-
AbdulKhaliqAsked on March 14, 2014 at 4:53 PM
I want to be ble to redirect a completed form to a specific email address depending on the country of origin of the IP address. This will save an additional entry on my form asking the submitter their country.
-
TitusNReplied on March 14, 2014 at 6:58 PM
Our features do not currently support identifying a user's IP address while filling the form, but each submission is documented after a submission has been done by adding in an IP address - I doubt that would be of much use in sending the email.
I explored possibilities of using Javascript to identify a country using an Ip address- and the results were not very encouraging - I will throw it at my colleagues and advice.
In the meantime, your solution looks tidy, but based on your response- you need the country field to be automated - and even excluded from the form - right?
Please let us know.
-
AbdulKhaliqReplied on March 14, 2014 at 8:16 PM
Hi Titus,
Thanks for the speedy response!
You're right, automating the country field would be helpful. I'm not too worried about the odd error creeping into an IP-lookup.
An API such as this (https://freegeoip.net/json/) could be a solution. How it could be implemented and used to do what I need is beyond me in this instance! ;-)
Any help woud be greatly appreciated!
Have a geat weekend.
Abdul-Khaliq
-
Elton Support Team LeadReplied on March 15, 2014 at 1:17 AM
Hi Abdul,
That's possible when you take your form source code and inject custom scripts that would populate the country code or IP into a hidden textbox field on your form.
Here's how:
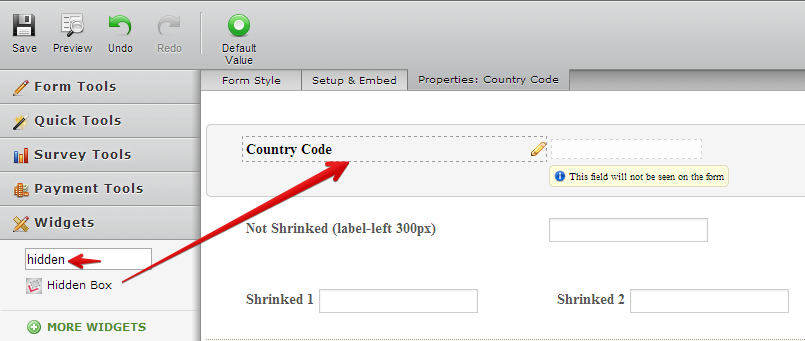
1. Add hidden box field to your form.

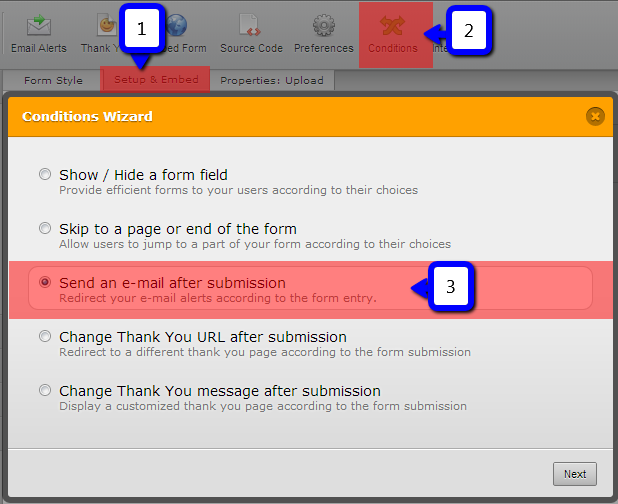
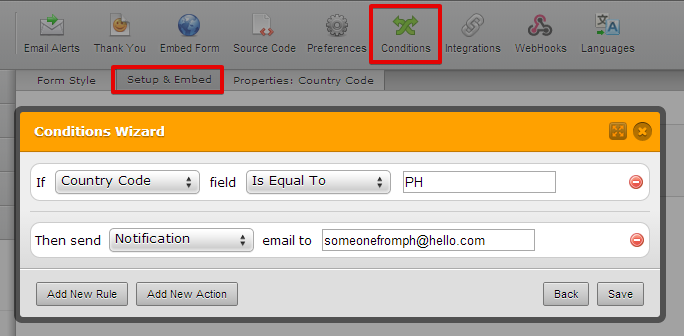
2. Create Email Condition.

Example: In this example, I am using country code since the script below fetches the country code depending on user location. e.g. PH, AU, US

3. After creating the conditions, take your form source code and append the following script.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.js" type="text/javascript"></script>
<script>
jQuery(function(){
jQuery.getJSON( "https://freegeoip.net/json/", function(data) {
jQuery('#input_5').val(data.country_code); //this fetch the country code e.g. "PH"
});
});
</script>
Replace #input_5 with the hidden field ID from your form. Right click the field then show properties.
If you need further assistance on implementing this on your form, let us know here. Regards!
-
AbdulKhaliqReplied on March 15, 2014 at 8:44 PM
Hi there,
Thanks for the detailed answer. Where I'm stick is the last part. Are you saying that the script you've written is to go into my webpage code or is it meant to be part of the JotForm code somewhere?
If you mean the former, where would it go? Bearing in mind that I'm launching the form via an <a href tag for the form to open up in a pop-up. My current (and working) code to launch the pop-up is:
<a title="Contact Us" href="javascriptDISABLED:void( window.open('http://form.jotformeu.com/form/40714496080353', 'blank','scrollbars=yes,toolbar=no,width=700,height=650'))" class="pull-left"><img src="/Contact.png" class="media-object" alt="Can email be redirected depending on country of origin by IP address? Image-0" /></a>
If the latter, I'm not sure where I'd paste the Javascript in the form editor.
Best wishes
Abdul-Khaliq
-
NeilVicenteReplied on March 16, 2014 at 5:39 AM
Abdul,
The custom solution provided by Elton will require you to modify the form's source codes and embed it on a page hosted on your site.
While testing it out, I have thought of an alternate solution which is still based on the script written by my colleague. It will not need form source code modification.
Here's how to go about it:
1. Insert these codes between the head tags of your page (where the pop-up form codes are embedded)
2. Replace your pop-up form codes by these codes
Should you need further help, please do not hesitate to ask. We look forward to hearing from you soon.Best regards
-
AbdulKhaliqReplied on March 21, 2014 at 6:18 AM
Hi Neil,
Thanks for this. I'll giv it a go over the weekend and will let you know how I get on.
Once again, many thanks
Abdul-Khaliq
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































