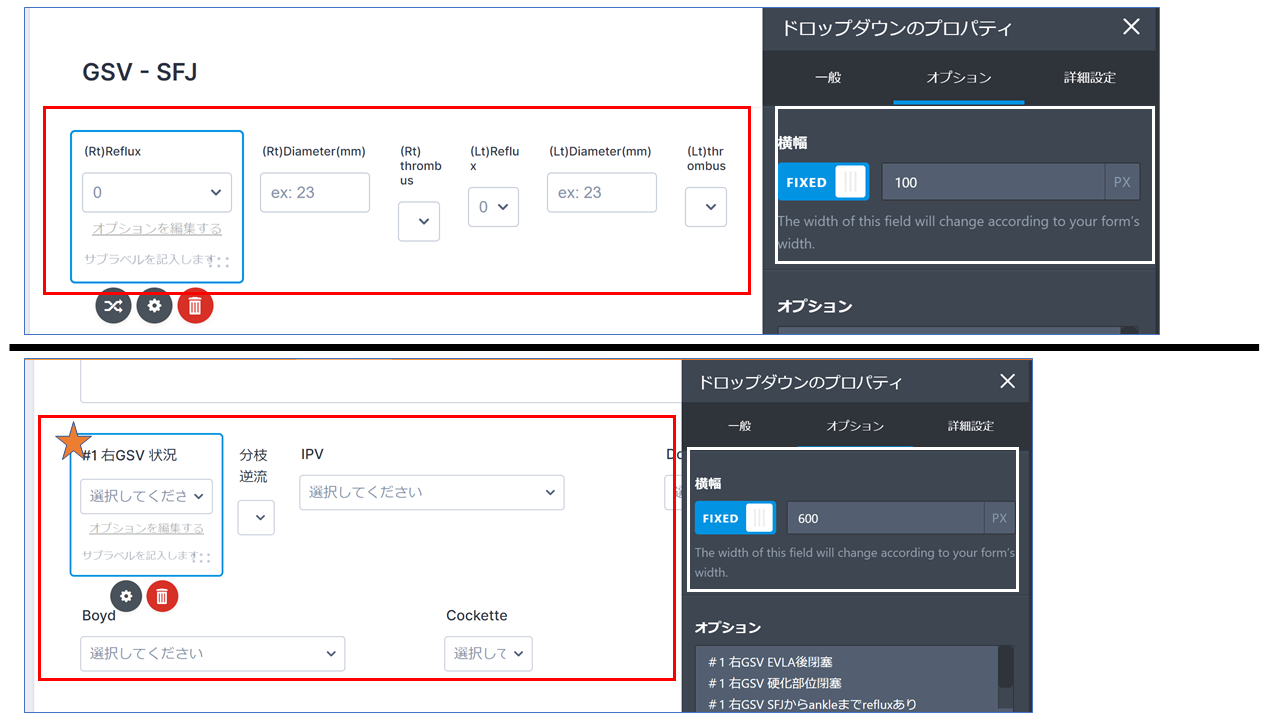
I've attached a screen shot.
The above image shows 6 fields(consist of dropdown and number fields) in 1 line.
To do this, I just set width of each field's option in property menu.
And I tried to do same operation to put 6 dropdown fields in 1 line.
But I can not control the width of first field(orange star mark).
Only this field have longer text, then I tried to expand the width. But it seems that the specification doesn't work.
How do I expand the length?
 Page URL: https://form.jotform.com/211638720293455
Page URL: https://form.jotform.com/211638720293455 -
Sam_GReplied on June 17, 2021 at 8:21 AM
Hello Yy1353,
You may use CSS code to adjust the width of the dropdown fields.
You can get the field IDs by going to dropdown settings > advanced > Field IDs.
#input_34{
width: 135px!important;
}
Related guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
Let us know if you need further assistance.
-
yy1353Replied on June 17, 2021 at 8:38 PM
Dear Sam san, thank you for your quick reply.
But unfortunately, I’m still struggling with this problem.
I’ve attached the material, please look at each field’s ID.
According to your comment, I specified the value for input_115, and the width of the field looked expanded.
But even if I specified more than 600px, the width of input_115 was not changed.
And about input_117, although I specified “move to new line” in the detail setting of the property panel, it is displayed on same line with input_115.
How do I solve this problem?

-
Sam_GReplied on June 18, 2021 at 5:12 AM
Hello Yy1353,
Kindly add this CSS code:
#input_118, {width: 100px !important;
}
#input_119
{
font-size: 12px
width: 100px !important;
}
#input_120
{
font-size: 12px
width: 100px !important;
}
#input_121
{
font-size: 12px
width: 100px !important;
}
It looks like this:
You may adjust the width depending on your preference.
Related guide: https://www.jotform.com/help/117-how-to-inject-custom-css-codes
Here's my cloned form : https://form.jotform.com/211682393618966
I hope this helps.
Let us know if you need furhter assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































