-
atelieresthetique813Asked on March 9, 2014 at 7:01 PM
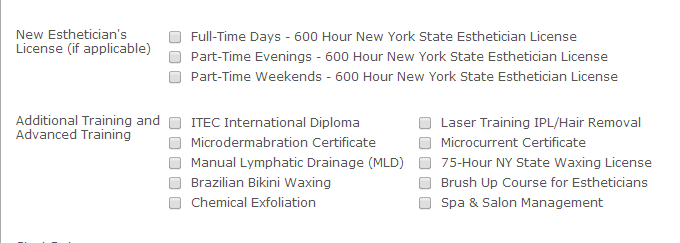
Hi. I'm trying to get the check box options on my page that are crunched together un-crunched together.
You can see the problem here: http://chrisjaeger.com/atelier/contact-form-main/
Thank you.
-
jedcadornaReplied on March 10, 2014 at 1:44 AM
Hello,
Thank you for contacting us.
Please replace this CSS in your form .form-checkbox-item {width: 350px;} to this .form-multiple-column .form-checkbox-item {width: 250px;}
Your checkbox should now look something like this.

Guidelines to inject your CSS code https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
atelieresthetique813Replied on March 23, 2014 at 6:28 PM
Thank you! This worked perfectly!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































