-
cigarmike1Asked on March 11, 2014 at 3:26 PM
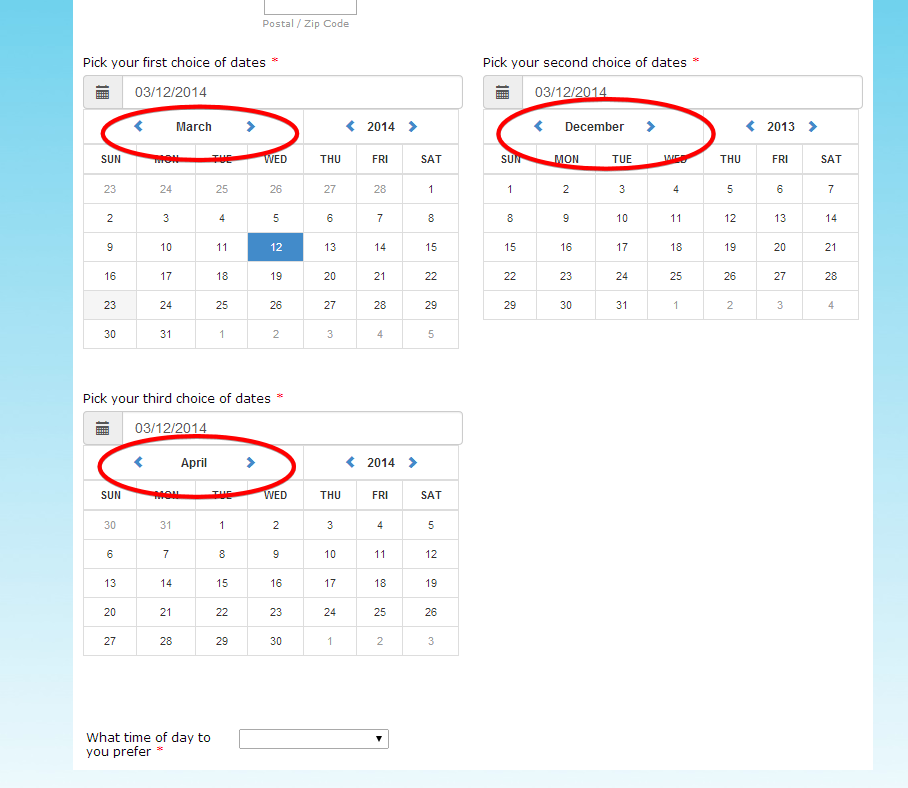
The arrows allowing a person to go back and forth from month to month are not visible. And when the person chooses the first date, all the remianing data on the form disappears. please help.
Visit the URL below and click on the red box on the home page that says....schedule your pool opening online....
-
jonathanReplied on March 11, 2014 at 6:21 PM
Hi,
The calendar widget Month navigation arrow is working when I tested in your website http://www.mtlakepool.com/mtlakepoolandpatio/Scheduler_Form.html
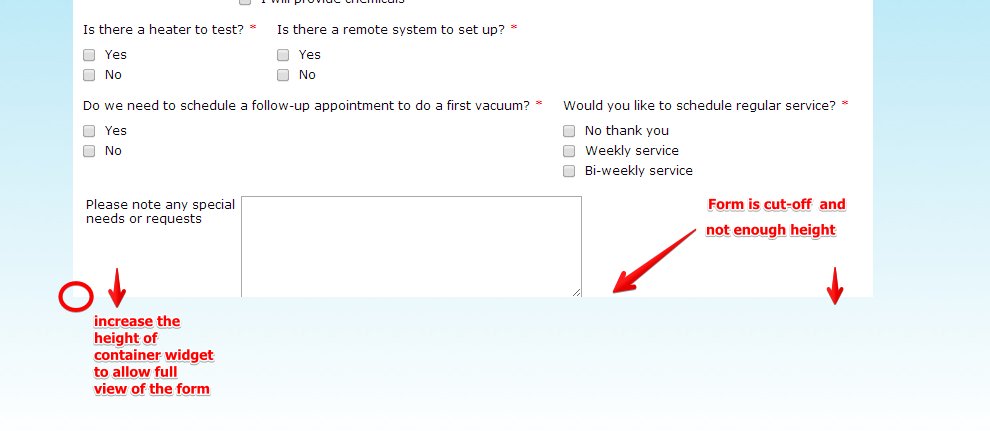
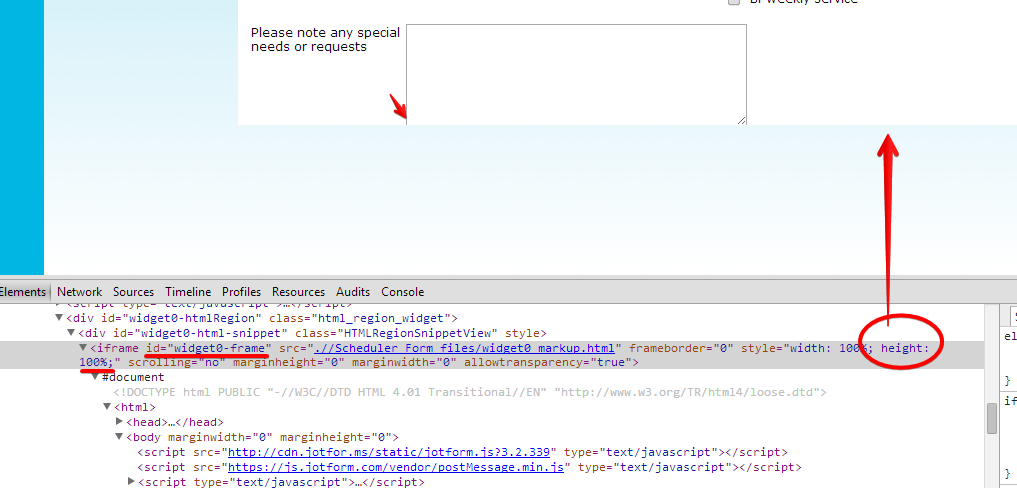
BUT it seems the problem was, the form is being cut-off because the iframe height where you have embedded the form does not have enough heigth in pixed to display the full form lenght. Please refer to the images below


You have to increased the height of the widget-frame where you have embedded the form.

--
If you actually checked on the original form source code page where you have used the form, they are good.
http://www.mtlakepool.com/mtlakepoolandpatio/Scheduler_Form_files/widget0_markup.html
Please update the embed code in your website to fix this. Inform us if still not resolve even after doing this.
Thanks!
-
cigarmike1Replied on March 11, 2014 at 8:00 PMHello Jonathan. Thank you for the insight into what was wrong. In iweb there is no real source code you can adjust but I did what i could to lengthen the "iframe." May i impose upon you to see if what I have done has solved the problem before i contact my client? www.mtlakepool.com
I can't tell you how much i appreciate your help.
Thank you,
Mike
... -
CarinaReplied on March 11, 2014 at 9:16 PM
Hello Mike
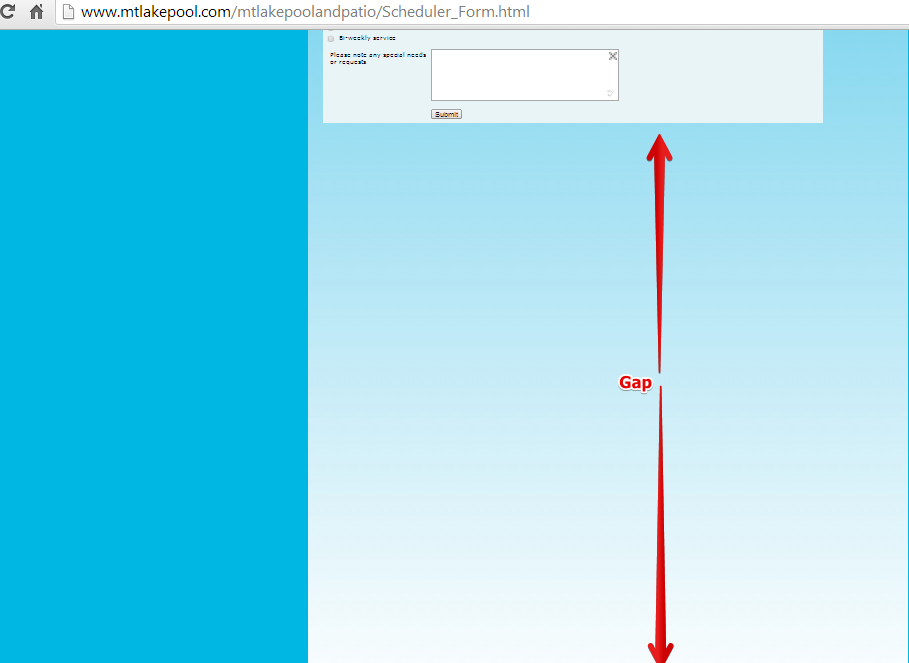
I checked the http://www.mtlakepool.com/mtlakepoolandpatio/Scheduler_Form.html url and the form seems fine, but I noticed a big space from the bottom of the form until the end of the page:

From the code inspection I found out that is a Div with a 2400px height.
<div class="spacer" style="height: 2400px; line-height: 2400px; "> </div>
Maybe you can edit the Scheduler_Form.css file and add this code:
.spacer { font-size: 1px; line-height: 1300px;
height:1300px } Let us know if you need further assistance. -
cigarmike1Replied on March 12, 2014 at 10:33 AM
And here I was doubting your Support because i couldn't find a phone number to call you. Carina and Jonathan thank you both for the fast and apparently effective reply to my inquiry. Carina - in terms of that extra space, I added more than I needed at first andnow took it down to the 1300 you suggested. In iWeb, unless you're a code person, which I'm not, the only way to make changes to anything is thru the software interface. So I changed the page height there and it still has somne extra space after the form but I'm fine with that. The proof in the pudding will see if my client's customers can now use the form without the problems I described.
Thanks for the support. I'll let you know if the problem is totally solved in a day or so.
Mike
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































