-
egil500Asked on March 12, 2014 at 6:18 PM
How can I change the dateformat from 2014/01/13 to 20140113 .... is it possible to change with css injection
-
Elton Support Team LeadReplied on March 12, 2014 at 7:25 PM
Hi,
That can be customized via CSS but it is only for form level and not within the submission data.
However, if you're only after on the email notification result, you can display the date field with that format by using year, month and day tags.
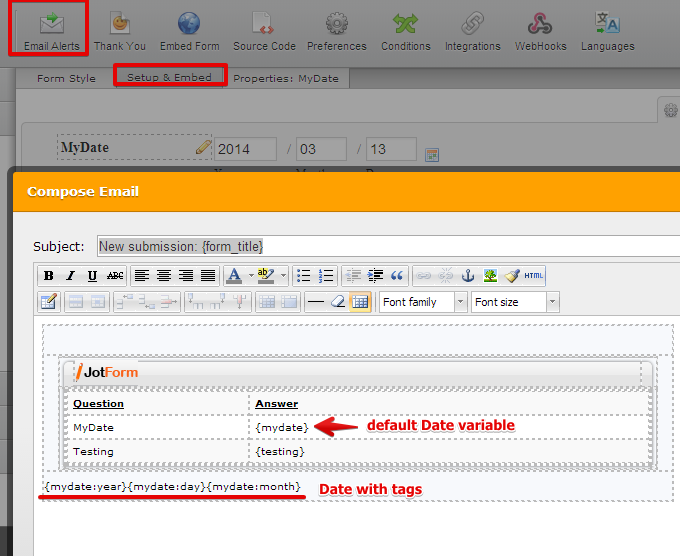
Example, if your Date field variable is {mydate}, you can replace it with the following.
{mydate:year}{mydate:day}{mydate:month}
Visual guide:

So when the notification reached on your email, it will appear like this:
20140113
Hope this helps!
-
Elton Support Team LeadReplied on March 12, 2014 at 7:28 PM
Sorry, I think it should be.
{mydate:year}{mydate:month}{mydate:day} <---year-month-day, I did switched the month and day since my previous post was incorrect. :)
Result: 20140113
Regards!
-
egil500Replied on March 12, 2014 at 7:35 PM
hi
I tried these and they work in the autoresponder but not for the minute...could you give me the right terminiolgy minutes too..
{date:year} ok
{date:month} ok
{date:day} ok
{date:hour} ok{date:minutes} no
{date:minute} no
But I really would like to have the functinality on form level too so would really appreciate if you could give me the css code for it too..
-
abajan Jotform SupportReplied on March 12, 2014 at 9:16 PM
Try {date:min}. My tests indicate that that should work.
Cheers -
egil500Replied on March 12, 2014 at 9:47 PM
Thanks I will try that
but could you answer css question too I have figured outr that I can use
#month_114 {display:none !important;}
#day_114 {display:none !important;}
#year_114 {display:none !important;}
#hour_114 {display:none !important;}
#min_114 {display:none !important;}
#ampm_114 {display:none !important;}to remove day month year etc... but how can I remove the separators / : at in the datepicker ?
-
Ashwin JotForm SupportReplied on March 13, 2014 at 1:56 AM
Hello egil500,
You can inject the following custom css in your form to hide the separators in all occurrences:
.date-separate {display:none;}
The following guide should help you inject the custom css: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































