-
seanvangenderenAsked on March 5, 2014 at 1:33 PM
In Weebly I add an Iframe and its not showing the entire form, and you can't scroll down to see the rest of the form. Any help or ideas?
-Sean
Also my COMODO SSL Secure image isn't showing up in the form.
Anyone?
-
pinoytechReplied on March 5, 2014 at 3:33 PM
Hi Sean,
Can you please share to us URL of your website where your form is embedded for further assistance?
Thanks!
-
seanvangenderenReplied on March 5, 2014 at 3:36 PM
I can't My website isn't up and running, But when I test it, it doesnt not work. It says on the site to use the Iframe. instead I just used the embedded <script> code and it seems to be working that way. Will that be a problem on Weebly? I need it to work properly including being SSL secure.
-
TitusNReplied on March 5, 2014 at 4:59 PM
Thank you for the update.
It would be hard to troubleshoot your form without some page code to look at. Why not go ahead and create a test page on Weebly so that we can look at a possible live scenario.
Also, please share the URL/ Title of the form you want to embed to weebly.
Looking forward to your response.
-
seanvangenderenReplied on March 5, 2014 at 6:56 PM
Ok, here is the page to look at. Notice at the bottom it doesnt show the remaining text and there is also an image down there.
http://seanvangenderen.weebly.com/test.html
-
CarinaReplied on March 5, 2014 at 8:25 PM
Hello Sean
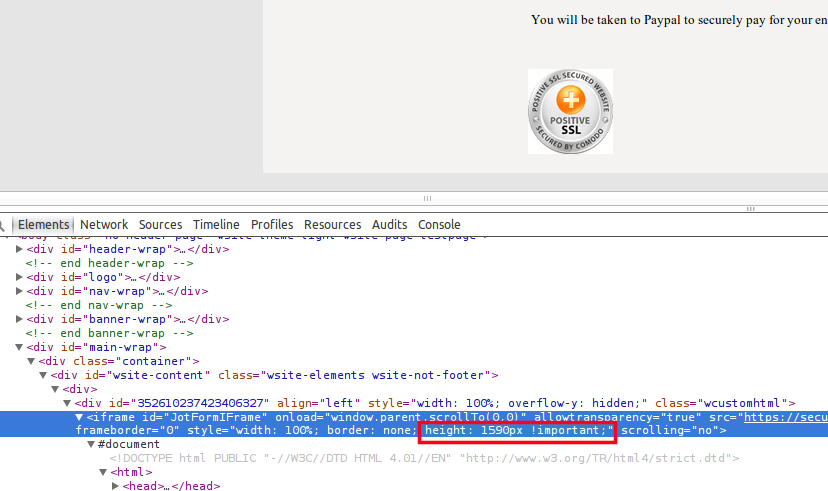
I took a look at the code and noticed that the iFrame height value was too small for it to show all the form. It seems that there is an issue with the blue part of the code, that is not properly working and prevents the resizing of the iFrame. I forwarded this question to our developers so they can look better into this.
Meanwhile I edited the iFrame's height to 1533px, and if you embed the yellow part of the code your form will show properly (as a temporary solution while our developers look into it):
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40635605037147" frameborder="0" style="width:100%; height:1533px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
Let us know please if you need more assistance.
-
NeilVicenteReplied on March 13, 2014 at 4:47 PM
@seanvangenderen
Is this problem still persisting? I was able to resolve the issue on a cloned form by resaving the form.
Can you please let us know if you still need help?
-
seanvangenderenReplied on March 21, 2014 at 1:26 AM
Actually, yes. I tried changing the height value, and it hasn't changed anything. For now I've just been using the <embeded> option which has worked, BUT the form cannot be seen on mobile, and as far as i've understood, it needs to be in the iframe to be seen on mobile, So it would be helpful to figure out why it won't show the bottom of the form. Thanks!
-
TitusNReplied on March 21, 2014 at 5:18 AM
Let us know if the following Iframe embed code helps:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40635605037147" frameborder="0" style="width:100%; height:1533px!important; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script> -
seanvangenderenReplied on March 21, 2014 at 12:59 PM
I stuck that code in exactly on my Weebly embeded code tool and it still is cutting off the COMODO seal at the bottom.
Also, while inside the iframe it still doesn't show up on my mobile site. I have to click the normal "web" version for anything to show.
You can see the code you gave me on my page here: www.newmotivation.com/testpage.html
-
TitusNReplied on March 21, 2014 at 1:03 PM
The test site is down - please share the new URL - I have a few more suggestions as to what is causing this - and I think it has to do with the Weebly embed tool.
-
seanvangenderenReplied on March 21, 2014 at 1:04 PM
www.newmotivation.com/testpage.html It worked for me?
-
TitusNReplied on March 21, 2014 at 3:47 PM
Sorry -
Your Div container is fine.
It was my code - height too low:
Does this help?
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotform.us/form/40635605037147" frameborder="0" style="width:100%; height:1590px!important; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>I gave it a virtual try - looked like it should work...

-
DallasReplied on November 29, 2014 at 9:14 AMI used this solution, but still have the same problem. I can size my iframe to contain my page on my web site, but when I go to mobile. I have a long stretch of white space that extends to the same height as my web page. It causes me to be unable use any mobile theme but which has a completely white background. Is there no way to make the iframe resize to the height of the content? I have looked everywhere., and in Weebly there does not appear to be a means to accomplish this. I appreciate your help in advance.
-
GarrettReplied on January 15, 2016 at 11:29 PM
Thank you TitusN - This is what worked for me! For anyone not so savvy on technical stuff, here's some tips for yah.
-----------------------------------------------------------
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="
HERE BETWEEN QUOTATION MARKS PUT THE LINK TO YOUR SITE, IT STARTS WITH HTTPS:// TYPICALLY
" frameborder="0" style="width:100%; height:1200px!important; border:none;" scrolling="no"></iframe>
ABOVE THIS YOU CAN CHANGE THE HEIGHT OF THE DOCUMENT TO A SPECIFIC PIXEL HEIGHT.
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
REMOVE EVERYTHING IN RED FOR THE CODE TO WORK
-
victorReplied on January 16, 2016 at 3:37 PM
Hi Garrett,
Thank you for your update. I will forward this to Titus. We appreciate your assistance.
Have a great weekend.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































