-
terrencestroudeAsked on March 9, 2014 at 9:09 PM
Hello,
I would like to know if it was possible to add an audio file to a form not using soundcloud.
I would rather not use the soundcloud plugin to it because the layout of the plugin may distract people filling out forms to actually go to the soundcloud page.
Thanks
-
Ashwin JotForm SupportReplied on March 10, 2014 at 2:18 AM
Hello terrencestroude,
Please check the following guide where one of my colleague @Welvin have provided a workaround to embed audio file in a form: http://www.jotform.com/answers/319081-Audio-and-Video-into-Radio-Button-selection
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
terrencestroudeReplied on March 10, 2014 at 2:40 AMI read the thread and it seems a little complex, but i did see what i would
like to put on my form
this link https://shots.jotform.com/welvin/pages/mp3-player-on-form.html is
what i would like to setup
Just 1 mp3 and an option to explain what the sound file is.
Could you give me a step by step process how to do this
i have a form ready and my music file is uploaded on soundcloud.
Thanks
... -
Ashwin JotForm SupportReplied on March 10, 2014 at 7:07 AM
Hello terrencestroude,
Please let us know the form ID on which the audio file needs to be embedded and also the URL of mp3 file. We will try to embed it in your form.
We will wait for your response.
Thank you!
-
terrencestroudeReplied on March 10, 2014 at 1:20 PMOk Thanks,
I will give you my main form im using but would like to use this MP3 on
multiple forms
Here is the link for my main form
http://form.jotform.us/form/40517205003135
I would like to have the MP3 located at the very top of my form.
Here is the Link for the MP3
https://soundcloud.com/terrencestroude/ppd-new-associate-introduction
If possible i would like the name the file as well
i want the file to be named " New Associate Introduction Message"
Thank You
... -
TitusNReplied on March 10, 2014 at 4:22 PM
Any chance you could upload the MP3 on dropbox/google drive and share it with us?
SoundCloud does not allow for downloads - and we would like to upload the file to Jotform servers
I will collaborate with my colleages while awaiting your response.
Thanks
-
terrencestroudeReplied on March 10, 2014 at 4:30 PMI will send it on google drive, but I just thought of something...the link
I gave you for the form is live in campaigns i am doing, can I give you a
copy of my form that isnt active to use instead?
... -
terrencestroudeReplied on March 10, 2014 at 5:10 PMHere is the link for the audio file from google drive
https://drive.google.com/file/d/0Bzp8ZRnhJhAIdFAybHpSclo4WGc/edit?usp=sharing
Please use this form instead to test entering the audio file in my form.
http://form.jotform.us/form/40591895535162
If it's good you can leave the file in the form as i will be using this
form as well in the future.
Thanks
Terrence
... -
TitusNReplied on March 10, 2014 at 8:23 PM
Hello Terrence,
The Audio is embedded on the test form.
Take a look and advice. http://www.jotform.us/form/40591895535162
-
TitusNReplied on March 10, 2014 at 8:27 PM
This was Implemented using the Audio tag and an Iframe: http://www.w3schools.com/TAGs/tag_audio.asp
-
terrencestroudeReplied on March 10, 2014 at 8:40 PMYES !!!!!! PERFECT !!!!!!
Could you please give me the steps to put this in other forms ?
Thank You
Terrence
... -
Ashwin JotForm SupportReplied on March 11, 2014 at 2:41 AM
Hello Terrence,
Your message has reached my colleague @TitusN. Unfortunately he is not available online currently. He will get back to you as soon as he is back online.
Thank you!
-
terrencestroudeReplied on March 11, 2014 at 3:00 AMOk thanks !
... -
TitusNReplied on March 11, 2014 at 8:04 AM
Hello Terrence,
Thank you for the feedback.
Here are the steps:
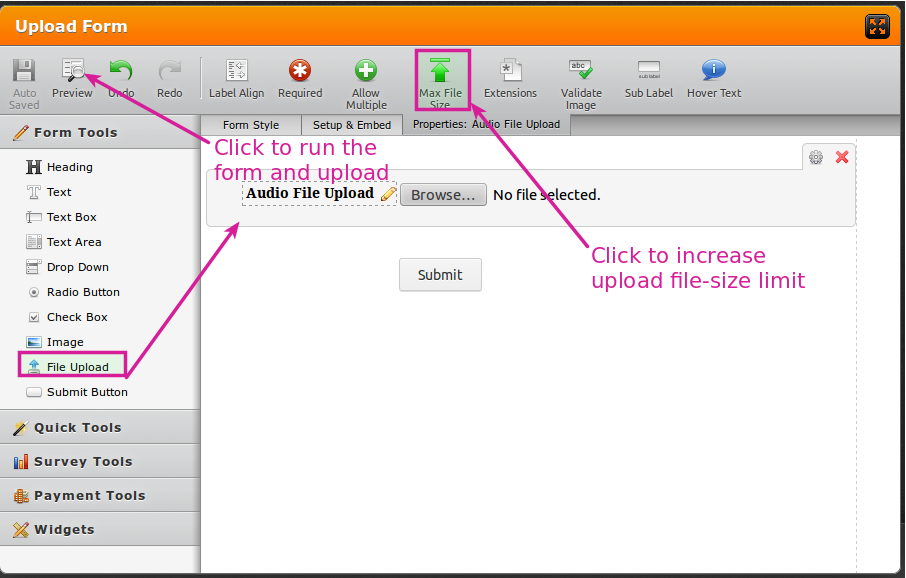
1. Create an upload form which you will use to upload your audio file to our servers:

You will get an email notification with the link to the file. Copy the link and change it with the mp3 URL's on line 12 and 14 shown on the following html code: http://pastebin.com/2pFjnUV6
2. Create a page on your website for the HTML code on the pastebin code above and paste it there. The one I created is found here: https://shots.jotform.com/titus/playaudio.html - You can use it to skip step #1 above, but I can't promise this webpage will be maintained.
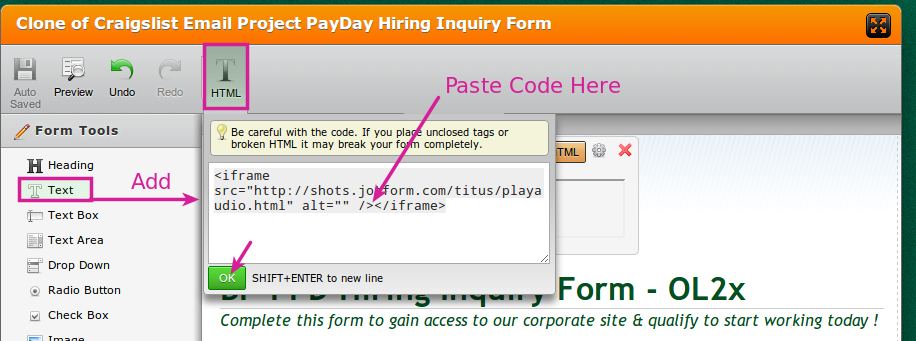
3. Next, add a HTML/Freetext field on your form, then paste in the following code:
<iframe src="https://shots.jotform.com/titus/playaudio.html" alt="Adding an audio file to a form Image-1" /></iframe>

You can change the src URL to the one you created in step 2 on a page on your website -or just use the one I provided - no promises on whether it will be maintained - but I will leave it available for as long as possible.
4. To make the field we just added prettier, add the following CSS to your form using this guide:
iframe {
width:400px;
height:55px;
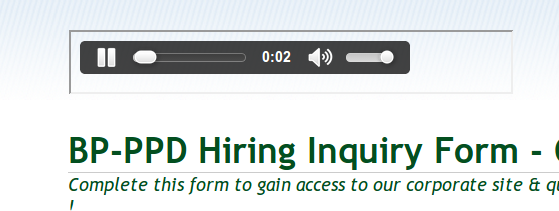
}5. That's it, your form will automatically begin playing the mp3 as soon as its loaded:

Does that help? Let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































