-
rika.cranAsked on July 19, 2021 at 9:27 PM
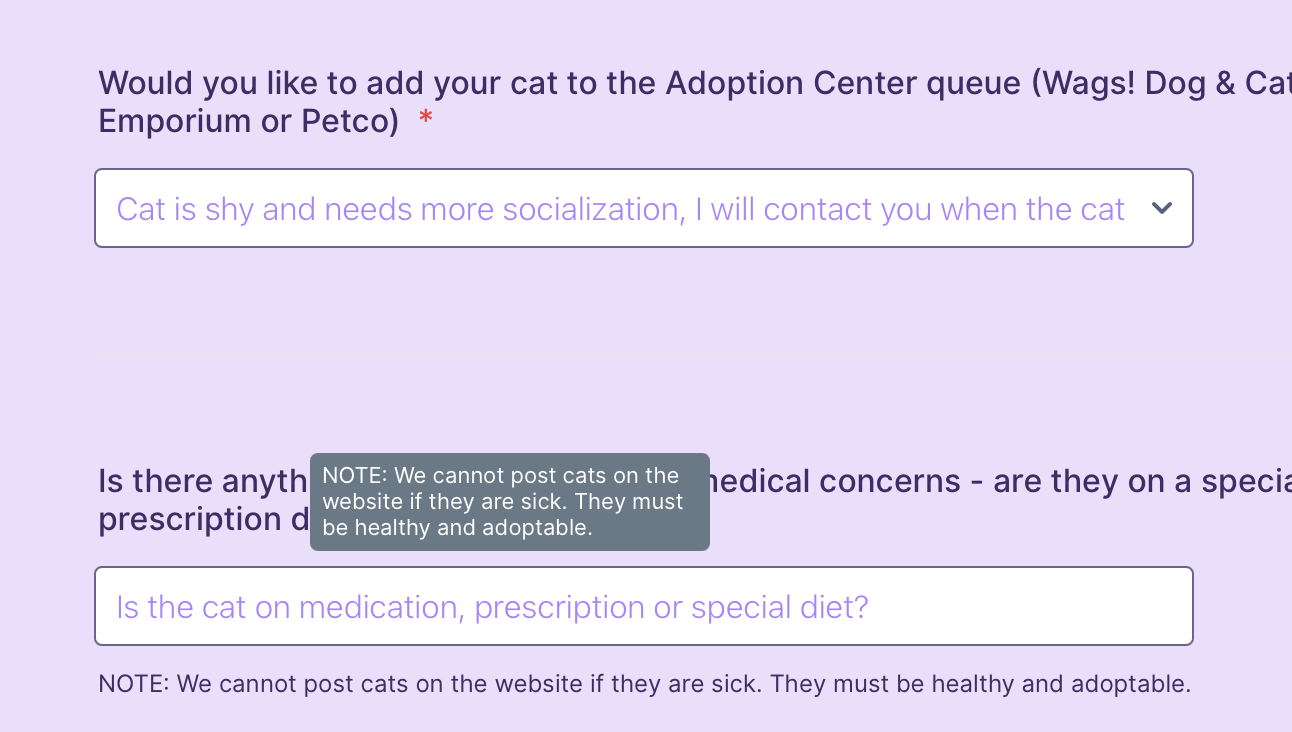
How do I edit the font color for the option values and placeholders? The font color is currently too light to see.

-
Welvin Support Team LeadReplied on July 20, 2021 at 6:23 AM
You will need to override the colors with custom CSS codes. The following:
select {
color: #2c3345 !important;
}
This is for the entire dropdown fields in your form.
The following is for the placeholder texts of all input and text area selectors:
textarea::placeholder, input::placeholder {
color: #2c3345 !important;
}
Guide to inject: https://www.jotform.com/help/117-how-to-inject-custom-css-codes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































