-
jenspepieAsked on March 13, 2014 at 9:22 AM
Hi, first I'd like to explain my approach to distribute a form:
1. I embedded the form but got an issue with not working Next-button (already discussed in the forum and closed with the suggestion to use Iframe instead) - so that's no option
2. with Iframe there's the minor problem with fixed iframe height, in my case the form is splitted into some parts with navigation next/prev, so the height for all parts is actually as heigh as the first part - it works if scrolling ist switched to "yes/auto"
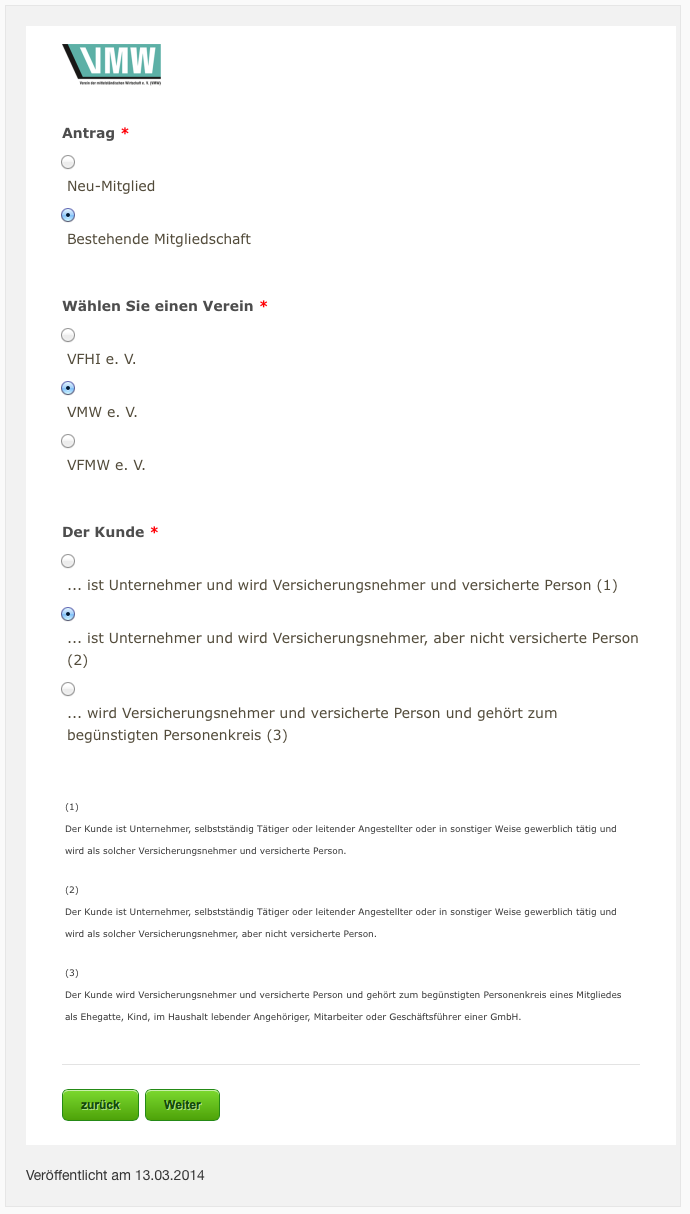
3. so I tried to use the source but the form nox looks a bit different, radio buttons are followed by line breaks etc. (see screenshot)
My question now is: if I use the zipped source, with all CSS an so on, the form looks fine. But what have I to do if I want to enbed this code into an existing site (getsimple-CRM)? What changes are neccesary to the code? And where should I place the CSS/JS files?
Thanks a lot for your assistance!
Regards
Jens
-
Aytekin JotForm FounderReplied on March 13, 2014 at 11:04 AM
I searched google but couldn't find "Getsimple CRM". So, I assume you are asking about "Getsimple CMS".
I think the best solution is to host the form and the CSS/JS files on a different location and then use IFrame to include it on Getsimple CMS. If you don't have such an hosting let me know and I will give you free hosting on our hosting server to host your form.
-
jenspepieReplied on March 14, 2014 at 6:47 AM
Aytekin, you are right with GetSimple CMS, sorry (and I know the linked TinyMCE/Code issue).
Thanks for your free hosting offer but that's not the problem. If I include the form as an Iframe there's no option to get the height dynamically depending on the length of a certain form part.
Or did I get you wrong?
-
Jeanette JotForm SupportReplied on March 14, 2014 at 12:18 PM
The iframe version of the form comes with a script code which dynamically set the hight of the frame (the yellow code)
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" style="width:100%; height:1000px;" src="//form.jotformeu.com/form/32732869372362" frameborder="0" style="width:100%; height:8220px; border:none;" scrolling="auto"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>However, this js code might get disabled if the page contains other other JS libraries that might be in conflict with the form.
That is why Aytekin recommends you todownload the full source code of the form, which comes along with JS/CSS files, then host them in a different location and then use IFrame to include it on Getsimple CMS
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































