-
MAbearsPTAAsked on November 3, 2021 at 1:59 AM
I have a form for our PTA members to pay their fixed annual fees and two sections that are or other donation amounts to be determined by the user.
Someone from Jotform already helped me with the other donation amounts a few days ago but I still need help with that section. The previous person told me to put in $1 and to use the dropdown menu for people to select the exact amount they want to donate.
This does work and all the items total up at the bottom correctly.
Here is what I want help in changing in the Other Donation Amount
1-Is there a way that someone could type in the amount and it gets added to the total at the bottom?
2-If there isn't a way to do this can is it possible to have the dropdown amounts in $5 increments instead of $1?
3-Is there a way to remove the $1 on the right side after "Other Donation Amount starting with"
Thank you,
Taylor
Page URL: https://form.jotform.com/213037015053037 -
Sam_GReplied on November 3, 2021 at 6:11 AM
Hello Taylor,
We don't have a way to combine 2 different selling methods into a single payment field. Basically, if you're Selling Subscriptions, you can only sell subs, if you're Selling Products, you can only sell products, and so on. Same idea applies to accepting Donations.
However, there's a workaround that you can try to achieve something similar. Here's what you need to do:
1. Setup your Payment Field to SELL PRODUCTS.
2. Add all your Products as you see fit.
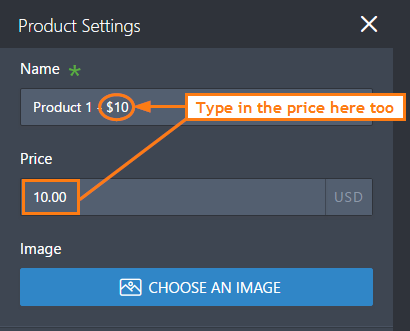
2a. You need to place the prices of your Products on the PRODUCT NAME. This is needed because we'll hide all the prices later on via CSS.

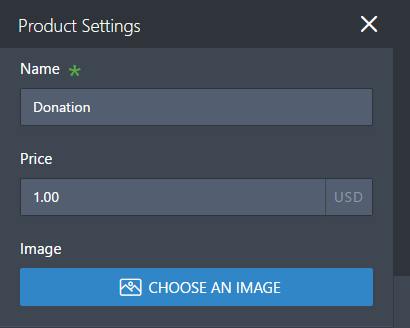
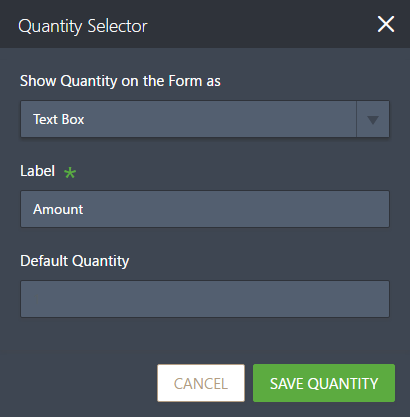
3. Add an extra Product that will serve as your Donation section. This extra Product will have to cost $1 and have a QUANTITY Textbox option.

Select TEXT BOX on the SHOW QUANTITY ON THE FORM AS section and set the LABEL as Amount.

So what's the idea behind this setup? This would mean that any number they type in as a Quantity will be multiplied by 1.
e.g. If they typed in 25 on the Text Box, the Donation Amount would be 25 x 1 = $25.
Complete guide: How-to-Add-Options-to-Payment-Forms
4. Once you're done setting up ALL your Products + the extra Product for Donation, let's hide the prices of these Products using CSS.
Inject the following codes in the Form Builder:
.form-product-details:nth-child(2) {
display: none;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
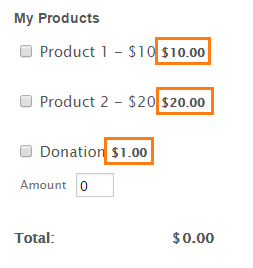
What do these codes do? It hides the following prices:

And that's why it was mentioned on Step 2a above that it's necessary to add the prices on the PRODUCT NAME section. That way, your users would still visually know how much each product costs, even after hiding the actual prices with CSS.
Here's the completed form: https://form.jotform.com/213062568853965
Feel free to clone it to better understand the workaround or start you could start building your form from there.
Related guide: How-to-clone-an-existing-form-from-a-URL
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































