-
webtools@heart.orgAsked on March 7, 2014 at 2:43 PM
Hi,
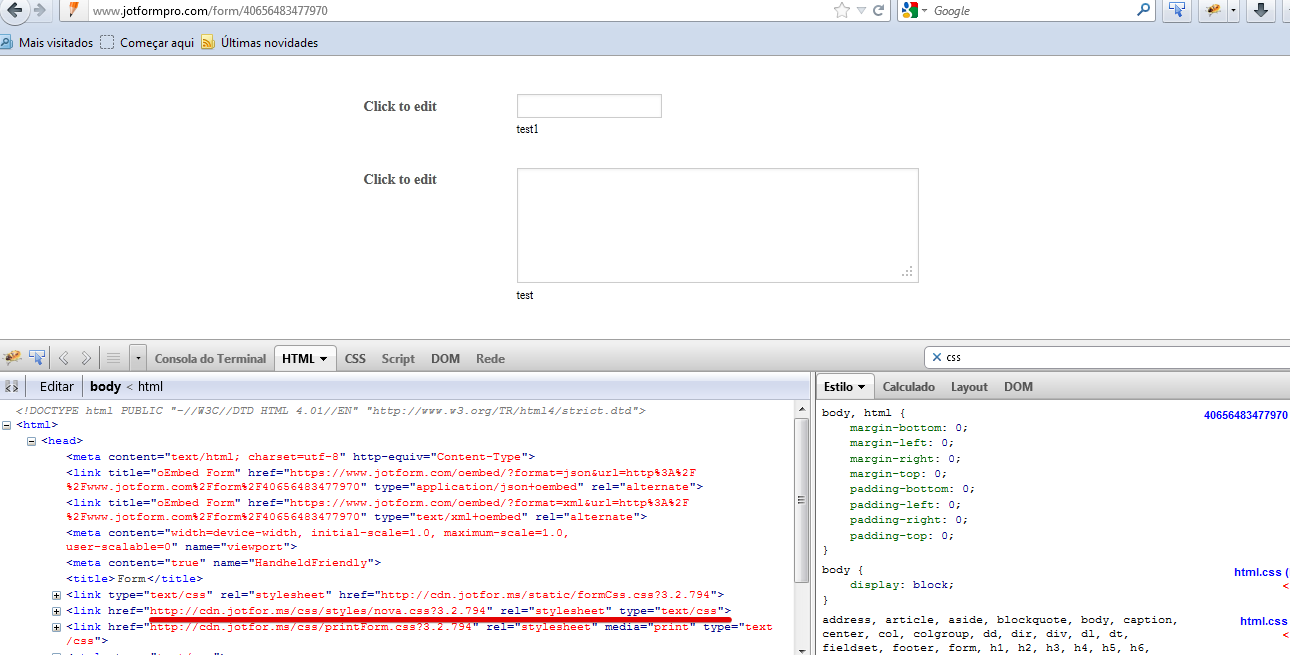
Is there a way to change the light grey text color that appear underneath form boxes? We would like to be able to make it darker so that it complies with web accessibility color guidelines.
Thanks!
-
CarinaReplied on March 7, 2014 at 4:46 PM
Please insert the following css code:
.form-sub-label
{
color:#000000;
font-size: 12px;
}
You can also edit the font size by adding the blue part of the code. If you do not wish to change the size use only the yellow part.
Let us know if we can be of more assistance.
-
nathanmclainahaReplied on March 7, 2014 at 5:00 PMThanks for the response! One more question: will this need to be done for each form or is there a way to make this a default for all of our forms?
Thanks,
Nathan McLain
... -
CarinaReplied on March 7, 2014 at 6:12 PM
Hello Nathan
#EEEEEE is the default color for our Forms' sublabels.
If you don't wish to insert this code in each form a workaround could be having a common external css file where you insert this code and then link all your forms to that external style sheet:

But all your forms would need to be connected to that css file for this to work, so some editing in the forms' source code would be needed. I'm not sure if this method would be time-saving, except if afterwards you needed to edit some property.
You can see here more details on css.
Feel free to contact us if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































